javascript es6 Promise 异步同步的写法(史上最简单的教程了)
1 来个简单的例子
var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('2秒后执行完成Promise'); }, 2000); }); var p = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('1秒后执行完成Promise'); }, 1000); });
运行结果如下 可以看到2个是异步执行的

2 关于resolve用法(异步操作成功调用)
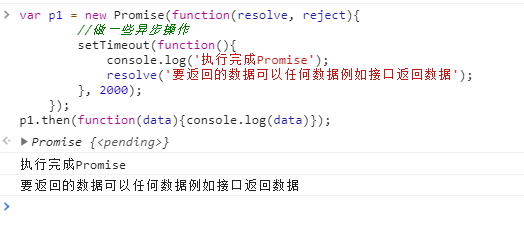
var p1 = new Promise(function(resolve, reject){ //做一些异步操作 setTimeout(function(){ console.log('执行完成Promise'); resolve('要返回的数据可以任何数据例如接口返回数据'); }, 2000); }); p1.then(function(data){console.log(data)});
异步操作成功后会触发 resolve函数 里面传入的参数 会到then的回调函数里

reject写法我就不说了 感觉用处不大 resolve够用了
3 异步中的同步的写法await
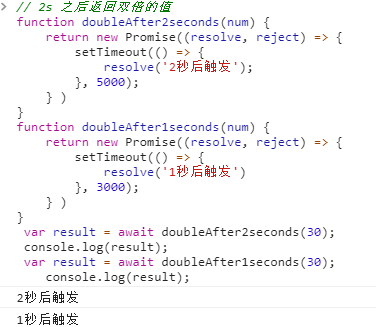
function doubleAfter2seconds(num) { return new Promise((resolve, reject) => { setTimeout(() => { resolve('2秒后触发'); }, 2000); } ) } function doubleAfter1seconds(num) { return new Promise((resolve, reject) => { setTimeout(() => { resolve('1秒后触发') }, 1000); } ) } var result = await doubleAfter2seconds(30); console.log(result); var result = await doubleAfter1seconds(30); console.log(result);


ps:要写在函数里
如果遇到什么不懂的地方直接关注公众号留言(本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。)
作者:newmiracle
出处:https://www.cnblogs.com/newmiracle/



