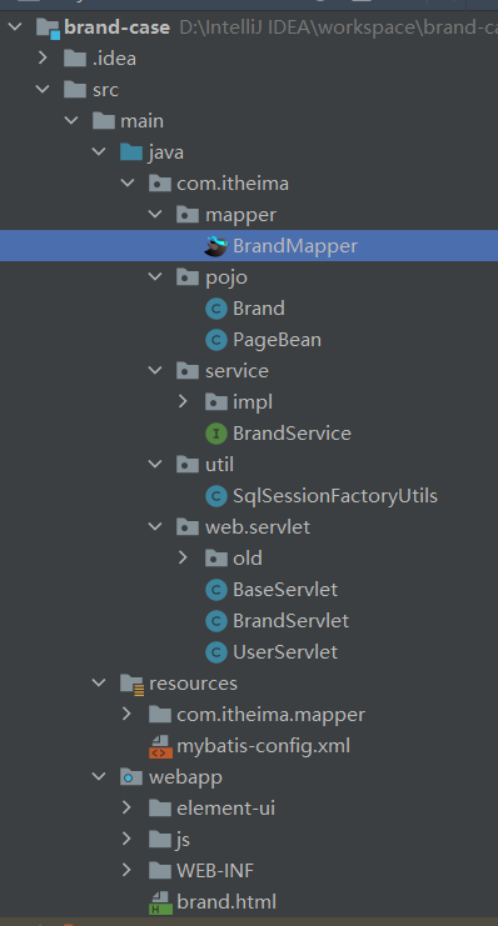
每周总结06

BrandMapper
package com.itheima.mapper; import com.itheima.pojo.Brand; import org.apache.ibatis.annotations.*; import java.util.List; public interface BrandMapper { /** * 查询所有 * @return */ @Select("select * from tb_brand") @ResultMap("brandResultMap") List<Brand> selectAll(); /** * 添加数据 * @param brand */ @Insert("insert into tb_brand values(null,#{brandName},#{companyName},#{ordered},#{description},#{status})") void add(Brand brand); /** * 批量删除 * @param ids */ void deleteByIds(@Param("ids") int[] ids); //修改 @Update("update tb_brand set brand_name=#{brandName},company_name=#{companyName},ordered=#{ordered},description=#{description},status=#{status} where id=#{id}") void update(Brand brand); //单个删除 @Delete("delete from tb_brand where id=#{id}") void deleteById(int id); /** * 分页查询 * @param begin * @param size * @return */ @Select("select * from tb_brand limit #{begin} , #{size}") @ResultMap("brandResultMap") List<Brand> selectByPage(@Param("begin") int begin,@Param("size") int size); /** * 查询总记录数 * @return */ @Select("select count(*) from tb_brand ") int selectTotalCount(); /** * 分页条件查询 * @param begin * @param size * @return */ List<Brand> selectByPageAndCondition(@Param("begin") int begin,@Param("size") int size,@Param("brand") Brand brand); /** * 根据条件查询总记录数 * @return */ int selectTotalCountByCondition(Brand brand); }
pojo
public class Brand { // id 主键 private Integer id; // 品牌名称 private String brandName; // 企业名称 private String companyName; // 排序字段 private Integer ordered; // 描述信息 private String description; // 状态:0:禁用 1:启用 private Integer status; public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getBrandName() { return brandName; } public void setBrandName(String brandName) { this.brandName = brandName; } public String getCompanyName() { return companyName; } public void setCompanyName(String companyName) { this.companyName = companyName; } public Integer getOrdered() { return ordered; } public void setOrdered(Integer ordered) { this.ordered = ordered; } public String getDescription() { return description; } public void setDescription(String description) { this.description = description; } public Integer getStatus() { return status; } //逻辑视图 public String getStatusStr(){ if (status == null){ return "未知"; } return status == 0 ? "禁用":"启用"; } public void setStatus(Integer status) { this.status = status; } @Override public String toString() { return "Brand{" + "id=" + id + ", brandName='" + brandName + '\'' + ", companyName='" + companyName + '\'' + ", ordered=" + ordered + ", description='" + description + '\'' + ", status=" + status + '}'; } }
pagebean
package com.itheima.pojo; import java.util.List; //分页查询的JavaBean public class PageBean<T> { // 总记录数 private int totalCount; // 当前页数据 private List<T> rows; public int getTotalCount() { return totalCount; } public void setTotalCount(int totalCount) { this.totalCount = totalCount; } public List<T> getRows() { return rows; } public void setRows(List<T> rows) { this.rows = rows; }
BrandService
package com.itheima.service; import com.itheima.pojo.Brand; import com.itheima.pojo.PageBean; import org.apache.ibatis.annotations.Param; import java.util.List; public interface BrandService { /** * 查询所有 * @return */ List<Brand> selectAll(); /** * 添加数据 * @param brand */ void add(Brand brand); /** * 批量删除 * @param ids */ void deleteByIds( int[] ids); //删除单个 void deleteById(int id); //修改 void update(Brand brand); /** * 分页查询 * @param currentPage 当前页码 * @param pageSize 每页展示条数 * @return */ PageBean<Brand> selectByPage(int currentPage,int pageSize); /** * 分页条件查询 * @param currentPage * @param pageSize * @param brand * @return */ PageBean<Brand> selectByPageAndCondition(int currentPage,int pageSize,Brand brand); }
BrandServiceImpl
package com.itheima.service.impl; import com.itheima.mapper.BrandMapper; import com.itheima.pojo.Brand; import com.itheima.pojo.PageBean; import com.itheima.service.BrandService; import com.itheima.util.SqlSessionFactoryUtils; import org.apache.ibatis.session.SqlSession; import org.apache.ibatis.session.SqlSessionFactory; import java.util.List; public class BrandServiceImpl implements BrandService { //1. 创建SqlSessionFactory 工厂对象 SqlSessionFactory factory = SqlSessionFactoryUtils.getSqlSessionFactory(); @Override public List<Brand> selectAll() { //2. 获取SqlSession对象 SqlSession sqlSession = factory.openSession(); //3. 获取BrandMapper BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); //4. 调用方法 List<Brand> brands = mapper.selectAll(); //5. 释放资源 sqlSession.close(); return brands; } @Override public void add(Brand brand) { //2. 获取SqlSession对象 SqlSession sqlSession = factory.openSession(); //3. 获取BrandMapper BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); //4. 调用方法 mapper.add(brand); sqlSession.commit();//提交事务 //5. 释放资源 sqlSession.close(); } @Override public void deleteByIds(int[] ids) { //2. 获取SqlSession对象 SqlSession sqlSession = factory.openSession(); //3. 获取BrandMapper BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); //4. 调用方法 mapper.deleteByIds(ids); sqlSession.commit();//提交事务 //5. 释放资源 sqlSession.close(); } @Override public void deleteById(int id) { //2. 获取SqlSession对象 SqlSession sqlSession = factory.openSession(); //3. 获取BrandMapper BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); //4.调用方法 mapper.deleteById(id); sqlSession.commit(); sqlSession.commit(); } @Override public void update(Brand brand) { //2. 获取SqlSession对象 SqlSession sqlSession = factory.openSession(); //3. 获取BrandMapper BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); mapper.update(brand); sqlSession.commit(); sqlSession.commit(); } @Override public PageBean<Brand> selectByPage(int currentPage, int pageSize) { //2. 获取SqlSession对象 SqlSession sqlSession = factory.openSession(); //3. 获取BrandMapper BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); //4. 计算开始索引 int begin = (currentPage - 1) * pageSize; // 计算查询条目数 int size = pageSize; //5. 查询当前页数据 List<Brand> rows = mapper.selectByPage(begin, size); //6. 查询总记录数 int totalCount = mapper.selectTotalCount(); //7. 封装PageBean对象 PageBean<Brand> pageBean = new PageBean<>(); pageBean.setRows(rows); pageBean.setTotalCount(totalCount); //8. 释放资源 sqlSession.close(); return pageBean; } @Override public PageBean<Brand> selectByPageAndCondition(int currentPage, int pageSize, Brand brand) { //2. 获取SqlSession对象 SqlSession sqlSession = factory.openSession(); //3. 获取BrandMapper BrandMapper mapper = sqlSession.getMapper(BrandMapper.class); //4. 计算开始索引 int begin = (currentPage - 1) * pageSize; // 计算查询条目数 int size = pageSize; // 处理brand条件,模糊表达式 String brandName = brand.getBrandName(); if (brandName != null && brandName.length() > 0) { brand.setBrandName("%" + brandName + "%"); } String companyName = brand.getCompanyName(); if (companyName != null && companyName.length() > 0) { brand.setCompanyName("%" + companyName + "%"); } //5. 查询当前页数据 List<Brand> rows = mapper.selectByPageAndCondition(begin, size, brand); //6. 查询总记录数 int totalCount = mapper.selectTotalCountByCondition(brand); //7. 封装PageBean对象 PageBean<Brand> pageBean = new PageBean<>(); pageBean.setRows(rows); pageBean.setTotalCount(totalCount); //8. 释放资源 sqlSession.close(); return pageBean; } }
SqlSessionFactoryUtils
package com.itheima.util; import org.apache.ibatis.io.Resources; import org.apache.ibatis.session.SqlSessionFactory; import org.apache.ibatis.session.SqlSessionFactoryBuilder; import java.io.IOException; import java.io.InputStream; public class SqlSessionFactoryUtils { private static SqlSessionFactory sqlSessionFactory; static { //静态代码块会随着类的加载而自动执行,且只执行一次 try { String resource = "mybatis-config.xml"; InputStream inputStream = Resources.getResourceAsStream(resource); sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream); } catch (IOException e) { e.printStackTrace(); } } public static SqlSessionFactory getSqlSessionFactory(){ return sqlSessionFactory; } }
BaseServlet
package com.itheima.web.servlet; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.lang.reflect.InvocationTargetException; import java.lang.reflect.Method; /** * 替换HttpServlet,根据请求的最后一段路径来进行方法分发 */ public class BaseServlet extends HttpServlet { //根据请求的最后一段路径来进行方法分发 @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //1. 获取请求路径 String uri = req.getRequestURI(); // /brand-case/brand/selectAll // System.out.println(uri); //2. 获取最后一段路径,方法名 int index = uri.lastIndexOf('/'); String methodName = uri.substring(index + 1); // /selectAll? selectAll? // System.out.println(methodName); //2. 执行方法 //2.1 获取BrandServlet /UserServlet 字节码对象 Class //System.out.println(this); Class<? extends BaseServlet> cls = this.getClass(); //2.2 获取方法 Method对象 try { Method method = cls.getMethod(methodName, HttpServletRequest.class, HttpServletResponse.class); //2.3 执行方法 method.invoke(this,req,resp); } catch (NoSuchMethodException e) { e.printStackTrace(); } catch (IllegalAccessException e) { e.printStackTrace(); } catch (InvocationTargetException e) { e.printStackTrace(); } } }
BrandServlet
package com.itheima.web.servlet; import com.alibaba.fastjson.JSON; import com.itheima.pojo.Brand; import com.itheima.pojo.PageBean; import com.itheima.service.BrandService; import com.itheima.service.impl.BrandServiceImpl; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.BufferedReader; import java.io.IOException; import java.util.List; @WebServlet("/brand/*") public class BrandServlet extends BaseServlet{ private BrandService brandService = new BrandServiceImpl(); public void selectAll(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1. 调用service查询 List<Brand> brands = brandService.selectAll(); //2. 转为JSON String jsonString = JSON.toJSONString(brands); //3. 写数据 response.setContentType("text/json;charset=utf-8"); response.getWriter().write(jsonString); } public void add(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1. 接收品牌数据 BufferedReader br = request.getReader(); String params = br.readLine();//json字符串 //转为Brand对象 Brand brand = JSON.parseObject(params, Brand.class); //2. 调用service添加 brandService.add(brand); //3. 响应成功的标识 response.getWriter().write("success"); } /** * 批量删除 * @param request * @param response * @throws ServletException * @throws IOException */ public void deleteByIds(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1. 接收数据 [1,2,3] BufferedReader br = request.getReader(); String params = br.readLine();//json字符串 //转为 int[] int[] ids = JSON.parseObject(params, int[].class); //2. 调用service添加 brandService.deleteByIds(ids); //3. 响应成功的标识 response.getWriter().write("success"); } //修改 public void update(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1. 接收数据 BufferedReader br = request.getReader(); String params = br.readLine();//json字符串 //转为 brand Brand brand = JSON.parseObject(params, Brand.class); //2. 调用service添加 brandService.update(brand); //3. 响应成功的标识 response.getWriter().write("success"); } //删除单个 public void deleteById(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String _id = request.getParameter("id"); int i = Integer.parseInt(_id); //2. 调用service添加 brandService.deleteById(i); //3. 响应成功的标识 response.getWriter().write("success"); } /** * 分页查询 * @param request * @param response * @throws ServletException * @throws IOException */ public void selectByPage(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1. 接收 当前页码 和 每页展示条数 url?currentPage=1&pageSize=5 String _currentPage = request.getParameter("currentPage"); String _pageSize = request.getParameter("pageSize"); int currentPage = Integer.parseInt(_currentPage); int pageSize = Integer.parseInt(_pageSize); //2. 调用service查询 PageBean<Brand> pageBean = brandService.selectByPage(currentPage, pageSize); //2. 转为JSON String jsonString = JSON.toJSONString(pageBean); //3. 写数据 response.setContentType("text/json;charset=utf-8"); response.getWriter().write(jsonString); } /** * 分页条件查询 * @param request * @param response * @throws ServletException * @throws IOException */ public void selectByPageAndCondition(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1. 接收 当前页码 和 每页展示条数 url?currentPage=1&pageSize=5 String _currentPage = request.getParameter("currentPage"); String _pageSize = request.getParameter("pageSize"); int currentPage = Integer.parseInt(_currentPage); int pageSize = Integer.parseInt(_pageSize); // 获取查询条件对象 BufferedReader br = request.getReader(); String params = br.readLine();//json字符串 //转为 Brand Brand brand = JSON.parseObject(params, Brand.class); //2. 调用service查询 PageBean<Brand> pageBean = brandService.selectByPageAndCondition(currentPage,pageSize,brand); //2. 转为JSON String jsonString = JSON.toJSONString(pageBean); //3. 写数据 response.setContentType("text/json;charset=utf-8"); response.getWriter().write(jsonString); } }
BrandMapper.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.itheima.mapper.BrandMapper"> <resultMap id="brandResultMap" type="brand"> <result property="brandName" column="brand_name" /> <result property="companyName" column="company_name" /> </resultMap> <delete id="deleteByIds"> delete from tb_brand where id in <foreach collection="ids" item="id" separator="," open="(" close=")"> #{id} </foreach> </delete> <!-- where brand_name = #{brand.brandName}--> <select id="selectByPageAndCondition" resultMap="brandResultMap"> select * from tb_brand <where> <if test="brand.brandName != null and brand.brandName != '' "> and brand_name like #{brand.brandName} </if> <if test="brand.companyName != null and brand.companyName != '' "> and company_name like #{brand.companyName} </if> <if test="brand.status != null"> and status = #{brand.status} </if> </where> limit #{begin} , #{size} </select> <select id="selectTotalCountByCondition" resultType="java.lang.Integer"> select count(*) from tb_brand <where> <if test="brandName != null and brandName != '' "> and brand_name like #{brandName} </if> <if test="companyName != null and companyName != '' "> and company_name like #{companyName} </if> <if test="status != null"> and status = #{status} </if> </where> </select> </mapper>
Mybatis-config.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration> <typeAliases> <package name="com.itheima.pojo"/> </typeAliases> <environments default="development"> <environment id="development"> <transactionManager type="JDBC"/> <dataSource type="POOLED"> <property name="driver" value="com.mysql.cj.jdbc.Driver"/> <property name="url" value="jdbc:mysql:///niannian?allowPublicKeyRetrieval=true&useSSL=false"/> <property name="username" value="niannian"/> <property name="password" value="180017"/> </dataSource> </environment> </environments> <mappers> <!--扫描mapper--> <package name="com.itheima.mapper"/> </mappers> </configuration>
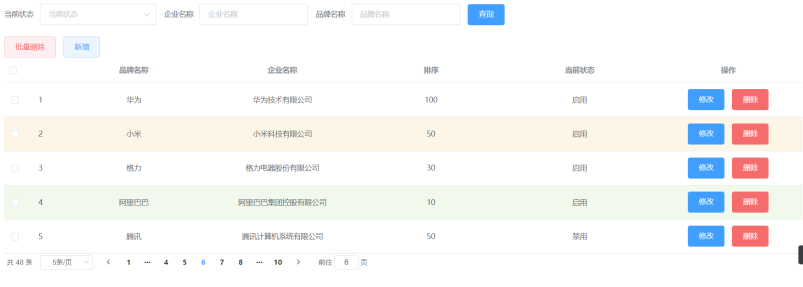
brand.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .el-table .warning-row { background: oldlace; } .el-table .success-row { background: #f0f9eb; } </style> </head> <body> <div id="app"> <!--搜索表单--> <el-form :inline="true" :model="brand2" class="demo-form-inline"> <el-form-item label="当前状态"> <el-select v-model="brand2.status" placeholder="当前状态"> <el-option label="启用" value="1"></el-option> <el-option label="禁用" value="0"></el-option> </el-select> </el-form-item> <el-form-item label="企业名称"> <el-input v-model="brand2.companyName" placeholder="企业名称"></el-input> </el-form-item> <el-form-item label="品牌名称"> <el-input v-model="brand2.brandName" placeholder="品牌名称"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">查询</el-button> </el-form-item> </el-form> <!--按钮--> <el-row> <el-button type="danger" plain @click="deleteByIds">批量删除</el-button> <el-button type="primary" plain @click="dialogVisible = true">新增</el-button> </el-row> <!--添加数据对话框表单--> <el-dialog title="编辑品牌" :visible.sync="dialogVisible" width="30%" > <el-form ref="form" :model="brand" label-width="80px"> <el-form-item label="品牌名称"> <el-input v-model="brand.brandName"></el-input> </el-form-item> <el-form-item label="企业名称"> <el-input v-model="brand.companyName"></el-input> </el-form-item> <el-form-item label="排序"> <el-input v-model="brand.ordered"></el-input> </el-form-item> <el-form-item label="备注"> <el-input type="textarea" v-model="brand.description"></el-input> </el-form-item> <el-form-item label="状态"> <el-switch v-model="brand.status" active-value="1" inactive-value="0" ></el-switch> </el-form-item> <el-form-item> <el-button type="primary" @click="addBrand">提交</el-button> <el-button @click="dialogVisible = false">取消</el-button> </el-form-item> </el-form> </el-dialog> <!--修改对话框表单--> <el-dialog title="编辑品牌" :visible.sync="dialogVisible_update" width="30%" > <el-form ref="form" :model="brand1" label-width="80px"> <el-form-item label="品牌名称"> <el-input v-model="brand1.brandName"></el-input> </el-form-item> <el-form-item label="企业名称"> <el-input v-model="brand1.companyName"></el-input> </el-form-item> <el-form-item label="排序"> <el-input v-model="brand1.ordered"></el-input> </el-form-item> <el-form-item label="备注"> <el-input type="textarea" v-model="brand1.description"></el-input> </el-form-item> <el-form-item label="状态"> <el-switch v-model="brand1.status" active-value="1" inactive-value="0" ></el-switch> </el-form-item> <el-form-item> <el-button type="primary" @click="onUpdate">提交</el-button> <el-button @click="dialogVisible_update = false">取消</el-button> </el-form-item> </el-form> </el-dialog> <!--表格--> <template> <el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column type="index" width="50"> </el-table-column> <el-table-column prop="brandName" label="品牌名称" align="center" > </el-table-column> <el-table-column prop="companyName" label="企业名称" align="center" > </el-table-column> <el-table-column prop="ordered" align="center" label="排序"> </el-table-column> <el-table-column prop="statusStr" align="center" label="当前状态"> </el-table-column> <el-table-column align="center" label="操作"> <template slot-scope="scope"> <el-row> <el-button type="primary" @click="update(scope.$index,scope.row)">修改</el-button> <el-button type="danger" @click="deleteById(scope.$index,scope.row)">删除</el-button> </el-row> </template> </el-table-column> </el-table> </template> <!--分页工具条--> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[5, 10, 15, 20]" :page-size="5" layout="total, sizes, prev, pager, next, jumper" :total="totalCount"> </el-pagination> </div> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <script src="js/axios-0.18.0.js"></script> <script> new Vue({ el: "#app", mounted(){ //当页面加载完成后,发送异步请求,获取数据 this.selectAll(); /* var _this = this; axios({ method:"get", url:"http://localhost:8080/brand-case/selectAllServlet" }).then(function (resp) { _this.tableData = resp.data; })*/ }, methods: { // 查询分页数据 selectAll(){ /* var _this = this; axios({ method:"get", url:"http://localhost:8080/brand-case/brand/selectAll" }).then(function (resp) { _this.tableData = resp.data; })*/ /* var _this = this; axios({ method:"post", url:"http://localhost:8080/brand-case/brand/selectByPageAndCondition?currentPage="+this.currentPage+"&pageSize="+this.pageSize, data:this.brand }).then(function (resp) { //设置表格数据 _this.tableData = resp.data.rows; // {rows:[],totalCount:100} //设置总记录数 _this.totalCount = resp.data.totalCount; })*/ axios({ method:"gey", url:"http://localhost:8080/brand-case/brand/selectByPage?currentPage="+this.currentPage+"&pageSize="+this.pageSize, }).then(resp =>{ //设置表格数据 this.tableData = resp.data.rows; // {rows:[],totalCount:100} //设置总记录数 this.totalCount = resp.data.totalCount; }) }, selectByPageAndCondition(){ axios({ method:"post", url:"http://localhost:8080/brand-case/brand/selectByPageAndCondition?currentPage="+this.currentPage+"&pageSize="+this.pageSize, data:this.brand2 }).then(resp =>{ //设置表格数据 this.tableData = resp.data.rows; // {rows:[],totalCount:100} //设置总记录数 this.totalCount = resp.data.totalCount; }) }, tableRowClassName({row, rowIndex}) { if (rowIndex === 1) { return 'warning-row'; } else if (rowIndex === 3) { return 'success-row'; } return ''; }, // 复选框选中后执行的方法 handleSelectionChange(val) { this.multipleSelection = val; // console.log(this.multipleSelection) }, // 查询方法 onSubmit() { console.log(this.brand); this.selectByPageAndCondition(); }, onUpdate(){ console.log(this.brand1); var _this=this; axios({ method:"post", url:"http://localhost:8080/brand-case/brand/update", data:_this.brand1 }).then(function (resp) { if(resp.data=="success"){ _this.dialogVisible_update=false; _this.selectAll(); _this.$message({ message: '恭喜你,添加成功', type: 'success' }); } }) }, // 添加数据 addBrand() { //console.log(this.brand); var _this = this; // 发送ajax请求,添加数据 axios({ method:"post", url:"http://localhost:8080/brand-case/brand/add", data:_this.brand }).then(function (resp) { if(resp.data == "success"){ //关闭窗口 _this.dialogVisible = false; // 重新查询数据 _this.selectAll(); // 弹出消息提示 _this.$message({ message: '恭喜你,添加成功', type: 'success' }); } }) }, //分页 handleSizeChange(val) { //console.log(`每页 ${val} 条`); // 重新设置每页显示的条数 this.pageSize = val; this.selectAll(); }, handleCurrentChange(val) { //console.log(`当前页: ${val}`); // 重新设置当前页码 this.currentPage = val; this.selectAll(); }, update(index,row){ this.brand1.id=row.id; this.brand1.brandName=row.brandName; this.brand1.companyName=row.companyName; this.brand1.ordered=row.ordered; this.brand1.status=row.status; this.brand1.description=row.description; this.dialogVisible_update=true; }, deleteById(index,row){ this.$confirm('此操作将删除该数据, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { //用户点击确认按钮 //2. 发送AJAx请求 var _this = this; console.log(row.id); // 发送ajax请求,添加数据 axios({ method:"get", url:"http://localhost:8080/brand-case/brand/deleteById?id="+row.id, }).then(function (resp) { if(resp.data == "success"){ //删除成功 // 重新查询数据 _this.selectAll(); // 弹出消息提示 _this.$message({ message: '恭喜你,删除成功', type: 'success' }); } }) }).catch(() => { //用户点击取消按钮 this.$message({ type: 'info', message: '已取消删除' }); }); }, // 批量删除 deleteByIds(){ // 弹出确认提示框 this.$confirm('此操作将删除该数据, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { //用户点击确认按钮 //1. 创建id数组 [1,2,3], 从 this.multipleSelection 获取即可 for (let i = 0; i < this.multipleSelection.length; i++) { let selectionElement = this.multipleSelection[i]; this.selectedIds[i] = selectionElement.id; } //2. 发送AJAX请求 var _this = this; // 发送ajax请求,添加数据 axios({ method:"post", url:"http://localhost:8080/brand-case/brand/deleteByIds", data:_this.selectedIds }).then(function (resp) { if(resp.data == "success"){ //删除成功 // 重新查询数据 _this.selectAll(); // 弹出消息提示 _this.$message({ message: '恭喜你,删除成功', type: 'success' }); } }) }).catch(() => { //用户点击取消按钮 this.$message({ type: 'info', message: '已取消删除' }); }); } }, data() { return { // 每页显示的条数 pageSize:5, // 总记录数 totalCount:100, // 当前页码 currentPage: 1, // 添加数据对话框是否展示的标记 dialogVisible: false, dialogVisible_update: false, // 品牌模型数据 brand: { status: '', brandName: '', companyName: '', id: "", ordered: "", description: "" }, brand1: { status: '', brandName: '', companyName: '', id: "", ordered: "", description: "" }, brand2: { status: '', brandName: '', companyName: '', id: "", ordered: "", description: "" }, // 被选中的id数组 selectedIds:[], // 复选框选中数据集合 multipleSelection: [], // 表格数据 tableData: [{ brandName: '华为', companyName: '华为科技有限公司', ordered: '100', status: "1" }, { brandName: '华为', companyName: '华为科技有限公司', ordered: '100', status: "1" }, { brandName: '华为', companyName: '华为科技有限公司', ordered: '100', status: "1" }, { brandName: '华为', companyName: '华为科技有限公司', ordered: '100', status: "1" }] } } }) </script> </body> </html>

数据库采用了mybatis,整体框架为MVC框架,前端使用了vue,用JSON传递数据,并且采用饿了么公司提供了element前端框架来美化,前端涉及到了分页,模糊查询,批量删除等等,收获甚大





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通