Cypress-测试报告生成
1.下载依赖
下载依赖: npm install mochawesome --save # 他可以生成json或者html形式的测试报告文件,但是每一个测试用例会生成一条记录 npm install mochawesome-merge --save #他可以把单独生成的js测试报告文件,合并成一个 npm install mochawesome-report-generator --save # 把总的js文件生成一个html文件
2.配置cypress.js文件
在cypress项目下,创建一个cypress.json的文件,并写入配置信息: { "reporter": "mochawesome", #指定报告器为mochawesome "reporterOptions": { "overwrite": false, #是否覆盖已经存在的测试报告;false:为追加的模式新增测试报告 "html": false, #生成测试报告的模式为html;false为否 "json": true #生成测试报告的模式为json,true为是 } }

3.编写cypress执行js文件
// 引入cypress、mochawesome-merge(集成测试报告)、mochawesome-report-generator(生成一个html文件)插件 const cypress = require('cypress') const { merge } = require('mochawesome-merge') const generator = require('mochawesome-report-generator') // 执行cypress并生成测试报告,合并测试报告,把测试报告生成html文件,退出进程 async function runTest() { const { totalFailed } = await cypress.run() const jsonReport = await merge() console.log(jsonReport) await generator.create(jsonReport) process.exit(totalFailed) } // 执行函数,终端执行:node cypress\scripts\cypress.js(node 执行文件的相对路径) runTest()

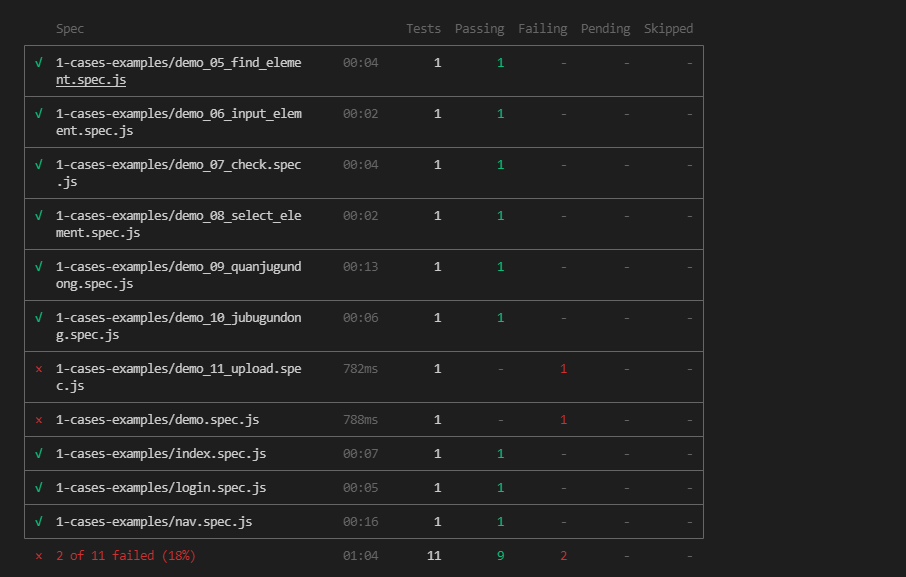
4.运行并生成结果:

爱折腾的小测试

