Navigation2
这次有两方面:
1.动态参数传递
从Home页面输入一个数值,显示到Detial页面,要用到bundle
HomeFragmen
package com.example.navdemo2; import android.os.Bundle; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import androidx.navigation.NavController; import androidx.navigation.Navigation; import android.text.TextUtils; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.EditText; import android.widget.Toast; import org.w3c.dom.Text; /** * A simple {@link Fragment} subclass. */ public class HomeFragment extends Fragment { public HomeFragment() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_home, container, false); } @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); Button button; button=getView().findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { EditText editText; editText=getView().findViewById(R.id.editText); String string=editText.getText().toString(); if(TextUtils.isEmpty(string)){ Toast.makeText(getActivity(),"请输入名字!",Toast.LENGTH_LONG).show();; return; } Bundle bundle=new Bundle(); bundle.putString("my_name",string); NavController controller= Navigation.findNavController(view); controller.navigate(R.id.action_homeFragment_to_detailFragment,bundle); } }); } }
DetailFragment
package com.example.navdemo2; import android.os.Bundle; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; /** * A simple {@link Fragment} subclass. */ public class DetailFragment extends Fragment { public DetailFragment() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_detail, container, false); } @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); String string =getArguments().getString("my_name"); TextView textView=getView().findViewById(R.id.textView); textView.setText(string); } }
2.动画过渡
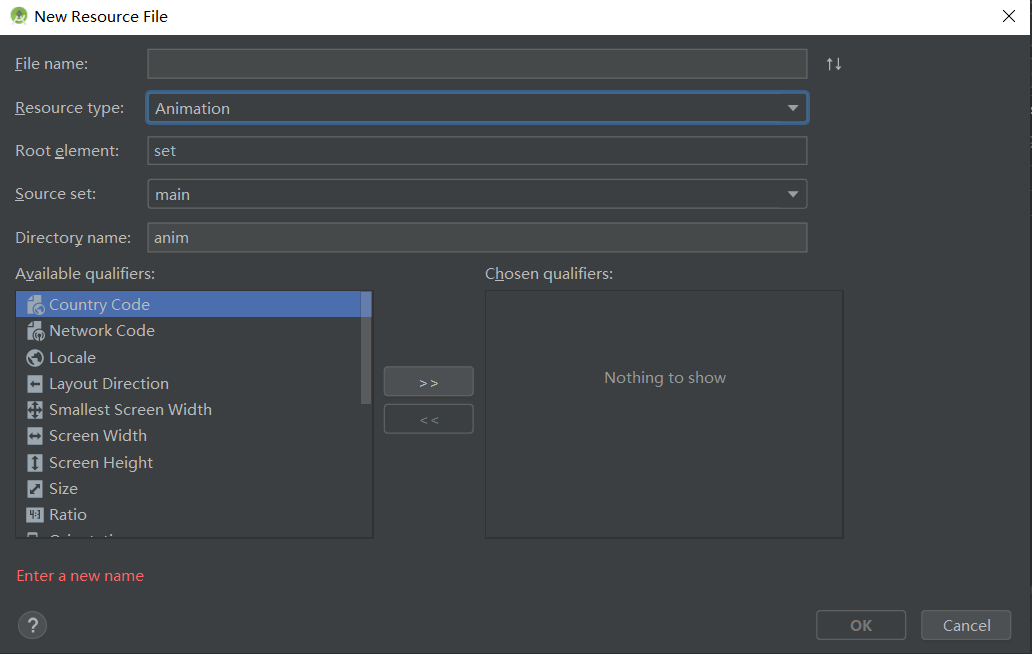
首先需要建一个资源文件
继承自animation

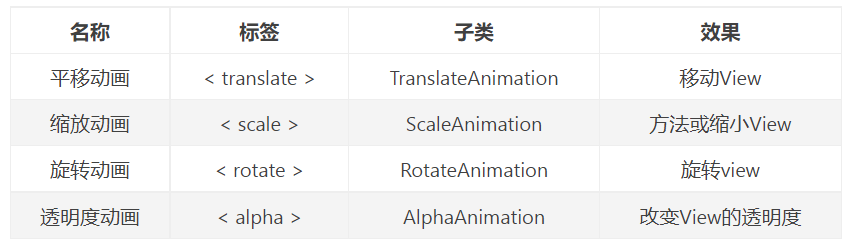
里面有四种方式

translate
alpha
rotate
scale

具体用法,网上搜索




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术