js/jq基础(日常整理记录)-4-一个简单的自定义tree插件
一、一个简单的自定义tree插件
上一篇是之前自定义的table插件,这一篇也是之前同期尝试做的一个tree插件。
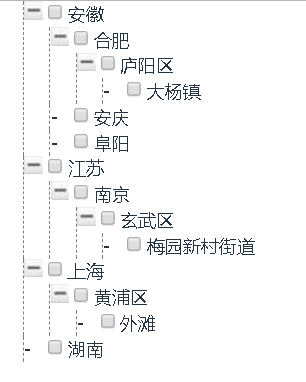
话不多说,先看看长什么样子哈!

现在来看确实不好看,以后在优化吧!
数据源:ajax请求的挡板数据
[ {"id":"1","name":"安徽","url":"www.baidu.com","pid":"0"}, {"id":"2","name":"江苏","url":"","pid":"0"}, {"id":"3","name":"合肥","url":"","pid":"1"}, {"id":"4","name":"庐阳区","url":"","pid":"3"}, {"id":"5","name":"大杨镇","url":"","pid":"4"}, {"id":"6","name":"南京","url":"","pid":"2"}, {"id":"7","name":"玄武区","url":"","pid":"6"}, {"id":"8","name":"梅园新村街道","url":"","pid":"7"}, {"id":"9","name":"上海","url":"","pid":"0"}, {"id":"10","name":"黄浦区","url":"","pid":"9"}, {"id":"11","name":"外滩","url":"","pid":"10"}, {"id":"12","name":"安庆","url":"","pid":"1"}, {"id":"13","name":"阜阳","url":"","pid":"1"}, {"id":"14","name":"湖南","url":"","pid":"0"} ]
js插件源码:还不完善,以后优化
1 /** 2 * JS自执行函数 3 * @param {Object} $ 4 * @param {Object} undefined 5 */ 6 ;(function($,undefined){ 7 8 /** 9 * 设置tree默认属性 10 */ 11 var MyTree=function(ele,opt){ 12 _defaults={ 13 id:'', 14 data:null, 15 url:null, 16 params:null 17 } 18 //装配设置 19 this.Property=$.extend({},_defaults,opt); 20 } 21 /** 22 * 公共资源 23 */ 24 var imgPublicDefault='<img class="lj-ul-li-img" src="./img/trees/tree-ul3.jpg">'; 25 var spacePulicDefault='<div class="lj-ul-li-space">-</div>'; 26 var spacePulicDefault2='<div class="lj-ul-li-space"><img class="lj-ul-li-img" src="./img/trees/tree-split1.jpg"></div>'; 27 28 /** 29 * 设置tree原型 30 */ 31 MyTree.prototype={ 32 //初始化tree 33 init:function(){ 34 //初始化数据 35 var datas=this.initData(this); 36 //统一注册事件 37 this.bindEvent(this,datas); 38 }, 39 //初始化数据 40 initData:function($this){ 41 var _data=$this.Property.data; 42 //如果有数据,则直接使用,没有则根据url去获取数据 使用优先级: data > url 43 if(_data!=null){ 44 $this.createTree(_data); 45 }else{ 46 $.ajax({ 47 url:$this.Property.url, 48 data:$this.Property.params, 49 type:'get', 50 async:false, 51 dataType:'json', 52 success:function(responseData){ 53 _data=responseData; 54 $this.createTree($this,responseData); 55 } 56 }); 57 } 58 return _data; 59 }, 60 //开始生成tree 61 createTree:function($this,datas){ 62 var $ul=$('#'+$this.Property.id); 63 var $lis=''; 64 $('<ul id="lj-tree-ul" class="lj-tree-ul-container"></ul>').appendTo($ul); 65 //拿到处理之后的数据 66 var dealedDatas=$this.sortTreeDatasFn($this,datas); 67 //开始生产tree结构 68 $.each(dealedDatas, function(index,node) { 69 //生成tree每个节点 70 $lis+=$this.creatTreeNodes($this,index,node); 71 }); 72 $($lis).appendTo($('#lj-tree-ul')); 73 return dealedDatas; 74 }, 75 //递归生产父节点以及包含的子节点 76 creatTreeNodes:function($tree,index,node){ 77 var $lis=''; 78 //只有父节点时:直接添加 79 if(node.childs.length==0){ 80 $lis='<li class="lj-tree-li" id="fold_'+node.id+'">'+spacePulicDefault+'<input id="fold_radio_'+node.id+'" type="checkbox"/>'+node.name+'</li>'; 81 }else{ 82 //含有子节点时:递归处理 83 $lis='<li class="lj-tree-li" id="fold_'+node.id+'"><img id="fold_img_'+node.id+'" class="lj-ul-li-img" src="./img/trees/tree-ul3.jpg"><input id="fold_ck_'+node.id+'" type="checkbox"/>'+node.name; 84 $lis+=$tree.creatNodesByChilds($tree,node); 85 } 86 return $lis; 87 }, 88 //递归生成带有子节点的父节点 89 creatNodesByChilds:function($tree,node){ 90 //递归处理: 91 var $lis=$tree.forFnByChilds($tree,node,node.childs); 92 return $lis; 93 }, 94 forFnByChilds:function($tree,parentNode,childNodes){ 95 var $lis='<ul class="lj-tree-ul">'; 96 $.each(childNodes, function(index,node) { 97 if(node.childs.length==0){ 98 $lis+='<li class="lj-tree-li" id="fold_'+node.id+'">'+spacePulicDefault+'<input id="fold_ck_'+node.id+'" type="checkbox"/>'+node.name+'</li>'; 99 }else{ 100 $lis+='<li class="lj-tree-li" id="fold_'+node.id+'"><img id="fold_img_'+node.id+'" class="lj-ul-li-img" src="./img/trees/tree-ul3.jpg"><input id="fold_ck_'+node.id+'" type="checkbox"/>'+node.name; 101 $lis+=$tree.forFnByChilds($tree,node,node.childs); 102 } 103 }); 104 return $lis+='</ul></li>'; 105 }, 106 //递归处理json数据 107 sortTreeDatasFn:function($this,arr){ 108 return $this.forFn($this,arr,'0'); 109 }, 110 forFn:function($this,arr,id){ 111 var temp=[]; 112 var count=0; 113 for (var i = 0; i < arr.length; i++) { 114 var item = arr[i]; 115 if (item.pid==id) { 116 temp[count]=item; 117 temp[count].childs=$this.forFn($this,arr,item.id); 118 count++; 119 } 120 } 121 return temp; 122 }, 123 //统一注册事件 124 bindEvent:function($this,$datas){ 125 //折叠选择更换 126 $this.treeFoldChanged($datas); 127 //全选、全消 128 $this.treeSelectByNode($datas); 129 130 }, 131 //折叠按钮触发事件 132 treeFoldChanged:function($datas){ 133 $.each($datas,function(index,node){ 134 var nodeId='fold_img_'+node.id; 135 $('#'+nodeId).bind('click',function(){ 136 $('#fold_'+node.id+'>ul').toggle( function(){ 137 if($(this).css('display')=='none'){ 138 $('#'+nodeId).attr("src","img/trees/tree-ul2.jpg"); 139 }else{ 140 $('#'+nodeId).attr("src","img/trees/tree-ul3.jpg"); 141 } 142 }); 143 }); 144 }); 145 }, 146 //全选 147 treeSelectByNode:function($datas){ 148 $.each($datas,function(index,node){ 149 var radioId='fold_ck_'+node.id; 150 $('#'+radioId).bind('click',function(){ 151 var radios=$(this).parent().find('input'); 152 $.each(radios,function(i,node){ 153 node.checked=radios[0].checked; 154 }); 155 }); 156 }); 157 } 158 159 160 161 } 162 163 /** 164 * 创建tree实例 165 * @param {Object} options 166 */ 167 $.fn.mytree=function(options){ 168 //实例化tree对象 169 var tree=new MyTree(this,options); 170 //初始化tree 171 tree.init(); 172 //返回tree对象 173 return tree; 174 } 175 176 })(jQuery);
看看如何使用:
1 <script type="text/javascript"> 2 $(function() { 3 $('#treeData').mytree({ 4 id:'treeData', 5 data:null, 6 url:'json/tree_learn_02.json', 7 params:null 8 }); 9 }); 10 </script>
研究技术需要静下心来,一点一点地深究.......


 浙公网安备 33010602011771号
浙公网安备 33010602011771号