pdf.js 跳到指定pdf页码以及实现高亮
一、vue 页端传参,file返回的是文件流,注意 keyword 值不能有引号,否则高亮失败,如果非要引号,高亮那边的值需要去掉引号:
document.getElementById("findInput").value=keyword; // keyword需要去掉引号

二、在pdf.js 里的 viewer.js 里找到:

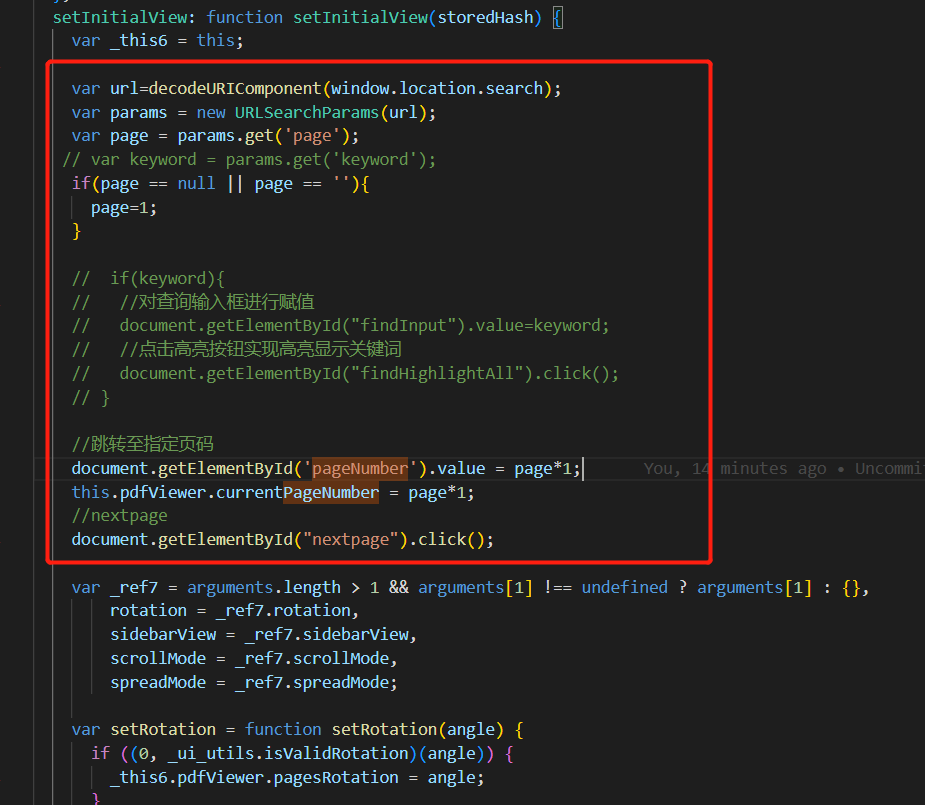
setInitialView 函数,加入如下代码,注意url 需要 decodeURIComponent 解码。

1 var url= decodeURIComponent(window.location.search); 2 var params = new URLSearchParams(url); 3 var page = params.get('page'); 4 var keyword = params.get('keyword'); 5 if(page == null || page == ''){ 6 page=1; 7 } 8 9 // if(keyword){ 10 // //对查询输入框进行赋值 11 // document.getElementById("findInput").value=keyword; 12 // //点击高亮按钮实现高亮显示关键词 13 // document.getElementById("findHighlightAll").click(); 14 // } 15 16 //跳转至指定页码 17 document.getElementById('pageNumber').value = page*1; 18 this.pdfViewer.currentPageNumber = page*1;
//nextpage,需要激活下一页按钮,否则第一次可以跳转到指定页,但是第二次访问时,还是跳到上一次的页码
document.getElementById("nextpage").click();
三、viewer.js 里找到






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?