element table checkbox翻页选中
https://github.com/wanglu05/element-ui-memory-page/blob/master/src/components/table.vue
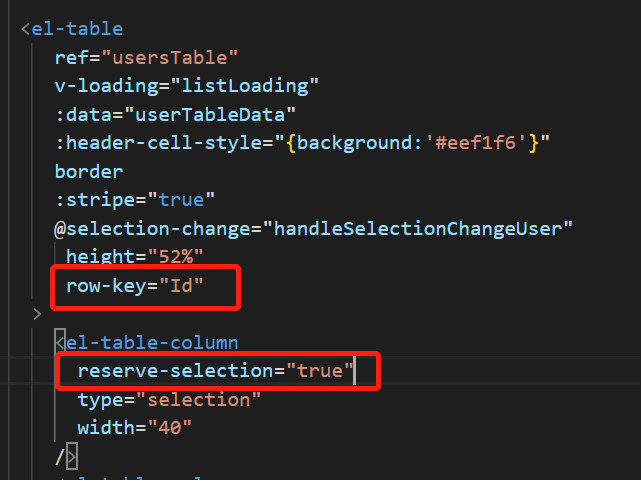
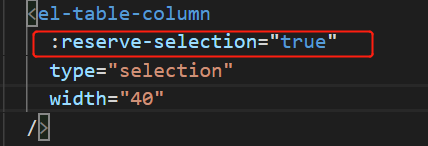
2、element最简单方法:加入以下2属性 即可,row-key为返回数据的唯一标识字段

更正:否则报异常

3、移除同步:
//删除步骤
stepDelte(item){
if(!item){
return;
}
const that = this
let ids=[];
let list=[];
let removeObj=[];
if(that.selectUserData && that.selectUserData.length>0){
for(let i=0;i<that.selectUserData.length;i++){
if(that.selectUserData[i].Id == item.Id){
//删除table的选中行
removeObj.push(that.selectUserData[i]);
continue;
}
ids.push(that.selectUserData[i].Id);
list.push(that.selectUserData[i]);
}
}
if(removeObj.length>0){
for(var i=0;i<removeObj.length;i++){
//删除table的选中行
for(let j=0;j<that.selectUserData.length;j++){
if(that.selectUserData[j].Id == removeObj[i].Id){
that.$refs.usersTable.toggleRowSelection(that.selectUserData[j],false);
}
}
}
}
if(list.length < 1){
//全部删除table的选中行
that.$refs.usersTable.clearSelection();
}
that.selectUserData = list;
that.modelFormWating.WatingUserIds='';
if(ids.length>0){
let idList= ids.join(',');
that.modelFormWating.WatingUserIds=idList;
}
},



