NodeJs环境下通过离线方式安装构建项目 关键词 yarn-offline-mirror
生成离线包指令
mkdir -p /home/yarn-offline-mirror/npm-packages-offline-cache
cd $your_web_project #web项目目录
cd $your_web_project #web项目目录
vi .yarnrc
lastUpdateCheck 1583400926461 yarn-offline-mirror "/home/yarn-offline-mirror/npm-packages-offline-cache" yarn-offline-mirror-pruning true
rm -rf node_modules/ #不存在就不用此句 但是要保证项目yarn.lock 文件是一定存在的
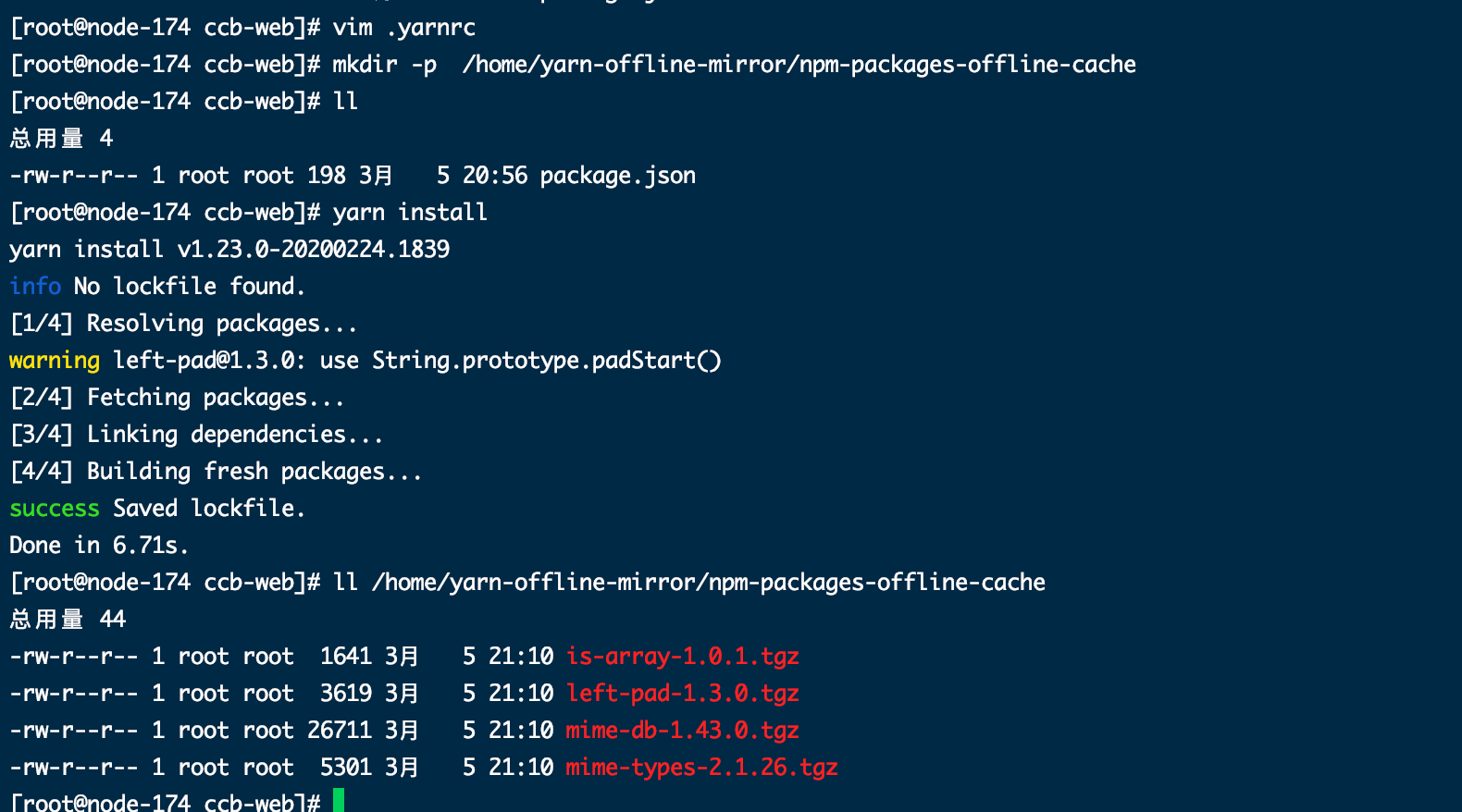
yarn install
ll /home/yarn-offline-mirror/npm-packages-offline-cache
end..
yarn install
ll /home/yarn-offline-mirror/npm-packages-offline-cache
end..
注 官网的那几个yarn config set yarn-offline-mirror 只是为了生成.yarnrc 文件 来告诉项目离线包路径
前言
需要在无网环境中利用jenkins去构建项目,故需要利用yarn提供的离线安装包功能 :Yarn offline,
尤其是在大型项目中,Yarn的主要优点之一是它可以从文件系统中的文件安装node_modules,将其称为“脱机镜像”,
通过互连网来获取依赖,构建系统既不可重复也不可靠,所以我门通过离线yarn tarball cache来解决这个case。
文件准备 package.json
{ "name": "yarn-offline", "version": "1.0.0", "main": "index.js", "license": "MIT", "dependencies": { "is-array": "^1.0.1", "left-pad": "^1.1.3", "mime-types": "^2.1.13" } }
开始制作离线包
.yarnrc配置
mkdir -p /home/yarn-offline-mirror
yarn config set yarn-offline-mirror /home/yarn-offline-mirror/npm-packages-offline-cache
vi .yarnrc
lastUpdateCheck 1583400926461
yarn-offline-mirror "/home/yarn-offline-mirror/npm-packages-offline-cache"
yarn-offline-mirror "/home/yarn-offline-mirror/npm-packages-offline-cache"
rm -rf node_modules/
yarn isntall
#查看
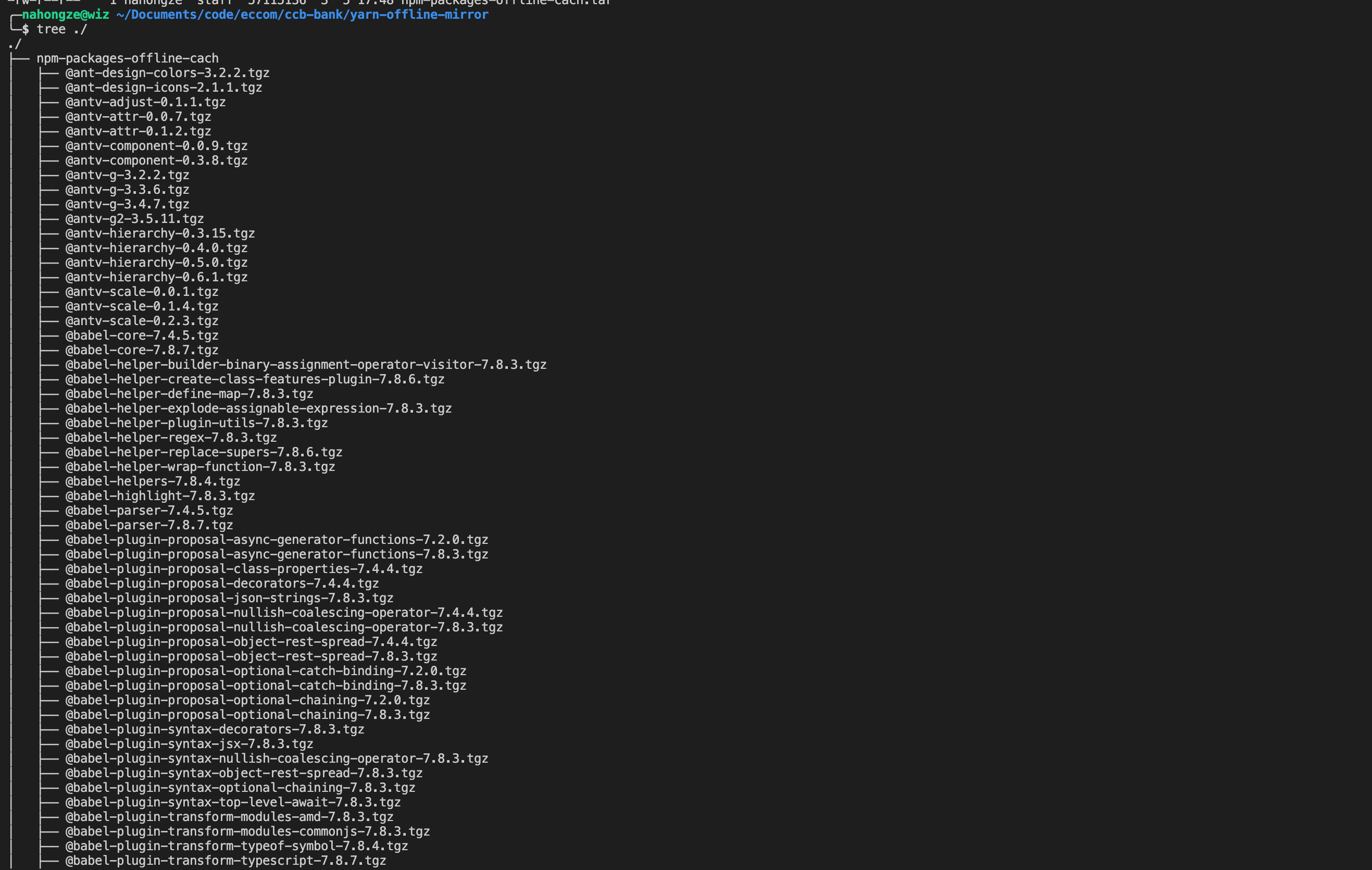
npm-packages-offline-cache
├── is-array-1.0.1.tgz
└── mime-db-1.43.0.tg
离线包生效测试
关闭网络#
rm -rf node_modules/
yarn install
考到准生产环境后。只需要修改 .yarnrc 去指定他的离线依赖目录
完成项目中的离线包
参考说明
作者: NHZ-M
出处:https://www.cnblogs.com/nhz-M/p/12421403.html
版权:本文采用「署名-非商业性使用-相同方式共享 4.0 国际」知识共享许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2019-03-05 使用Docker部署Gitlab
2019-03-05 firewalld