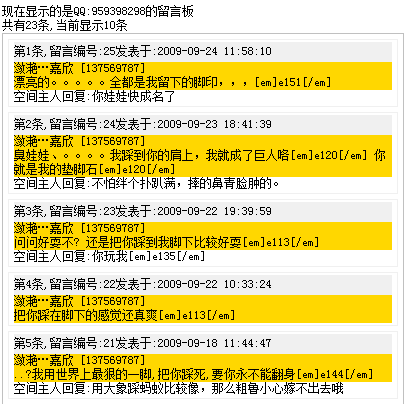
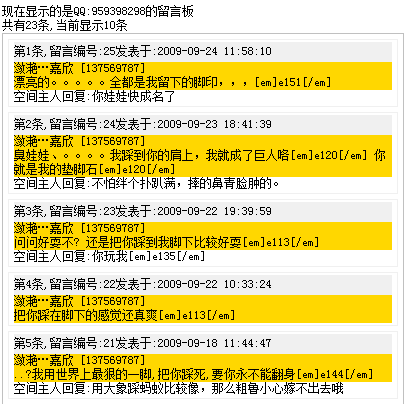
标题不恰当说明一个问题,功力不深。希望对大家有所帮助,以下代码未采用Jquery,完全JS代码实现用贯了Jquery你还会用手写的Ajax吗?实现效果:[ 关注实现,效果轻描淡写]
刚刚补上的,发布到网上的,
(rsion.com,锐讯,巴中广州佛山成都网站建设,newmin,new.min,new.min@msn.com,newmin.net,巴中网站建设tel:18608275575锐讯)
http://qq.rsion.com/msg/959398298你的QQ号码

以下为QQ空间留言板数据文件(xml格式的)
文件名:x.xml

 Code
Code
<?xml version="1.0" encoding="gb2312"?>
<rss version="2.0">
<channel totalNum="23" activeNum="23" archive="0" nextArchive="0"><title><![CDATA[959398298的留言板 ]]></title>
<description><![CDATA[ ]]></description>
<authorsign><![CDATA[ ]]></authorsign>
<item answerid="25" archive="0" uin="137569787" effect="32" >
<author><![CDATA[潋滟…嘉欣 ]]></author>
<pubDate>2009-09-24 11:58:10</pubDate>
<title><![CDATA[漂亮的。。。。。全都是我留下的脚印,,,[em]e151[/em] ]]></title>
<description><![CDATA[ ]]></description>
<capacity>1533</capacity>
<comment uin="959398298" time="0"><![CDATA[你娃娃快成名了 ]]></comment>
<category>msgboard</category>
</item>
<item answerid="24" archive="0" uin="137569787" effect="32" >
<author><![CDATA[潋滟…嘉欣 ]]></author>
<pubDate>2009-09-23 18:41:39</pubDate>
<title><![CDATA[臭娃娃、。。。。我踩到你的肩上,我就成了巨人咯[em]e120[/em] 你就是我的垫脚石[em]e120[/em] ]]></title>
<description><![CDATA[ ]]></description>
<capacity>1479</capacity>
<comment uin="959398298" time="0"><![CDATA[不怕绊个扑趴满,摔的鼻青脸肿的。 ]]></comment>
<category>msgboard</category>
</item>
<item answerid="23" archive="0" uin="137569787" effect="32" >
<author><![CDATA[潋滟…嘉欣 ]]></author>
<pubDate>2009-09-22 19:39:59</pubDate>
<title><![CDATA[ 问问好耍不?
还是把你踩到我脚下比较好耍[em]e113[/em] ]]></title>
<description><![CDATA[ ]]></description>
<capacity>1498</capacity>
<comment uin="959398298" time="0"><![CDATA[你玩我[em]e135[/em] ]]></comment>
<category>msgboard</category>
</item>
<item answerid="22" archive="0" uin="137569787" effect="0" >
<author><![CDATA[潋滟…嘉欣 ]]></author>
<pubDate>2009-09-22 10:33:24</pubDate>
<title><![CDATA[把你踩在脚下的感觉还真爽[em]e113[/em] ]]></title>
<description><![CDATA[ ]]></description>
<capacity>1582</capacity>
<category>msgboard</category>
</item>
<item answerid="21" archive="0" uin="137569787" effect="32" >
<author><![CDATA[潋滟…嘉欣 ]]></author>
<pubDate>2009-09-18 11:44:47</pubDate>
<title><![CDATA[ ..?我用世界上最狠的一脚,把你踩死,要你永不能翻身[em]e144[/em] ]]></title>
<description><![CDATA[ ]]></description>
<capacity>1496</capacity>
<comment uin="959398298" time="0"><![CDATA[用大象踩蚂蚁比较像,那么粗鲁小心嫁不出去哦 ]]></comment>
<category>msgboard</category>
</item>
<item answerid="20" archive="0" uin="137569787" effect="32" >
<author><![CDATA[潋滟…嘉欣 ]]></author>
<pubDate>2009-09-16 19:36:08</pubDate>
<title><![CDATA[[em]e144[/em] 我的目的就要达到了哈。,,,哈哈[ffg,#FF0000,#FFFFFF]^_^[/ft] ]]></title>
<description><![CDATA[ ]]></description>
<capacity>1483</capacity>
<comment uin="959398298" time="0"><![CDATA[为了啥子那。目的好相不单纯,有啥子企图?? ]]></comment>
<category>msgboard</category>
</item>
<item answerid="19" archive="0" uin="137569787" effect="32" >
<author><![CDATA[潋滟…嘉欣 ]]></author>
<pubDate>2009-09-16 16:32:48</pubDate>
<title><![CDATA[嘿嘿嘿。。。这哈才晓得。。。烦死你又不偿命。。[em]e144[/em] ]]></title>
<description><![CDATA[ ]]></description>
<capacity>1503</capacity>
<comment uin="959398298" time="0"><![CDATA[遇到你了,真没见到你这种人,认识你之前 ]]></comment>
<category>msgboard</category>
</item>
<item answerid="18" archive="0" uin="137569787" effect="32" >
<author><![CDATA[潋滟…嘉欣 ]]></author>
<pubDate>2009-09-16 16:02:32</pubDate>
<title><![CDATA[ 我[em]e192[/em][em]e120[/em] ]]></title>
<description><![CDATA[ ]]></description>
<capacity>1519</capacity>
<comment uin="959398298" time="0"><![CDATA[烦的很啦。。。。。。。。············· ]]></comment>
<category>msgboard</category>
</item>
<item answerid="17" archive="0" uin="137569787" effect="32" >
<author><![CDATA[潋滟…嘉欣 ]]></author>
<pubDate>2009-09-16 12:07:52</pubDate>
<title><![CDATA[ 我争取你的下一篇留言全部是我的 ]]></title>
<description><![CDATA[ ]]></description>
<capacity>1468</capacity>
<comment uin="959398298" time="1253074147"><![CDATA[谢谢了哇。。不过你应该做不到的吧 ]]></comment>
<comment uin="137569787" time="1253085136"><![CDATA[ 呵呵,是吗,不试试怎么知道[em]e138[/em] ]]></comment>
<category>msgboard</category>
</item>
<item answerid="15" archive="0" uin="137569787" effect="32" >
<author><![CDATA[/!:_…嘉 ]]></author>
<pubDate>2009-09-14 19:53:52</pubDate>
<title><![CDATA[ 臭娃娃。。。都没人来看你,,哦。。。哎,万一那一天悄悄的挂了,,都没人知道[em]e120[/em] ]]></title>
<description><![CDATA[ ]]></description>
<capacity>1462</capacity>
<comment uin="959398298" time="0"><![CDATA[我还以为是关心呢,原来是别有用心啊,[em]e127[/em] ]]></comment>
<category>msgboard</category>
</item>
</channel>
</rss>
然后开始创建XMLHttpRequestObject对象,其代码为
common.js

 Code
Code
/************************
* Name : Common通用JS类库
* Author : Sonven
* Create : 2009-09-27
* Modify : 2009-09-27
*************************/
//获取Uri参数
function $getUriPararm(param,uri) {
var _uri = (uri == null ? location.href : uri).toString(); //获取Uri地址
if (_uri.lastIndexOf(param+"=") == -1) {
alert('找不到参数:' + param);return false;
}
var temp1 = _uri.substring(_uri.lastIndexOf(param) + param.toString().length + 1);
return temp1.indexOf("&") == -1 ? temp1 : temp1.substring(0, temp1.indexOf("&"));
}
//获取指定ID的对象
function $get(id) {
return document.getElementById(id);
}
//XMLHttpRequestObject
function XMLHttpRequestObject(method,returnType,uri, param) {
//创建xmlHttp对象
this.xmlHttp=null;
if (window.XMLHttpRequest) this.xmlHttp = new XMLHttpRequest();
else if (window.ActiveXObject) this.xmlHttp = new ActiveXObject("MSXML2.XMLHTTP");
else { alert('您的浏览器不支持XMLHttp请求!'); return false; }
this.uri = uri;
this.method = method.toString().toLowerCase() == "post" ? "POST" : "GET"; //请求方式
this.param = param; //Post请求的参数
this.returnType = returnType.toString().toLowerCase() == "xml" ? "XML" : "TEXT"; //返回数据的格式
this.returnValue=""; //返回的数据
}
XMLHttpRequestObject.prototype.request = function(callback) {
this.xmlHttp.open(this.method, this.uri, true);
var tempReturnType = this.returnType;
var tempHttp = this.xmlHttp;
this.xmlHttp.onreadystatechange = function() {
if (tempHttp.readyState == 4) {
if (tempHttp.status == 200) {
callback(tempReturnType == "XML" ? tempHttp.responseXML : tempHttp.responseText);
}
}
}
//如果为Post请求
if (this.method == "POST") {
this.xmlHttp.setRequestHeader("content-type", "application/x-www-form-urlencoded");
this.httpHttp.send(this.param);
} else {
this.xmlHttp.send(null);
}
}(rsion.com,锐讯,巴中广州佛山成都网站建设,newmin,new.min,new.min@msn.com,newmin.net,巴中网站建设tel:18608275575锐讯)
然后创建具体的获取分析QQ空间留言板信息的模块
qq.modules.LeaveMessage.js

 Code
Code
/*************************
* Description : QQ空间留言板获取信息模块
* Author : Sonven
* Create : 2009-09-27
* Modify : 2009-09-27
***************************/
function QQLeaveMessage(qq, pageIndex,pageSize) {
this.qq = qq;
pageIndex = pageIndex == null || pageIndex < 1 ? 1 : pageIndex; //当前页数
pageSize = pageSize == null || pageSize < 0 ? 10 : pageSize; //每页大小
this.start = (pageIndex - 1) * pageSize; //获取开始条数
if (this.start == 0) this.start = 1;
this.num = pageSize; //获取每页数量
//MessageCountInfo
this.totalNum = 0;
this.currentDisplayNum = 0;
this.title = qq + "的留言板";
this.description = null;
this.authorsign = null;
this.messageContent = null;
}
QQLeaveMessage.prototype.receive = function(callback) {
var returnMsg = "查询不到你的留言信息!";
var requestUri = "http://m.qzone.qq.com/cgi-bin/new/msgb_page.cgi?uin=" + this.qq + "&archive=0&start=" + this.start + "&num=" + this.num;
requestUri = "x.xml"; //这里替换了数据地址为本地文件,实际操做应该删除此行
var s = new XMLHttpRequestObject("GET", "XML", requestUri, {});
s.request(function(x) {
//此时返回的对象与XMLHttpRequestObject的返回类型一致
var channel = x.getElementsByTagName("channel")[0];
this.totalNum = channel.getAttribute("totalNum"); //共有条数
this.title = channel.childNodes[0].text; //标题
this.description = channel.childNodes[1].text; //Description
this.authorsign = channel.childNodes[2].text; //Authorsign
var msgNodes = channel.getElementsByTagName("item");
this.currentDisplayNum = msgNodes.length; //Current Display Num
var msgHtml = ""; //Temp message html
var c = null; //Temp child node
var cs = null; //Temp child node's comment nodes
var scs = null; //one of temp child node's comment nodes
var authorID; //The id of leave message author
var authorName; //The name of leave message author
for (var i = 0; i < msgNodes.length; i++) {
c = msgNodes[i];
authorID = c.getAttribute("uin");
authorName = c.getElementsByTagName("author")[0].text;
msgHtml += "<li><div class='msgTop'>第" + (i + 1) + "条,留言编号:" + c.getAttribute("answerid") + "发表于:" +
c.getElementsByTagName("pubDate")[0].text + "</div><div class='msgTitle'>" +
authorName + "[" + authorID + "]<br/>" +
"<span class='title'>" + c.getElementsByTagName("title")[0].text + "</span></div>";
//分析回复信息
cs = c.getElementsByTagName("comment");
for (var j = 0; j < cs.length; j++) {
scs = cs[j];
msgHtml += "<div class='msgComment'>" +
(scs.getAttribute("uin") == authorID ? authorName : "空间主人回复:") +
scs.text+"</div>";
}
msgHtml += "</li>";
}
this.messageContent = "<ul>" + msgHtml + "</ul>"; //return message items html
callback(this); //调用回调函数
});
}
大功告成就差最后一部显示出来
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>ViewLevMsg</title>
<style type="text/css">
body{font-size:12px;}
#MessageContent{border:solid 1px silver;width:400px;}
#MessageContent ul{list-style:none;margin:0 5px;padding:0;}
#MessageContent ul li{border:solid 1px #f0f0f0;margin:5px 0;padding:2px 5px;}
.msgTop{background:#f0f0f0;line-height:20px;}
.msgTitle{background:gold;}
.msgComment{background:white;}
</style>
<script type="text/javascript" src="common.js"></script>
<script type="text/javascript" src="qq.modules.LeaveMessage.js"></script>
</head>
<body>
<div>
<div id="title"></div>
<div>
<span id="totalNum"></span>
</div>
<div id="description"></div>
<div id="authorsign"></div>
<div id="MessageContent"></div>
<script>
$get("MessageContent").innerHTML = "<ul><li>正在获取数据!</li></ul>";
var r = new QQLeaveMessage("959398298", 1, 10);
r.receive(function(t) {
$get("title").innerHTML = "现在显示的是QQ:" + t.title;
$get("totalNum").innerText = "共有" + t.totalNum + "条,当前显示"+t.currentDisplayNum+"条";
$get("description").innerHTML = t.description;
$get("authorsign").innerHTML = t.authorsign;
$get("MessageContent").innerHTML = t.messageContent;
});
</script>
</div>
</body>
</html>
(rsion.com,锐讯,巴中广州佛山成都网站建设,newmin,new.min,new.min@msn.com,newmin.net,巴中网站建设tel:18608275575锐讯)
实现大概就如同上面了,但还有问题就是不能跨域进行异步操作
我采用的是利用webrequest来获取数据在本地生成xml文件,这样就不存在跨域的问题了!
准备把其他的功能都做上,放在这个地址http://www.rsion.com/ 上面!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述