1.官网
Select2为您提供了一个可自定义的选择框,该框支持搜索,标记,远程数据集,无限滚动以及许多其他常用选项。
https://select2.org/
本次demo地址代码--ngwebpluin 模块下面:
https://gitee.com/nggLee/javaditu
2.基本使用
首先引入jquery库,再引入select2的css文件、js文件,
<link th:href="@{/static/module/select2/select2.min.css}" rel="stylesheet"/>
<link th:href="@{/static/module/select2/select2-bootstrap.css}" rel="stylesheet"/>
<script type="text/javascript" th:src="@{/static/module/select2/select2.min.js}"></script>
3.示例1:现成的select下拉框
<div style="text-align: center">
<input type="text" id="demo1">
<br>
<select id="demo2" class="js-example-basic-single" name="state">
<option value="AL">Alabama</option>
<option value="WY">Wyoming</option>
</select>
</div>
转成select2样式:
$(function () {
$("#demo1").select2();
});

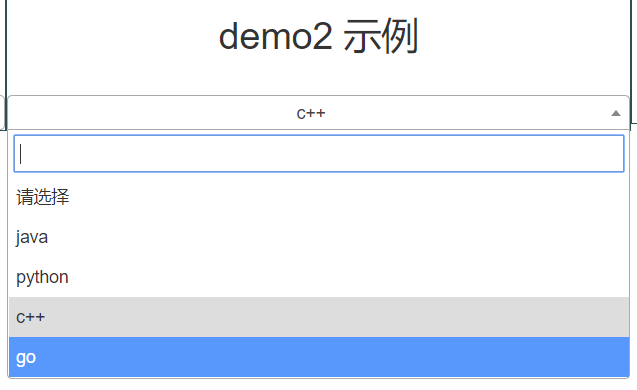
4.示例2:动态的拼接下拉框数据
<div class="ngf">
<h2>demo2 示例</h2>
<br>
<select id="demo2" name="state">
<option value="">请选择</option>
</select>
</div>
为select动态的拼接下拉框数据,并且使用select2样式
$(function () {
setSelect2("#demo2");
});
function setSelect2(dom) {
var dataArr = [{name:"java",value:"1"},{name:"python",value:"2"},{name:"c++",value:"3"},{name:"go",value:"4"}];
$.each(dataArr,function(index,elem){
$(dom).append(new Option(elem.name, elem.value, false, false));
});
$(dom).select2().trigger("change");
}

5.示例3,使用ajax获取远程数据,并且异步加载
<div class="ngf">
<h2>demo3 示例</h2>
<br>
<select id="demo3" name="state">
<option value="">请选择</option>
</select>
</div>
ajax异步加载数据
$(function () {
initSelect2("#demo3",{url:"/javaweb/getData",param:{nm:"test"}},false);
});
function initSelect2(dom, ajaxObj, multi) {
$(dom).select2({
ajax: {
url: ajaxObj.url,
type:"get",
dataType: 'json',
data: ajaxObj.param,
processResults: function (data) {
//返回数据处理
var newArr = [];
var obj = {
id:"",
text:"请选择---"
};
newArr.push(obj);
for (var i = 0; i < data.length; i++) {
var json = {
id:data[i].value,
text:data[i].name
};
newArr.push(json);
}
return {
results: newArr
};
},
cache: true
},
allowClear: false, //选中之后,可手动点击删除
language: "zh-CN",
multiple:multi, //是否多选
closeOnSelect:false,
templateResult: function (item) {
//下拉展示样式
return item.id+'--'+item.text ;
},
templateSelection: function (item) {
//选中显示样式
return item.id+'--'+item.text ;
}
});
}

6. select2 取值、赋值、禁用,数据使用上方的demo1,demo2,demo3
<div class="ngf">
<h2>demo4 select2 取值、赋值、禁用</h2>
<br>
<input type="button" onclick="Ngselect2['get']()" value="取值">
<input type="button" onclick="Ngselect2['set']('2')" value="赋值">
<input type="button" onclick="Ngselect2['disabled']()" value="禁用">
</div>
选中demo2的值为2的python
var flag = false;
var Ngselect2 = {
get:function () {
var temp = $("#demo1").select2().val();
alert(temp);
},
set:function (value) {
//方式1
$("#demo2").select2("val",[value]);
//方式2
$("#demo2").val([value]).trigger("change");
},
disabled:function () {
flag = !flag;
$("#demo3").prop("disabled",flag);
}
}

7. select 标签的取值、赋值
<div class="ngf">
<h2>demo5 select 取值、赋值、禁用</h2>
<br>
<select id="demo5">
<option value="">请选择</option>
<option value="1">鬼灭之刃</option>
<option value="2">海贼王</option>
<option value="3">咒术回战</option>
</select>
<input type="text" id="selectName">
<input type="text" id="selectName1">
<br>
<input type="button" onclick="Ngselect['get']()" value="取值">
<input type="button" onclick="Ngselect['set']('2')" value="赋值">
</div>
点击按钮触发事件,将获取的值展现在input
var Ngselect = {
get:function () {
var value = $("#demo5").find("option:selected").val();
var text = $("#demo5").find("option:selected").text();
$("#selectName").val(value+"--"+text);
var value1 = $("#demo5 :selected").val();
var text1 = $("#demo5 :selected").text();
$("#selectName1").val(value1+"-+-"+text1);
},
set:function (value) {
//第一次可以赋值成功
$("#demo5").find("option[value='"+value+"']").attr("selected",true);
//正常
$("#demo5").val(value);
}
}
--本文作者:【ngLee 】
--关于博文:如果有错误的地方,还请留言指正。如转载请注明出处!如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!



