CSS3 clip裁剪动画
CSS3 clip裁剪动画
下面是比较简单的例子
<pre>
<style type="text/css">
img
{
position:absolute;
clip:rect(0px 120px 151px 0px);
animation: clipMe 5s linear infinite;
}
@-webkit-keyframes clipMe {
0% {
}
100% {
clip:rect(0px 0px 151px 0px);
}
}
</style></pre>
clip 属性剪切了一幅图像:
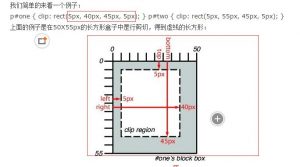
如果clip属性不理解的看下面1张图 秒懂!!
如果遇到什么不懂的地方直接关注公众号留言(本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。)
作者:newmiracle
出处:https://www.cnblogs.com/newmiracle/

