javascript原型链理解
javascript原型链理解
function Fn() { this.n = 20 } Fn.prototype.say= function() { console.log(this.n) } var deb = new Fn()

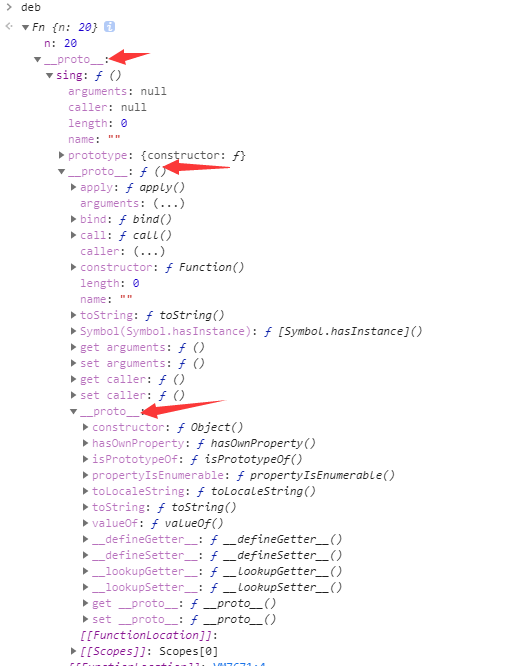
不停的__proto__往下搜索有没有相应的方法和属性
prototype这个只是给他添加属性和方法
如果遇到什么不懂的地方直接关注公众号留言(本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。)
作者:newmiracle
出处:https://www.cnblogs.com/newmiracle/


