第三章 Flask——模板语言之Jinja2及render_template
第三章 Flask——模板语言之Jinja2及render_template
一、Jinja2介绍
二、Flask中的render_template
一、Jinja2介绍
什么是Jinja2(what):
Flask中默认的模板语言是Jinja2,Jinja2是基于python的模板引擎,功能比较类似于于PHP的smarty,J2ee的Freemarker和velocity。 它能完全支持unicode,并具有集成的沙箱执行环境,应用广泛。jinja2使用BSD授权。
做一些字段准备
STUDENT = {'name': 'xjy', 'age': 26, 'gender': '男'},
STUDENT_LIST = [
{'name': 'neymar', 'age': 26, 'gender': '男'},
{'name': 'aaa', 'age': 73, 'gender': '男'},
{'name': 'bbb', 'age': 84, 'gender': '女'}
]
STUDENT_DICT = {
1: {'name': 'neymar', 'age': 26, 'gender': '中'},
2: {'name': 'aaa', 'age': 73, 'gender': '男'},
3: {'name': 'bbb', 'age': 84, 'gender': '女'},
}
Jinja2模板语言之流程控制:
for
{% for foo in g %}
{% endfor %}
if
{% if g %}
{% elif g %}
{% else %}
{% endif %}
1.接下来我们将不同数据类型的数据传递到前端(student)
准备数据
STUDENT = {'name': 'xjy', 'age': 26, 'gender': '男'},
STUDENT_LIST = [
{'name': 'neymar', 'age': 26, 'gender': '男'},
{'name': 'aaa', 'age': 73, 'gender': '男'},
{'name': 'bbb', 'age': 84, 'gender': '女'}
]
STUDENT_DICT = {
1: {'name': 'neymar', 'age': 26, 'gender': '中'},
2: {'name': 'aaa', 'age': 73, 'gender': '男'},
3: {'name': 'bbb', 'age': 84, 'gender': '女'},
}
(1)STUDENT
后端

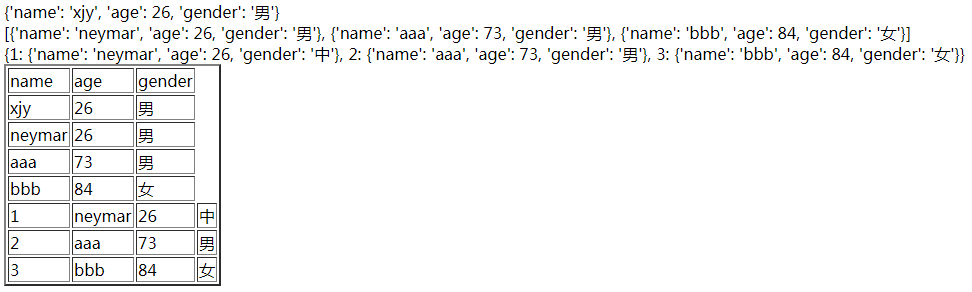
前端

(2)STUDENT_LIST


(3)STUDENT_DICT
传递方式一:

传递方式二:


以上三种所有代码:

from flask import Flask,render_template app = Flask(__name__) app.debug = True STUDENT = {'name': 'xjy', 'age': 26, 'gender': '男'} STUDENT_LIST = [ {'name': 'neymar', 'age': 26, 'gender': '男'}, {'name': 'aaa', 'age': 73, 'gender': '男'}, {'name': 'bbb', 'age': 84, 'gender': '女'} ] STUDENT_DICT = { 1: {'name': 'neymar', 'age': 26, 'gender': '中'}, 2: {'name': 'aaa', 'age': 73, 'gender': '男'}, 3: {'name': 'bbb', 'age': 84, 'gender': '女'}, } @app.route('/stu') def stu(): return render_template('student.html',student=STUDENT,stu_list=STUDENT_LIST,stu_dict=STUDENT_DICT) if __name__ == '__main__': app.run()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Student</title> </head> <body> <div>{{ student }}</div> <div>{{ stu_list }}</div> <div>{{ stu_dict }}</div> <table border="2px"> <tr> <td>name</td> <td>age</td> <td>gender</td> </tr> <tr> <td>{{ student.name }}</td> <td>{{ student["age"] }}</td> <td>{{ student.get("gender") }}</td> {% for stu in stu_list %} <tr> <td>{{ stu.get("name") }}</td> <td>{{ stu.age }}</td> <td>{{ stu["gender"] }}</td> </tr> {% endfor %} {% for id,stu in stu_dict.items() %} <tr> <td>{{ id }}</td> <td>{{ stu.get("name") }}</td> <td>{{ stu.age }}</td> <td>{{ stu["gender"] }}</td> </tr> {% endfor %} </table> </body> </html>

2.safe
后端代码
from flask import Flask from flask import render_template app = Flask(__name__) @app.route("/") def index(): tag = "<input type='text' name='user' value='DragonFire'>" return render_template("index.html",tag=tag) app.run("0.0.0.0",5000)
前端代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ tag }} </body> </html>
如果直接这样使用会出现如下情况

如果想避免这种情况有两种解决方案:
方案一:
修改前端
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ tag | safe}} <!-- 加上个 \ 管道符,然后 safe --> </body> </html>
方案二:
修改后端
导入模块
from flask import Markup # 导入 flask 中的 Markup 模块
from flask import Flask from flask import render_template from flask import Markup # 导入 flask 中的 Markup 模块 app = Flask(__name__) @app.route("/") def index(): tag = "<input type='text' name='user' value='DragonFire'>" markup_tag = Markup(tag) # Markup帮助咱们在HTML的标签上做了一层封装,让Jinja2模板语言知道这是一个安全的HTML标签 print(markup_tag, type(markup_tag)) # <input type='text' name='user' value='DragonFire'> <class 'markupsafe.Markup'> return render_template("index.html", tag=markup_tag) app.run("0.0.0.0", 5000, debug=True)
方案一与方案二得到的效果是一样的
3.在Jinja2中执行Python函数(模板中执行函数)
首先在文件中定义一个函数
后端代码
from flask import Flask from flask import render_template app = Flask(__name__) #定义一个函数,把它传递给前端 def a_b_sum(a,b): return a+b @app.route("/") def index(): return render_template("index.html", tag=a_b_sum) app.run("0.0.0.0", 5000, debug=True)
前端代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ tag }} <br> {{ tag(99,1) }} </body> </html>
得到效果如下

还可以定义全局函数,无需后端传递给前端,Jinja2直接就可以执行的函数
后端代码
from flask import Flask from flask import render_template from flask import Markup # 导入 flask 中的 Markup 模块 app = Flask(__name__) @app.template_global() # 定义全局模板函数 def a_b_sum(a, b): return a + b @app.template_filter() # 定义全局模板函数 def a_b_c_sum(a, b, c): return a + b + c @app.route("/") def index(): return render_template("index.html") app.run("0.0.0.0", 5000, debug=True)
前端代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ a_b_sum(99,1) }} <br> {{ 1 | a_b_c_sum(197,2) }} </body> </html>
得到结果如下

尤其是@app.template_filter() 它的调用方式比较特别,这是两个Flask中的特殊装饰器
4.Jinja2模板复用 block
如果我们前端页面有大量重复页面,没必要每次都写,可以使用模板复用的方式复用模板
前端代码:
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> <h1>Welcome</h1> <h2>下面的内容是不一样的</h2> {% block content %} {% endblock %} <h2>上面的内容是不一样的,但是下面的内容是一样的</h2> <h1>Good</h1> </body> </html>
login.html
{% extends "index.html" %} {% block content %} <form> 用户名:<input type="text" name="user"> 密码:<input type="text" name="pwd"> </form> {% endblock %}
home.html
{% extends "index.html" %} {% block content %} <h1>HOME</h1> {% endblock %}
后端代码
from flask import Flask from flask import render_template app = Flask(__name__) @app.route("/login") def login(): return render_template("login.html") @app.route("/home") def home(): return render_template("home.html") app.run("0.0.0.0", 5000, debug=True)
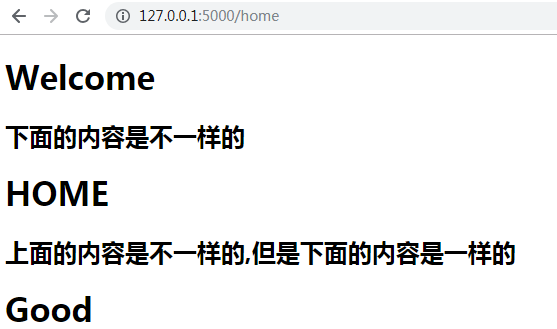
效果如下:


大概是这样一个效果
在这两个页面中,只有 block 中的内容发生了变化,其他的位置完全一样
5.Jinja2模板语言的模块引用 include
login.html
<form> 用户名:<input type="text" name="user"> 密码:<input type="text" name="pwd"> </form>
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>Welcome OldboyEDU</h1> <h2>下面的内容是不一样的</h2> {% include "login.html" %} <h2>上面的内容是不一样的,但是下面的内容是一样的</h2> <h1>OldboyEDU is Good</h1> </body> </html>
后端代码
from flask import Flask from flask import render_template app = Flask(__name__) @app.route("/") def index(): return render_template("index.html") app.run("0.0.0.0", 5000, debug=True)
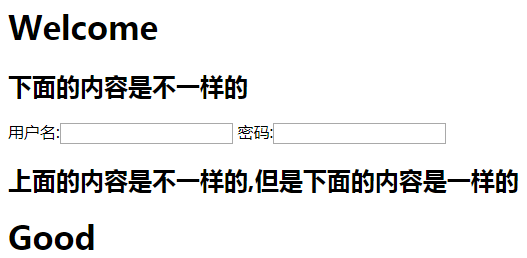
效果如下:

6.Jinja2模板语言中的宏定义
前端代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>Welcome OldboyEDU</h1> {% macro type_text(name,type) %} <input type="{{ type }}" name="{{ name }}" value="{{ name }}"> {% endmacro %} <h2>在下方是使用宏来生成input标签</h2> {{ type_text("one","text") }} {{ type_text("two","text") }} </body> </html>
宏定义一般情况下很少应用到,但是要知道有这么个概念
二、Flask中的render_template





