easyui tree选中指定节点,点击指定节点

功能需求描述如下:
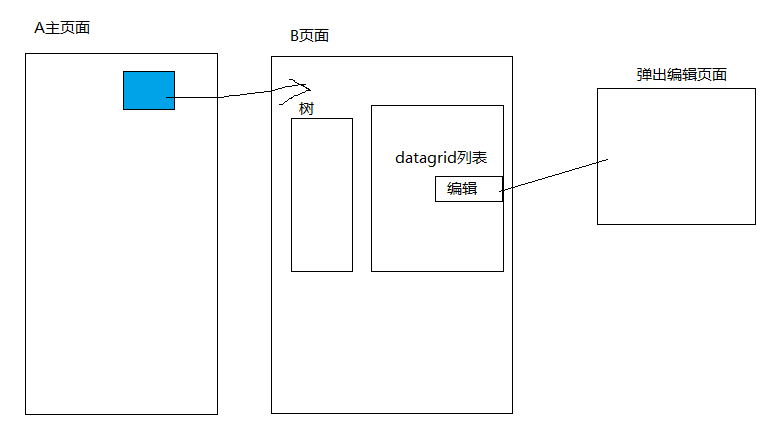
A主页面,在datagrid的某行上,操作列,点击详情,Tab页面上加载B页面
B页面,左边是树tree,右边是左边树的详情列表
要求:由A页面链接到B页面,B页面的tree,默认选中第一个节点,并点击第一个节点,来加载右边的datagrid
在B页面的datagrid某行上,操作列,点击编辑,弹出窗口加载C页面
C页面修改树的该节点信息,点保存
保存成功,刷新左边树结构reload,并选中刚选中的节点,就是回显
在A页面,要打开B页面的方法里传递参数,标志B页面是不是第一次打开,是第一次打开就默认选中并点击第一个节点
localStorage.setItem('first', true);
在B页面,加载树tree
tree = $('#tree').tree({
url : url,
parentField : 'pid',
lines : true,
onClick : function(node) {//点击触发查询
//TODO 获取点击的节点及各子节点id,组成数组
dataGrid.datagrid('load', $.serializeObject($('#searchForm')));
//一旦点击节点,把第一次打开的标志first置为false
first="false";
},
onLoadSuccess : function(row,data){
//默认选中第一个节点,相当于手动点击
if(first == "true"){
$("#organizationTree li:eq(0)").find("div").addClass("tree-node-selected"); //设置第一个节点高亮
var n = $("#organizationTree").tree("getSelected");
if(n!=null){
$("#organizationTree").tree("select",n.target); //相当于默认点击了一下第一个节点,执行onSelect方法
}
data[0].target.click();
}else{
if(treeSelectNode){
$("#organizationTree").tree("select",treeSelectNode.target);
}
}
}
});
在B页面,编辑方法要弹出C页面方法时,获取左边树的选中节点
treeSelectNode = JSON.stringify($("#organizationTree").tree("getSelected"));
在C页面,保存成功时,只用刷新树即可
parent.$.modalDialog.openner_tree.tree('reload');



