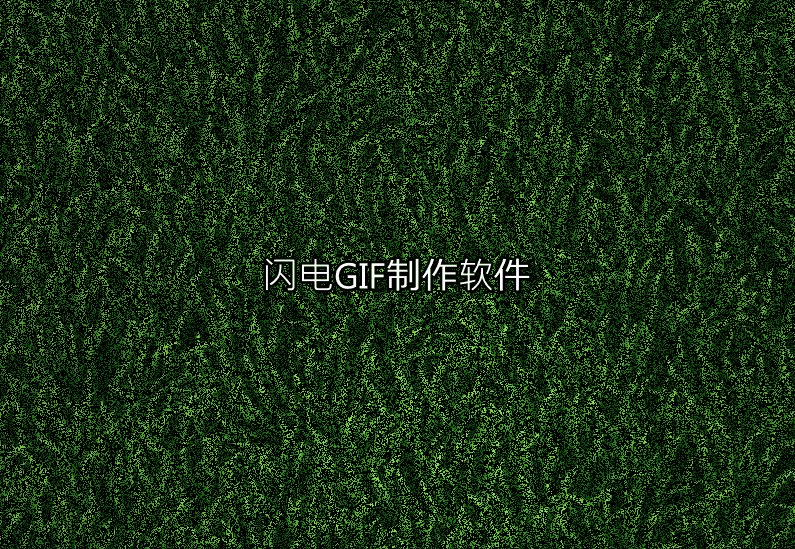
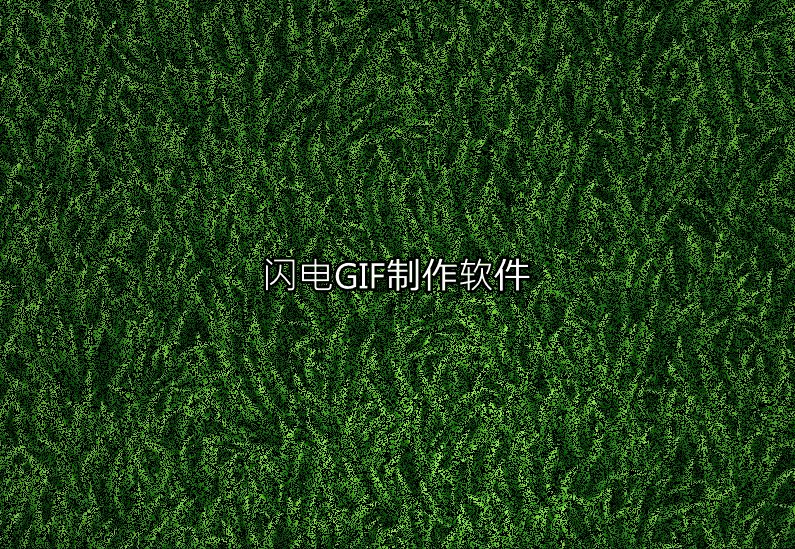
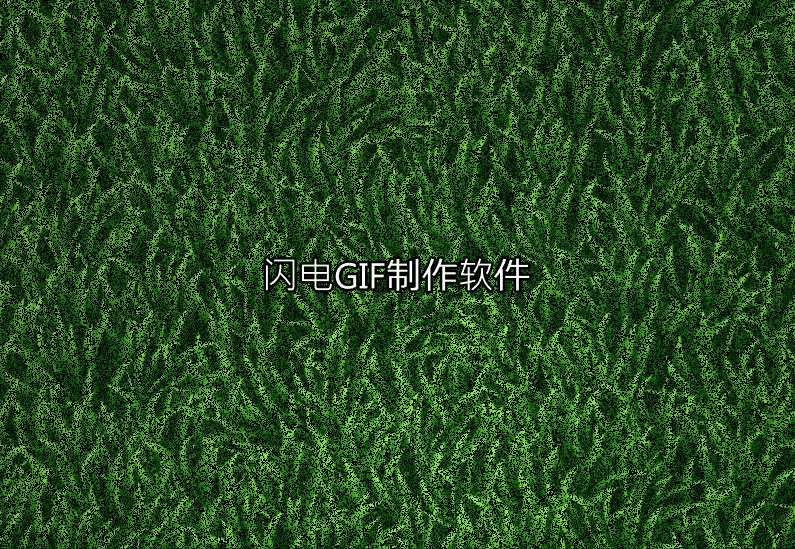
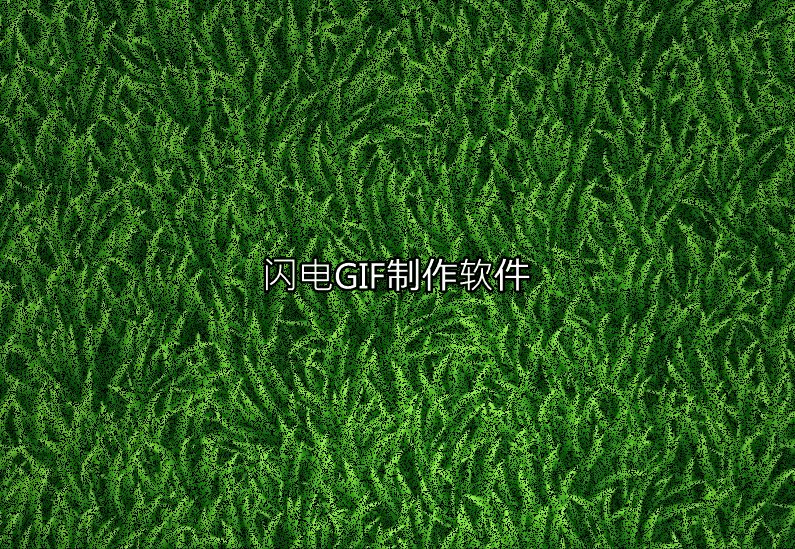
pixijs shader颗粒化显示贴图
pixijs shader颗粒化显示贴图

const app = new PIXI.Application({ transparent: true }); document.body.appendChild(app.view); // Create background image const background = PIXI.Sprite.from('/moban/bg_grass.jpg'); background.width = app.screen.width; background.height = app.screen.height; app.stage.addChild(background); // Stop application wait for load to finish app.stop(); app.loader.add('shader', '/moban/shader.frag') .load(onLoaded); let filter; // Handle the load completed function onLoaded(loader, res) { // Create the new filter, arguments: (vertexShader, framentSource) filter = new PIXI.Filter(null, res.shader.data, { customUniform: 0.0, }); // === WARNING === // specify uniforms in filter constructor // or set them BEFORE first use // filter.uniforms.customUniform = 0.0 // Add the filter background.filters = [filter]; // Resume application update app.start(); } var i=0; // Animate the filter app.ticker.add((delta) => { i-=0.03; filter.uniforms.customUniform = i; });
precision mediump float; varying vec2 vTextureCoord; varying vec4 vColor; uniform sampler2D uSampler; uniform float customUniform; float r(vec2 p){return fract(cos(mod(123456789.,256.*dot(p,vec2(23.140692632779,2.6651441426902)))));} void main(void) { gl_FragColor=mix(texture2D(uSampler,vTextureCoord),vec4(0.,0.,0.,0.),((min(1.,.4*mod(customUniform,2.5)))<=r(vTextureCoord))?0.:1.); }
如果遇到什么不懂的地方直接关注公众号留言(本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。)
作者:newmiracle
出处:https://www.cnblogs.com/newmiracle/



