Html:行级元素和块级元素标签列表
块级元素
- div
- p
- h1-h6
- form
- ul
- ol
- dl
- dt
- dd
- li
- table
- tr
- td
- th
- hr
- blockquote
- address
- table
- menu
- pre
HTML5:
- header
- section
- article
- footer
标签实现展示

- 块级元素独占一行,当没有设置宽高时,它默认设置为100%( 其宽度自动填满其父元素宽度 )
- 块级元素允许设置宽高,width、height、margin、padding、border都可控制 ( 注:块级元素设置了width宽度属性后仍然独占一行 )
- 块级元素可以包行内元素、块级元素
行内元素(内联函数)及行内块元素
- span
- img
- a
- label
- code
- input
- abbr
- em
- b
- big
- cite
- i
- q
- textarea
- select
- small
- sub
- sup
- strong
- u
- button ( display:inline-block )
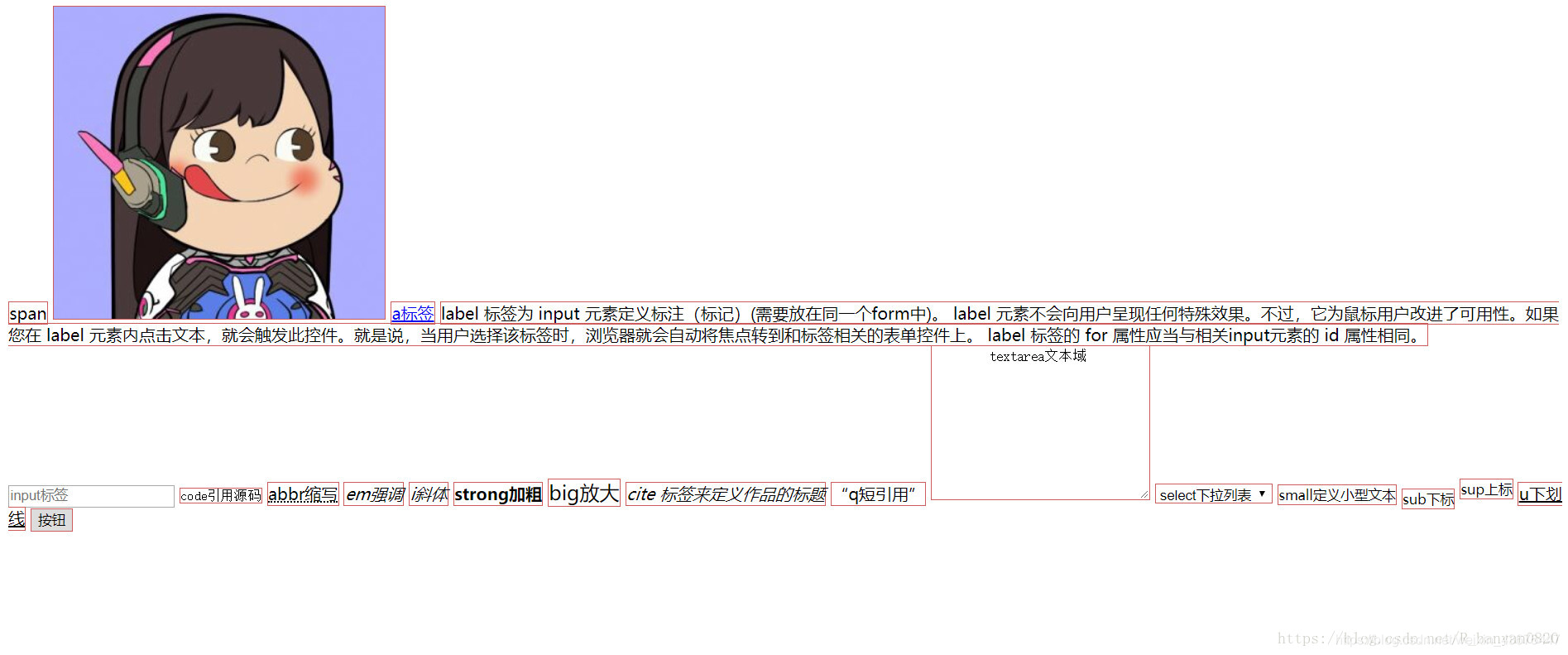
标签实现展示

- 行内元素不能独占一行,与其他行内元素排成一行,其宽度随元素的内容变化而变化
- 行内元素不能设置width、height、margin、padding
- 行内元素默认宽度为其content宽度
- 行内元素只能包括文字或行内元素、行内块元素,不能包括块级元素
- display:inline-block:行内块元素与行内元素属性基本相同即不能独占一行,但是可以设置width及height
- 行内元素的水平方向的padding-left和padding-right都会产生边距效果,但是竖直方向上的padding-top和padding-bottom都不会产生边距效果
特别的行内元素可设置宽高
- < img>
- < input>
- < textarea>
- < select>
- < object>
注意:这些元素与其他行内元素不同的是,它有内在尺寸。因为它像是一个框,比如img元素,它能显示出图片是由于src的值,在审查元素时就不能直接看到图片,而input是输入框或是复选框也是因为其type的不同。这种需要通过属性值显示的元素,其本身是一个空元素,像一个空的框架。
将行内元素分行显示或将块级元素同行显示
display:block -- 显示为块级元素(块级元素默认样式) display:inline -- 显示为行内元素(行内元素默认样式) display:inline-block -- 显示为行内块元素,表现为同行显示并可修改宽高内外边距等属性(行内块元素默认属性) 常将<ul>元素加上display:inline-block样式,原本垂直的列表就可水平显示
行内元素和块级元素的嵌套问题
一般情况下 - 块级元素可以包含行内元素、行内块元素、块级元素;行内元素不能包含块级元素,只能包含行内元素及行内块元素。
嵌套关系
<div> <span> <p></p> </span> <p></p> <input type="text"> </div>
有些特殊的块级元素不能包含块级元素,只能包含行内元素:( h1~h6、p、dt )
文章转载至:https://blog.csdn.net/weixin_43675447/article/details/90742635
-----------------------------------
作者:怒吼的萝卜
链接:http://www.cnblogs.com/nhdlb/
-----------------------------------


