Thymeleaf 循环 List,Map复杂数据类型HashMap<String,List<String>>----修复标签样式问题
Posted on 2020-12-15 23:40 海绵谷 阅读(1453) 评论(0) 编辑 收藏 举报- 用到的标签有 th:each \ th:if \ key.current.key \ th:text
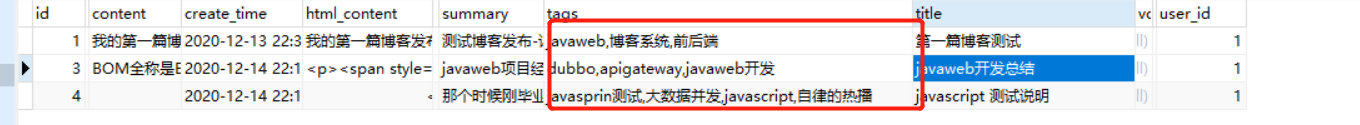
需求是展示文章的标签名称,blog 对象的标签字段是tag(数据通常是java,xx,java-web等以逗号分割的),所以由后端传到前端的数据是HashMap<String,List> ——(key是blog的id,List是分割后标签名称),
数据库的数据格式如下

代码如下
public ModelAndView index(ModelAndView mv){
mv.setViewName("index");
//最新博客
//最新文章 2条
List<Blog> blogs = blogService.getLatestBlog(3,"");
//热门文章
mv.addObject("blogs",blogs);
HashMap<String,List<String>> mp = new HashMap<>();
for (Blog blog : blogs) {
mp.put(String.valueOf(blog.getId()), Arrays.asList(blog.getTags().split(",")));
}
mv.addObject("tags",mp);
return mv;
}
那么我在前端循环获取标签名称的代码如下
<div th:each="blogs:${blogs}">
<h2 class="indexBlogTitle" th:text="${blogs.title}">标题</h2>
<div class="items">
<!-- th:if 循环的时候判断 文章id是否相同-->
<!-- tag.current.key 是取map的key-->
<!--tag.current.value 取blogid 对应标签集合-->
<!--th:text 取标签名称-->
<a th:each="btag,tag:${tags}" th:if="${blogs.id} == ${tag.current.key}">
<span th:each="mytag:${tag.current.value}" th:text="${mytag}">
</span>
</a>
</div>
</div>
备注 Thymeleaf 取值key , value ;以及 循环中 th:if。
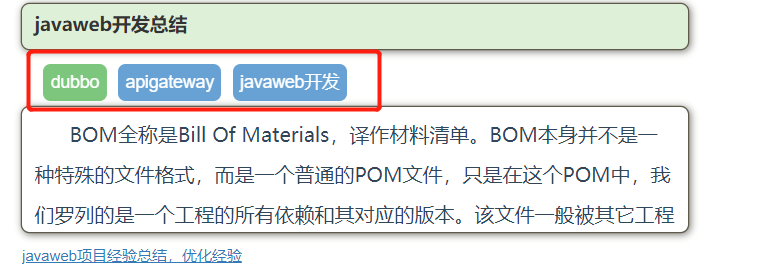
展示效果如下:

- 由于样式如下,按照预期的结果 应该是每一个博客标签的颜色是不同的,样式代码如下
.items a:nth-child(9n){background-color: #4A4A4A;}
.items a:nth-child(9n+1){background-color: #428BCA;}
.items a:nth-child(9n+2){background-color: #5CB85C;}
.items a:nth-child(9n+3){background-color: #D9534F;}
.items a:nth-child(9n+4){background-color: #567E95;}
.items a:nth-child(9n+5){background-color: #B433FF;}
.items a{opacity: 0.80;filter:alpha(opacity=80);color: #fff;background-color: #428BCA;display: inline-block;margin: 0 5px 5px 0;padding: 0 6px;line-height: 30px;
border-radius: 6px 6px 6px 6px;}
.items a:hover{opacity: 1;filter:alpha(opacity=100);}
.items h3{font-size: 18px;color: #666;border-bottom: 1px solid #eaeaea;background-color: #fbfbfb;margin: 0;padding: 11px 15px 10px;margin-bottom:15px}
- 将thymeleaf代码进行修复,去掉了多余的span标签,只保留 a 标签
<div th:each="blogs:${blogs}">
<h2 class="indexBlogTitle" th:text="${blogs.title}">标题</h2>
<!-- 标签优化后-->
<div class="items" th:each="btag,tag:${tags}" th:if="${blogs.id} == ${tag.current.key}">
<a th:each="mytag:${tag.current.value}" th:text="${mytag}"></a>
</div>
</div>
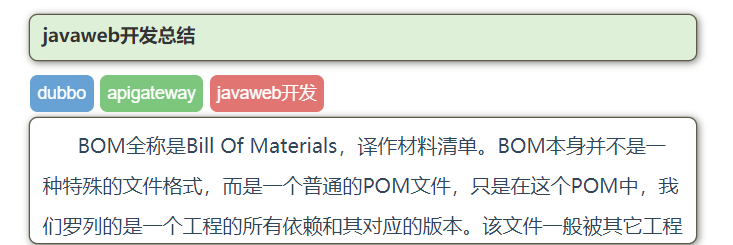
正确的展示效果如下:

--本文作者:【ngLee 】
--关于博文:如果有错误的地方,还请留言指正。如转载请注明出处!如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!



