Cypress-文件上传操作
文件上传操作
1.下载cypress操作文件的插件
下载插件:
--save-dev:在开发的时候保存;不加-dev 代表哪个环境都可以用
npm install --save-dev cypress-file-upload
2.编写本地上传文件的html文件,并启动服务
<!DOCTYPE html> <html lang="en"> <!-- 进入到html路径并使用 npx http-server 命令临时启动一个服务,并通过http://127.0.0.1:8080/访问 --> <head> <meta charset="UTF-8"> <meta name="Viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input type="file" name="mfile" id="mfile"> </body> </html>
3.cypress操作上传文件
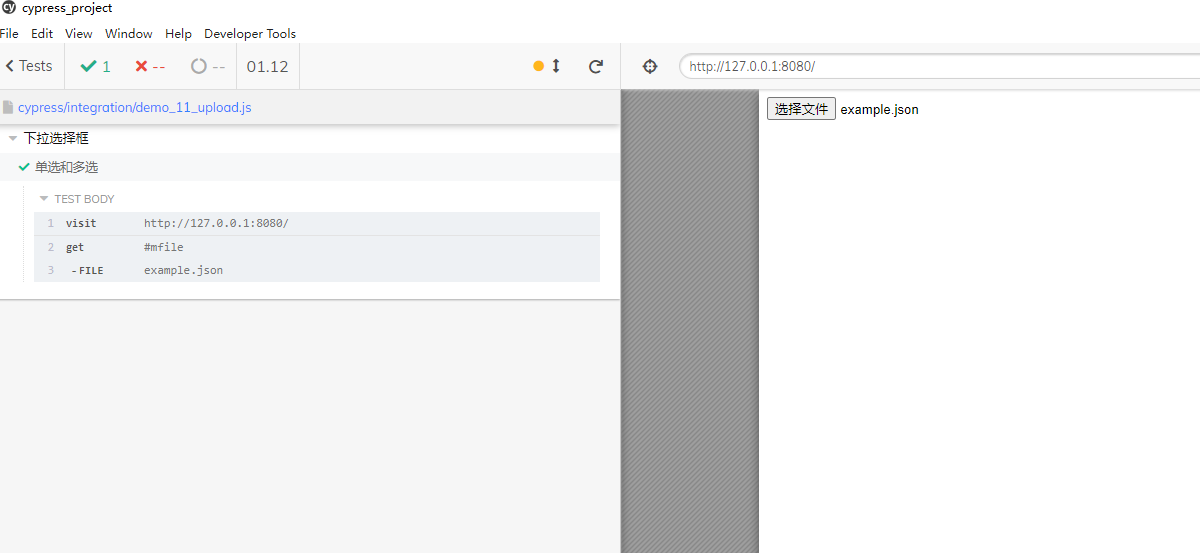
// import "cypress-file-upload" 可以把导入操作放到 support文件夹下commands.js文件下,就可以全局使用了。 describe("下拉选择框", () => { it('单选和多选', () => { cy.visit("http://127.0.0.1:8080/") // 默认上传的文件会保存在fixtures文件夹下,根据文件名称去选择 cy.get('#mfile').attachFile('example.json') }) })

爱折腾的小测试

