threejs editor源码解析1
threejs editor源码解析1
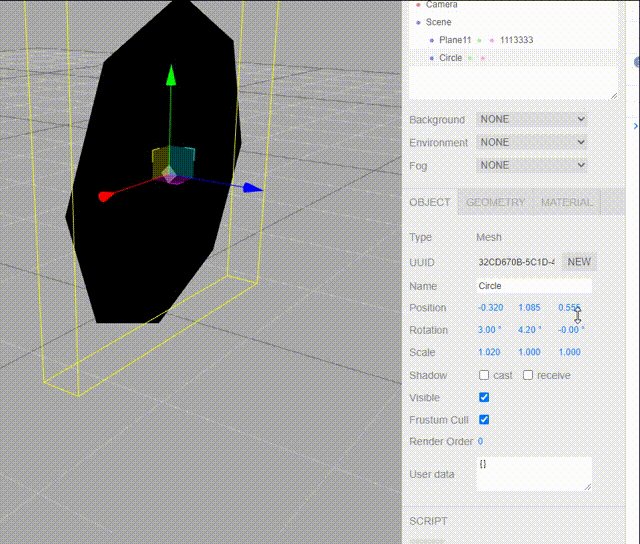
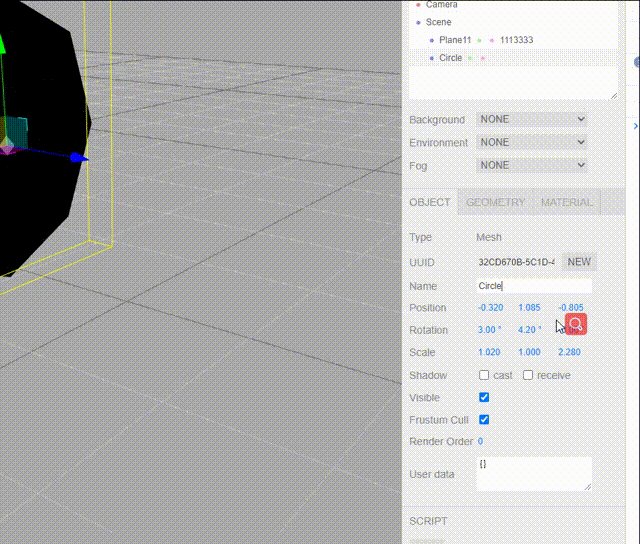
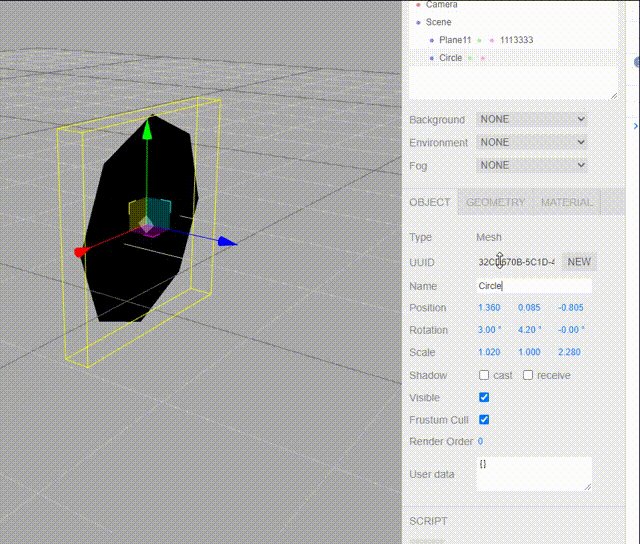
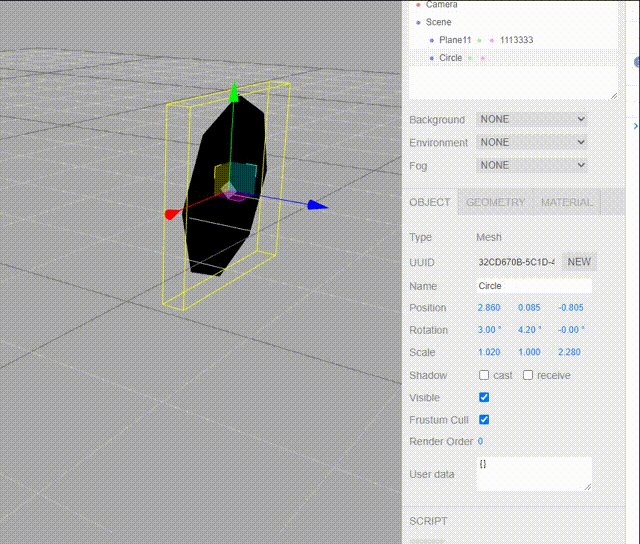
今天先看看

这个功能的实现
这个实现就是用了 javascript signals 框架 异步通信 这么做就是为了解耦 渲染和逻辑 分离 这个跟vuejs一样
找到editor\js\commands\SetPositionCommand.js 这个文件 发布消息的
execute: function () { this.object.position.copy( this.newPosition ); this.object.updateMatrixWorld( true ); this.editor.signals.objectChanged.dispatch( this.object ); },
然后接收消息
是在viewport.js
signals.objectChanged.add( function ( object ) { if ( editor.selected === object ) { selectionBox.setFromObject( object ); } if ( object.isPerspectiveCamera ) { object.updateProjectionMatrix(); } if ( editor.helpers[ object.id ] !== undefined ) { editor.helpers[ object.id ].update(); } render(); } );
如果遇到什么不懂的地方直接关注公众号留言(本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。)
作者:newmiracle
出处:https://www.cnblogs.com/newmiracle/



