54.原型3 移动端选择器 (未完)
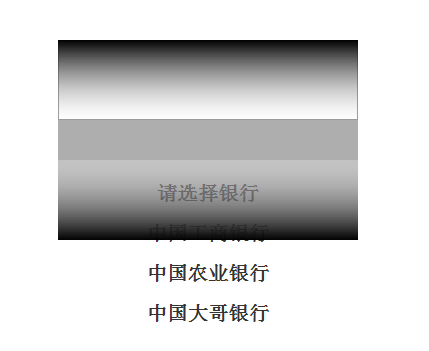
 首先做一个灰色背景 300X200 去边框
首先做一个灰色背景 300X200 去边框
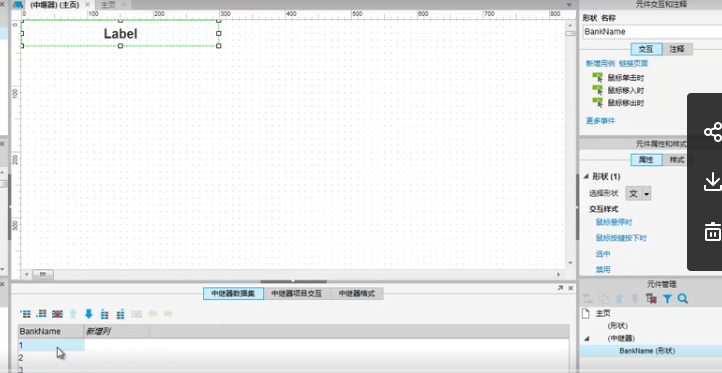
 然后添加一个中继器 在中继器里添加一个标签文本 宽300 高40
然后添加一个中继器 在中继器里添加一个标签文本 宽300 高40
 然后将中继器里的文本居中并加粗 字号20
然后将中继器里的文本居中并加粗 字号20

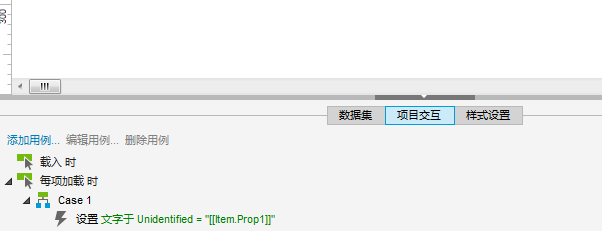
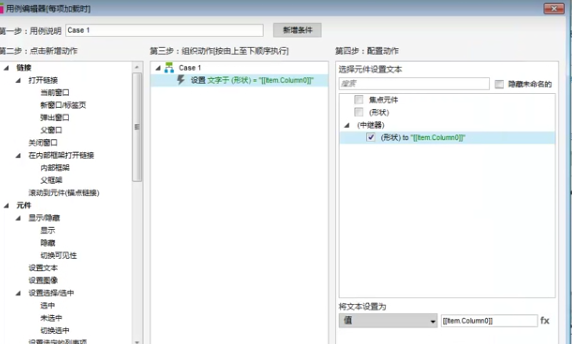
 然后设置中继器的项目交互动作 设置文字 这样就可以传输数据
然后设置中继器的项目交互动作 设置文字 这样就可以传输数据
 然后设置左下方数据列表名为BankName 以及上方中继器中的标签名为BankName
然后设置左下方数据列表名为BankName 以及上方中继器中的标签名为BankName
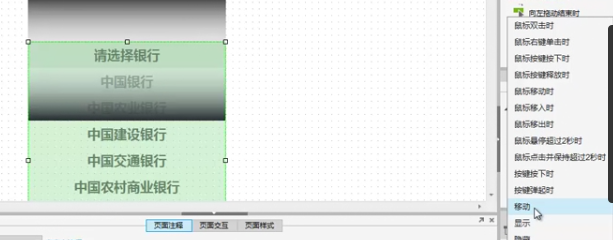
 然后添加数据 注意第一个是“请选择银行”
然后添加数据 注意第一个是“请选择银行”
 然后利用两个矩形做两个遮罩层 对矩形设置渐变以及透明度 按住ctrl可以旋转矩形
然后利用两个矩形做两个遮罩层 对矩形设置渐变以及透明度 按住ctrl可以旋转矩形
 中继器不能移动 因此我们将中继器转成动态面板 并且改名为BankList
中继器不能移动 因此我们将中继器转成动态面板 并且改名为BankList
 然后我们在这个动态面板上再覆盖一个动态面板 让之后动态面板移动的时候 之前的动态面板跟随移动
然后我们在这个动态面板上再覆盖一个动态面板 让之后动态面板移动的时候 之前的动态面板跟随移动

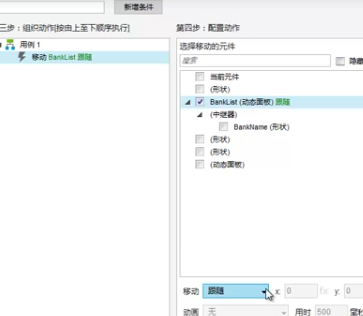
 给上面的面板设置移动时的动作 下面的面板跟随移动 然后给上面的面板命名为DragPan
给上面的面板设置移动时的动作 下面的面板跟随移动 然后给上面的面板命名为DragPan
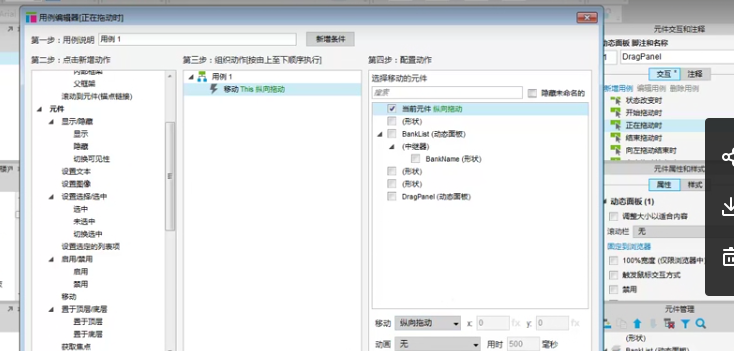
 同时给上面一个面板设置移动时的动作 纵向移动 让面板可以被拖动
同时给上面一个面板设置移动时的动作 纵向移动 让面板可以被拖动
 生成达成效果!但是会超出边界
生成达成效果!但是会超出边界
 因此我们选中所有的然后转化为动态面板 并调整下方面板的尺寸
因此我们选中所有的然后转化为动态面板 并调整下方面板的尺寸
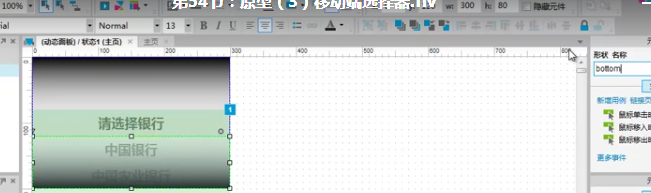
 给两个矩形分别取名为top跟bottom
给两个矩形分别取名为top跟bottom


