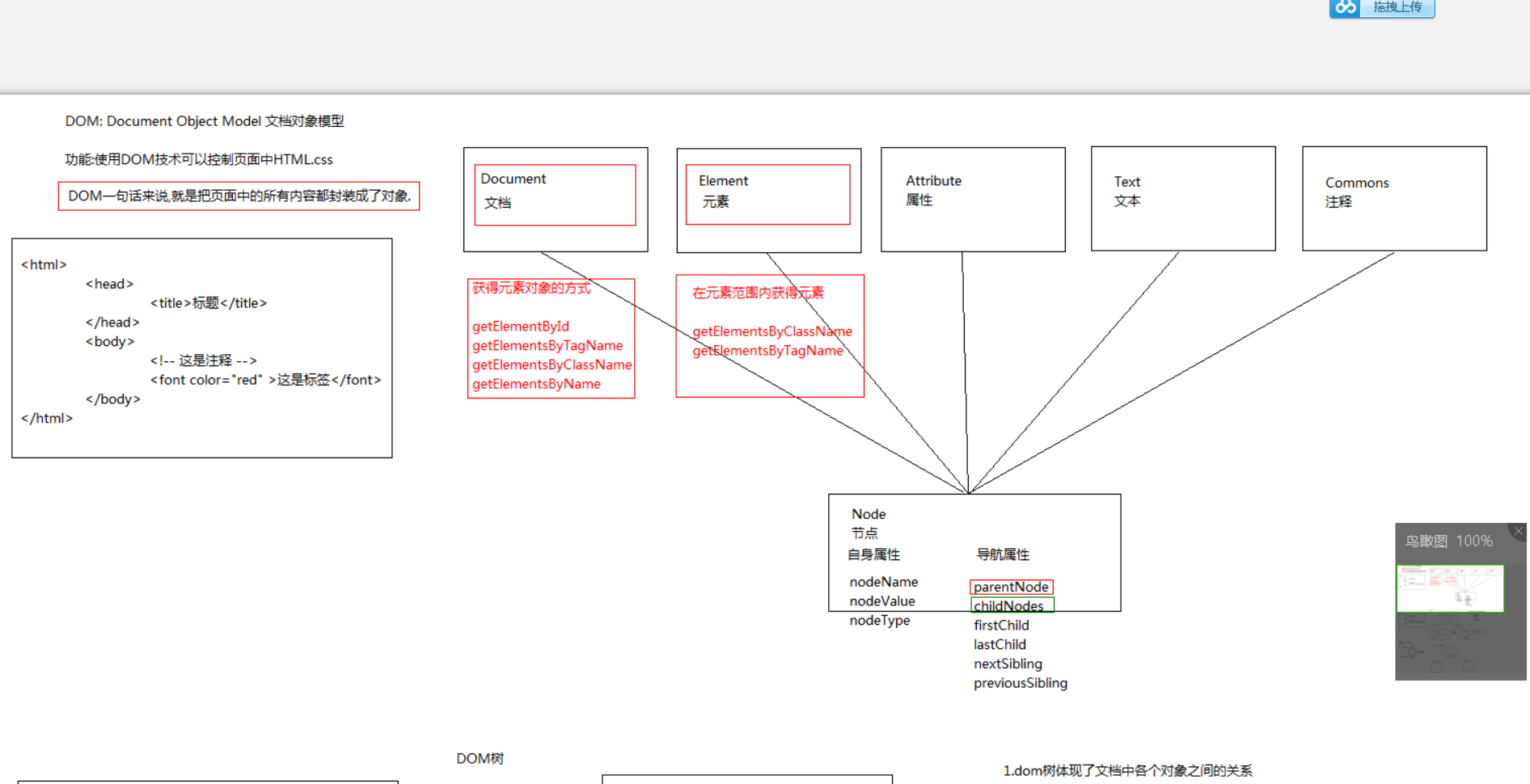
dom体系 和获取其他页面的Window对象



JS
1.JS的历史
2.JS与HTML的结合方式
3.JS的基本语法
4.JS中的类型
原始类型
string => java中的字符串和字符在js中都是string
number => java中的浮点型和整型6种 在js中都是number
boolean
null => 表示对象的占位符
undefined => 系统为没有初始化的变量,默认初始值.
对象类型
5.JS中语句(java一样)
6.JS中运算符
js中自带类型转换.
string => boolean 除了空字符串("")其他都是true.
number => boolean 除了+0,-0,NaN,其他都是true.
null => boolean false
undefined=> boolean false
object => boolean true
等性表
null == undefined true
false == 0 true
true == 1 true
2 == true false
NaN == NaN false
NaN == 'NaN' false
NaN != NaN true
类型转换
"+" ==> 可用于将字符串转换为数字,如果含有不能转化的字符,返回NaN.
比较运算符
<,>,<=,>=,==,!=,===
3 > "11" false
"3" > "11" true
11 == "11" true
11 === "11" false
7.对象类型学习
EcmaScript中 对象 看成两种:
1.本地对象(Native object)
Object
Function(特殊)
String
Number
Boolean 以上3个是3个原始数据类型的包装对象. 原始数据类型可以直接调用包装对象的属性和方法.
Array 1.数组中类型没有限制. 2数组的长度是随着使用而变化的.
Date
RegExp /正则表达式/匹配模式 . test方法.
本地对象中有一部分对象特殊: 内建对象(buid in object): 不需要创建实例,可以直接使用.
Global: 直接写,无需前缀.
Math:调用时需要写"Math."
2.主机对象(Host object)




