前端笔记:Html页面常用元素
Html页面由基本几个元素(标签)组成
html、head、body、foot(很少使用)、

html是整个页面的父级元素,内部包括head、body、foot子类标签。
head是页头,及页面的头部,一般css,js,图片等放在页头,便于优先加载数据。
body是网页的主要结构体,内部有各种各样的元素来组成我们看到的网页结构。
foot是页尾,为页面的尾部,普遍展示的是公司的信息,客服热线等。
head元素内常用的有如下几个元素

meta: 设置字符集编码格式
title: 页面标题,及页面的名字
style: js、css等代码会放在此标签内
body元素内常用元素
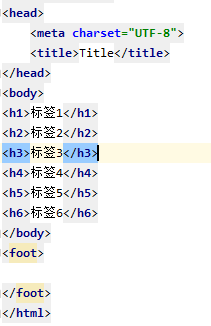
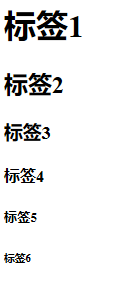
<h1></h1> ~ <h6></h6>:等同于文档的标题等级

展示效果

<hr/>:实线分割线

展示效果

<strong></strong>:字体加粗

展示效果

<em></em>:斜体

展示效果

<del></del>:删除线

展示效果

<ins></ins>:下划线

展示效果

<p></p>:标注为一行

展示效果

<br/>:换行

展示效果

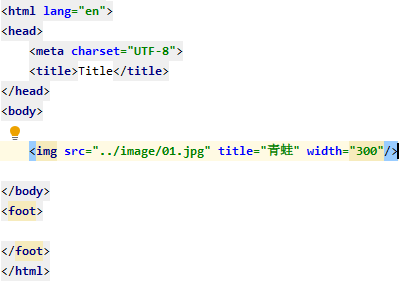
<img />:加载图片元素

src: 图片的路径,取决于图片放置的位置
( 01.jpg:表示当前目录的01.jpg图片 )
( images/01.jpg:表示当前目录的下一级images目录的01.jpg图片 )
( ../images/01.jpg:表示当前目录的上一级images目录的01.jpg图片 )
title: 图片的说明,鼠标移动到图片会显示
width: 图片的宽度,300是px(像素)
-----------------------------------
作者:怒吼的萝卜
链接:http://www.cnblogs.com/nhdlb/
-----------------------------------


