-
例如该效果图


-
该部分的html 代码如下,有部分thymeleaf 标签
<div class="sidebar-collapse">
<ul class="nav" id="main-menu">
<li>
<a class="active-menu" href="index.html"><i class="fa fa-dashboard"></i>HOME</a>
</li>
<li th:each="menu : ${menuList}">
<a href="#"><i class="fa fa-desktop"></i><span th:text="${menu.dispname}"></span></a>
</li>
</ul>
</div>
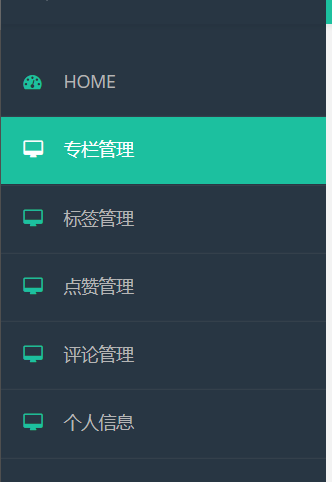
- 实现点击选中的功能,代码如下
$(".nav >li >a").on("click",function () {
//当前元素增加选中样式
$(this).addClass("active-menu");
//a 的 父级 li 的所有 同级 下的 子元素 a ,移除样式
$(this).parent().siblings("li").children("a").removeClass("active-menu");
})
--本文作者:【ngLee 】
--关于博文:如果有错误的地方,还请留言指正。如转载请注明出处!如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!



