做前端也做了一段时间了,为了高薪,不能一直做网页不是~~,所以从今天开始整理vue的笔记
内容都是从网上搜集整合并且自己实践过了的,需要注意的点,也在后面标注了“注”
当然了,如果有什么问题的话希望能及时的告诉我以做修改 - -与君共勉
1.实例化
<script src="http://unpkg.com/vue"></script>
<div id="app">
{{message}}
</div>
var app = new Vue({
el:'#app',
data:{
message:'Hello Vue!'
}
})
2.鼠标悬停查看
<div id='app-2'> <span v-bind:title='message'>鼠标悬停显示信息</span> </div>
var app2 = new Vue({
el:'#app-2',
data:{
message:'页面加载于'+new Date().toLocaleString()
}
})
注:message这条数据最后不要放分号,否则会报错 ; 多条数据放逗号,单条数据不用符号
3.到了上一步的时候,我们开始接触了vue的指令v-bind,那么我们就总结一下vue中的常见指令吧:
(1) v-if 条件渲染指令,根据其后表达式的bool值进行判断是否渲染该元素;
eg:
<p v-if="age>25">Age:{{age}}</p>
var app = new Vue({
el:'#app',
data:{
age:29
}
}
那么这个时候,age>25判断为true,所以会输出Age:29 ; 如果为false,该节点会隐藏
(2) v-show 与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none";
(3) v-else 必须跟在 v-if/v-show 指令之后,不然不起作用,相当于js中if 、else的语义
eg:
<div id="app">
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-else>Name: {{ name }}</h1>
</div>
var vm = new Vue({
el: '#app',
data: {
age: 21,
name:'xiaoming'
}
})
会输出:Name:xiaoming
(4)v-for 类似JS的便利,用法为 v-for="item in items",items是数组,item为数组中的数组元素。
eg:
<style>
table,th,tr,td{
border:1px solid #ffcccc;
border-collapse: collapse;
}
</style>
<div id="example03">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</div>
<script>
var vm = new Vue({
el: '#example03',
data: {
people: [
{ name: 'Jack',
age: 30,
sex: 'Male'
},
{name: 'Bill',
age: 26,
sex: 'Male'
},
{name: 'Tracy',
age: 22,
sex: 'Female'
},
{name: 'Chris',
age: 36,
sex: 'Male'
}]
}
})
</script>
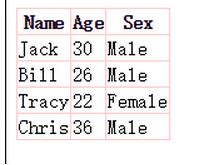
效果:

注意:v-for是在父级上加的,数组格式是数组包json
(5)v-bind 指令用于响应HTML更新,如绑定某个class元素或元素的style样式。
eg:
<li v-for="item in menuItems" v-bind:class="{'dropdown-submenu': item.children}"></li>
表示当循环到这项(item)的children属性为true时,就给这个li元素加上class名字:dropdown-submenu
(6)v-model 只能用在表单元素上。那么就不得不介绍下vue大名鼎鼎的双向绑定
<div id="app">
{{ message }}
<br/>
<input v-model="message"/>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
当然了,对于单选按钮之类的表单元素,v-model要绑定的数据就是布尔值了
(7)v-on 用于监听指定元素的DOM事件,典型的就是 v-on:click



