axure
1.页面结构 添加子或者同级页面 双击打开页面 可以进行重命名
2.添加元件库或者创建原件库以及下载元件库(创建元件库之后要保存以及刷新元件库)
3.母板的使用
4.交互以及说明的使用
5.元件属性与样式
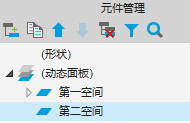
6.右下角的元件管理 可以进行筛选
7.对元件进行命名非常有必要
8.页面样式 页面交互以及页面说明 (页面样式的添加 以及草图的作用)
9.选中元件的时候右上角有一个黑色的小点 可以调节元件的形状等等
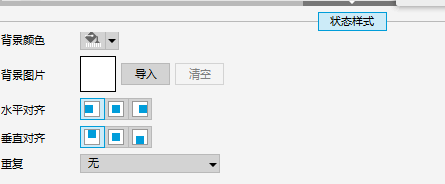
背景色取色器
属性里的裁剪 调整好之后双击确定以及分割图片 也是在属性里
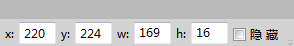
图片X,Y轴的设置 也就图片的位置(可以用截图时候的尺子看到数字)
图片大小的调整 在X,Y的旁边
属性里保留边角范围功能 为了缩小时图片不会模糊不清 但有时候会导致图片变形
线条颜色的调整以及背景颜色的调整
手动输入改变字号 比如里面没有15
按ctrl键可以复制 可以同时复制很多元件 要有复制的意识! 同时也会把元件的动作复制过来
利用圆角矩形做按钮
属性里面的鼠标悬停时
属性里最后一行的元件提示 意思是当鼠标放置在某一元件的时候会出现提示
发全生成HIML文件或者预览
页面的复制
文本框里的提示可以直接复制黏贴
样式的最后一行有行距
交互:当鼠标单机时打开页面 打开链接(软件里的链接或者是网址链接) 组织动作由上至下执行 !
交互动作可以复制黏贴 用快捷键
其实每个页面生成之后的名字就是是页面名字加后缀html 比如页面 登录 生成之后就是 登录html 用交互链接的时候可以链接到文件 也就是其他页面
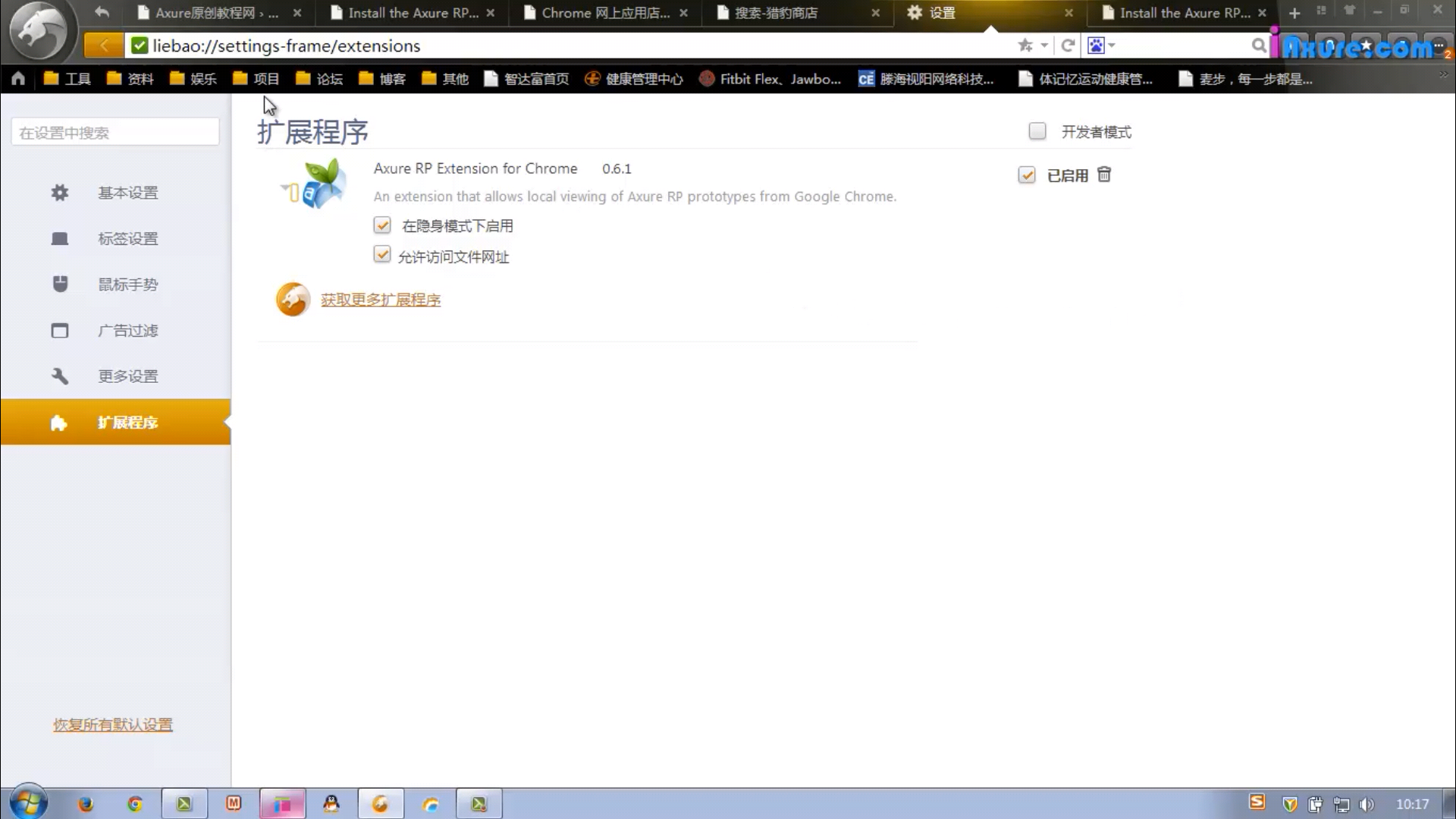
生成之后大部分浏览器都需要插件才可以打开html文件
 #注意允许访问文件网址这个要勾上
#注意允许访问文件网址这个要勾上
元件命名最好用英文,不然可能会有bug
交互:获取焦点(意思就是移动到另外一个元件 比如你点用户名三个字就进入到用户名对应的文本框)
页面设置交互:页面载入时 比如一进到页面就停留在某一个元件
 #将文本框类型进行更改 更改为密码之后里面的内容将不再显示出来 同时注意其他文本类型的用法 特别是文件的文本类型 会给出一个选择文件的窗口用于选择文件
#将文本框类型进行更改 更改为密码之后里面的内容将不再显示出来 同时注意其他文本类型的用法 特别是文件的文本类型 会给出一个选择文件的窗口用于选择文件
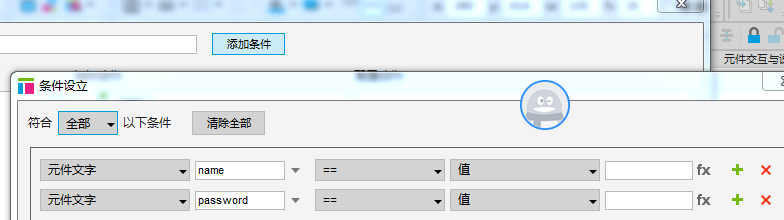
 #注意添加条件的使用 可以选择全部或者部分 也就是and或or的关系 条件设置之后再添加动作
#注意添加条件的使用 可以选择全部或者部分 也就是and或or的关系 条件设置之后再添加动作
元件库中流程图的使用
 #连接模式的使用 连接线可以调整
#连接模式的使用 连接线可以调整
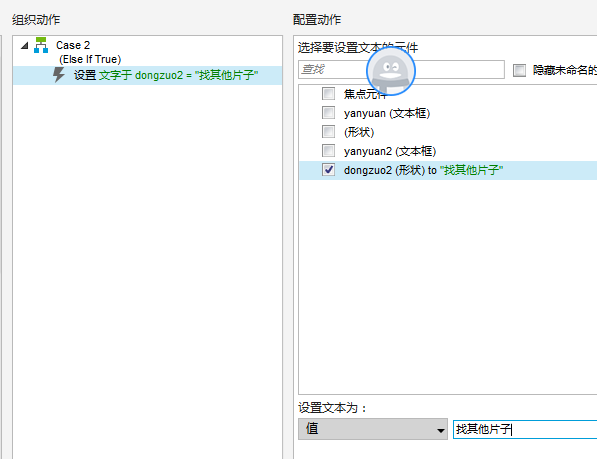
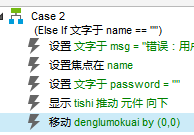
 #添加用例中设置条件之后设置文本 如果是的话再之后的文本内添加什么内容
#添加用例中设置条件之后设置文本 如果是的话再之后的文本内添加什么内容
 #交互中条件的运用 注意交互中的显示 如果是会怎样 不是会怎样
#交互中条件的运用 注意交互中的显示 如果是会怎样 不是会怎样
 #右键用例然后最后一行可以切换if或者是elseif
#右键用例然后最后一行可以切换if或者是elseif
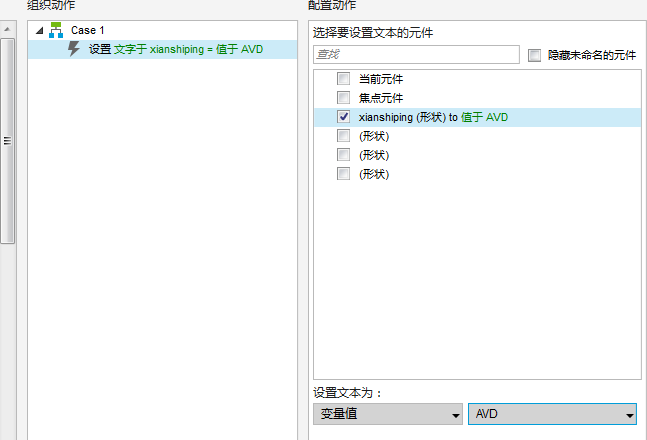
 #设置文本的时候第一个格子是类型 默认是值 可以更改
#设置文本的时候第一个格子是类型 默认是值 可以更改
条件的位置可以更改 由上至下执行 但是注意更改的顺序
动态面板:能够实现多种动态效果,它的交互动作特别多,多空间,元件的容器
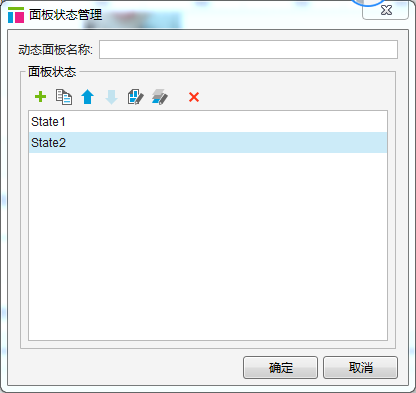
 #动态面板里面可以放元件(元件的容器) 并且可以添加多个面板状态(多空间) 且可以复制
#动态面板里面可以放元件(元件的容器) 并且可以添加多个面板状态(多空间) 且可以复制
 #这个位置进行面板的移动 上下移动显示出来
#这个位置进行面板的移动 上下移动显示出来
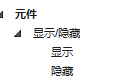
 #元件是可以隐藏的 有什么用?比如有动作的时候才出来 就类似于一个动画效果
#元件是可以隐藏的 有什么用?比如有动作的时候才出来 就类似于一个动画效果
动态面板也可以隐藏 当面板隐藏之后所有里面的元件也可以隐藏 这样做的效果就是统一隐藏所有元件 不用一个一个设置(但是这样做的效果会影响动作找不到元件名 因此我们可以将要选取的元件直接右键找到转化成动态面板)
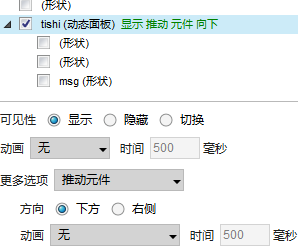
 #交互里面有个显示隐藏的元件或者动态面板设置 有时候需要隐藏面板 如果显示的时候向下推 那么隐藏的时候就要勾选拉上来
#交互里面有个显示隐藏的元件或者动态面板设置 有时候需要隐藏面板 如果显示的时候向下推 那么隐藏的时候就要勾选拉上来
 #动画效果 向下推动元件(注意动态面板与元件上部对齐 不然推不动)
#动画效果 向下推动元件(注意动态面板与元件上部对齐 不然推不动)
可以调整面板内容为合适,鼠标右键单击面板
 #可以设置置于哪一层
#可以设置置于哪一层
如果要选择下面层的框可以通过右下角的的原件管理进行选择
 #对面板进行设置
#对面板进行设置
如果要对面板里的元件进行设置就要进入双击进入面板仪才可以设置
 #注意移动这一动作 同时注意移动的顺序 在这里是在显示之后
#注意移动这一动作 同时注意移动的顺序 在这里是在显示之后
 #拖动X,Y轴形成辅助线
#拖动X,Y轴形成辅助线
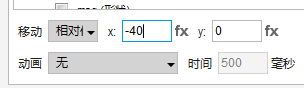
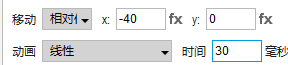
 #相对距离是相对于上一个位置的移动位置距离(比如第一次在200的位置 向左移动40之后变成了160 相对距离就是-40 这时候如果要移动到240 相对距离就是+80而不是+40 因为是相对于上一次移动的距离) -40就是像左移动40个距离单位
#相对距离是相对于上一个位置的移动位置距离(比如第一次在200的位置 向左移动40之后变成了160 相对距离就是-40 这时候如果要移动到240 相对距离就是+80而不是+40 因为是相对于上一次移动的距离) -40就是像左移动40个距离单位
 #如果要达成晃动的效果就要多次移动 右边括号里的就是相对位置
#如果要达成晃动的效果就要多次移动 右边括号里的就是相对位置
 #同时还要选择动画以及时间 不然没有效果 同时移动80距离的时间要多一倍 细节!
#同时还要选择动画以及时间 不然没有效果 同时移动80距离的时间要多一倍 细节!
可能有疑问?为什么一定要用面板 不能够全选实现动画效果 面板就是元件包容 统一运动使用这个方法更快捷
按shift可以选择
全局变量在项目里
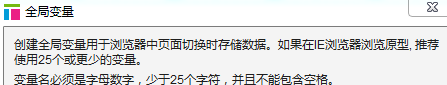
 #全局变量定义:就是一个存储数据的可擦写光盘 只能写跟读以及覆盖 全局的意思就类似编程里的全局变量
#全局变量定义:就是一个存储数据的可擦写光盘 只能写跟读以及覆盖 全局的意思就类似编程里的全局变量
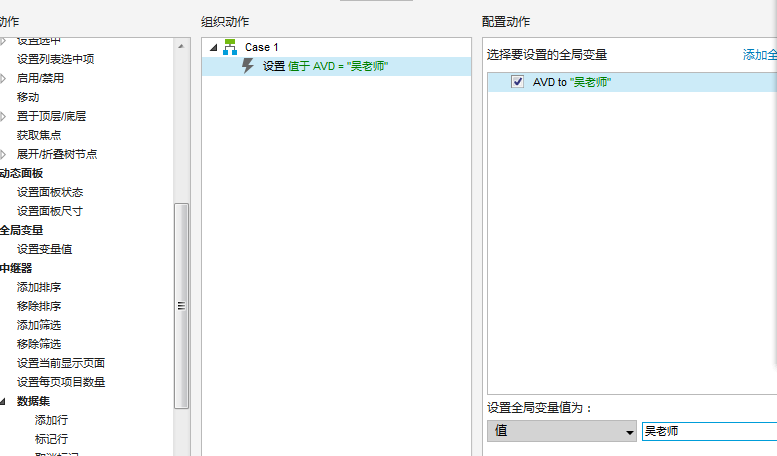
 #通过这个方式设置变量值
#通过这个方式设置变量值
 #通过这个方式更改全局变量
#通过这个方式更改全局变量
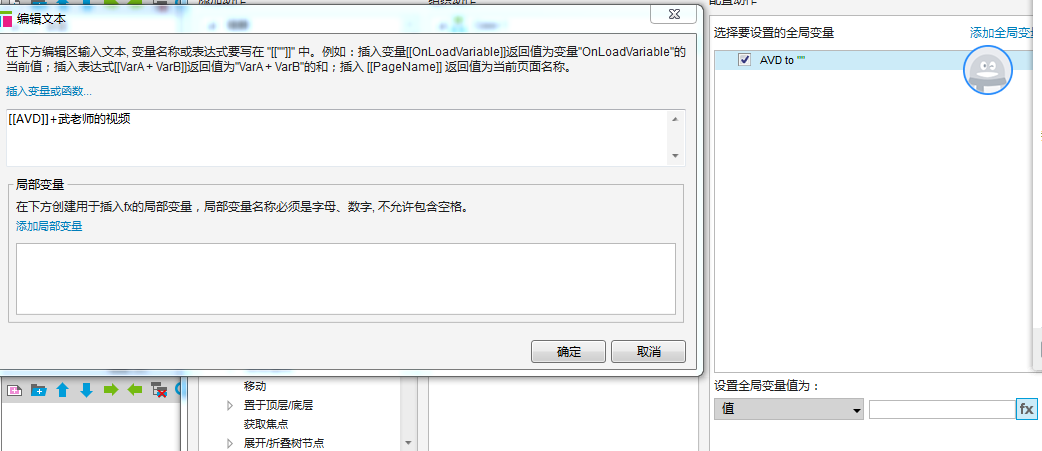
 #刻录全局变量 通过右下角的公式 然后通过左边框添加公式 给变量在外边加入东西(因为变量不能添加或者删除某些内容 就类似于可擦写光盘)
#刻录全局变量 通过右下角的公式 然后通过左边框添加公式 给变量在外边加入东西(因为变量不能添加或者删除某些内容 就类似于可擦写光盘)



