Cypress初识
官网地址
https://docs.cypress.io/zh-cn/guides/overview/why-cypress
简单介绍
E2E测试框架
使用JavaScript
用流行的js测试框架 mocha 和 chal
架构不同与selenium
为什么要学Cypress
•时间旅行(Time Travel):执行时不需要一直观看测试过程,代码执行完毕直接打开Cypress界面分析结果并重现运行场景即可,便于追溯,这一点selenium是没有的,selenium只能手动执行
•实时加载:加入了js的异步、并发,selenium是做不到这些的
•结果一致性:网络或者其他原因造成的结果不稳定,这些比selenium做的好一点(因为他不依赖驱动去执行,只要浏览器支持js基本都可以执行)
•调试功能:内置debug调试工具,可以直接使用
•自动等待:所有等待是自动的,也可以自己定制。但是selenium就需要手动设置了。
•网络控制:可以在一个页面操作中,手动发起后端请求
•截图和录频:在遇到异常时 会自动截图或者录屏
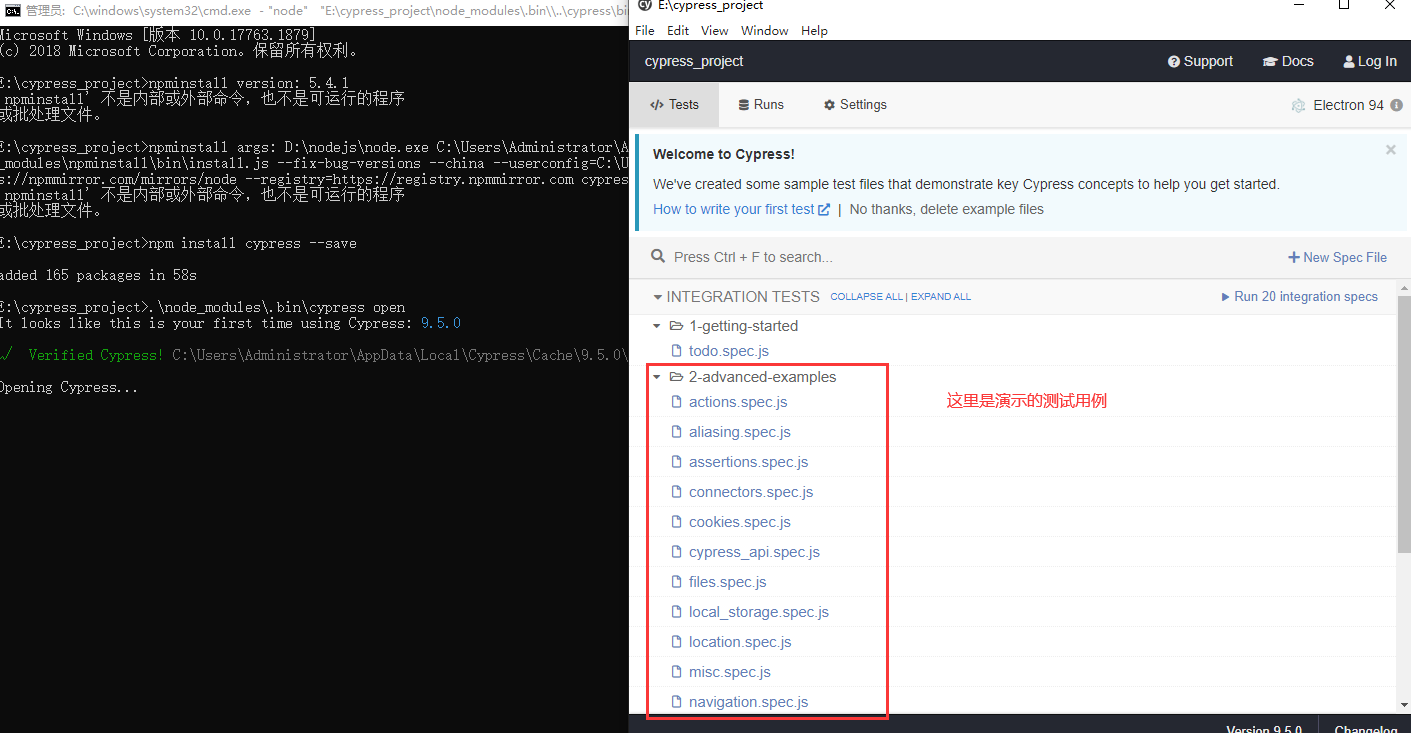
安装Cypress
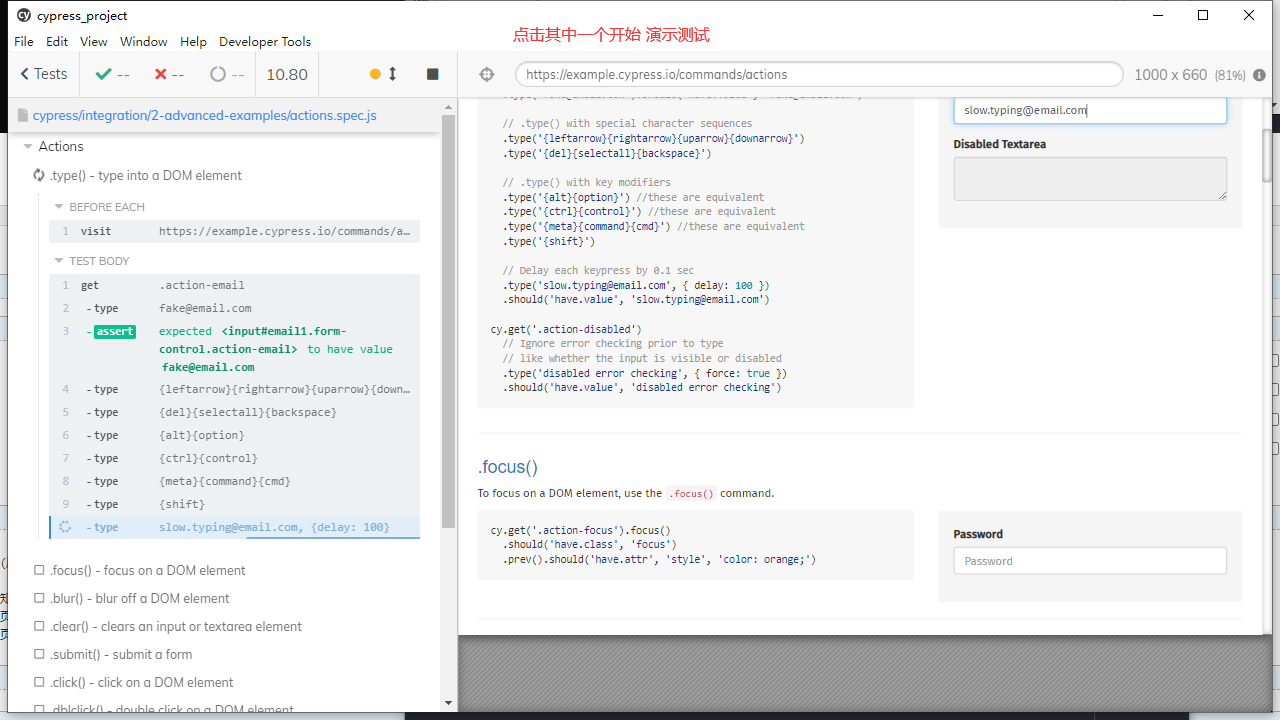
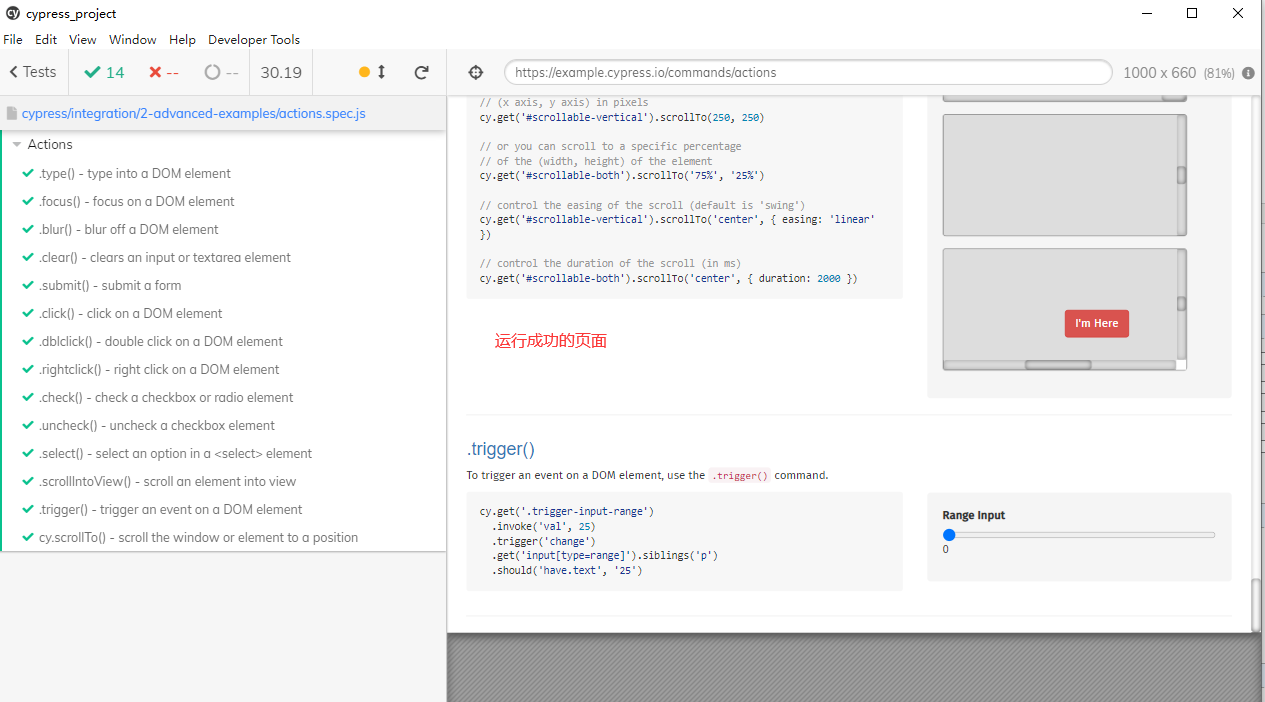
1.node.js下载: 下载地址(下载长期稳定版):https://nodejs.org/zh-cn/ 并配置环境变量 2.cd 到Cypress项目文件中 使用命令,新建一个Package.json文件 用来生成项目依赖信息:npm init -y 3.npm换源,并命名为cnpm 换源命令: npm install -g cnpm --registry=https://registry.npm.taobao.org 4.在Cypress项目文件中使用命令下载Cypress(如果这里用不了cnpm就老老实实用npm) npm install cypress --save 5.在.node_models\.bin\cypress中启动项目 打开界面命令:.\node_models\.bin\cypress open



爱折腾的小测试






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
2021-02-23 Ubuntu系统安装Openstf平台