LiveCharts文档-4基本绘图-1基本线条图
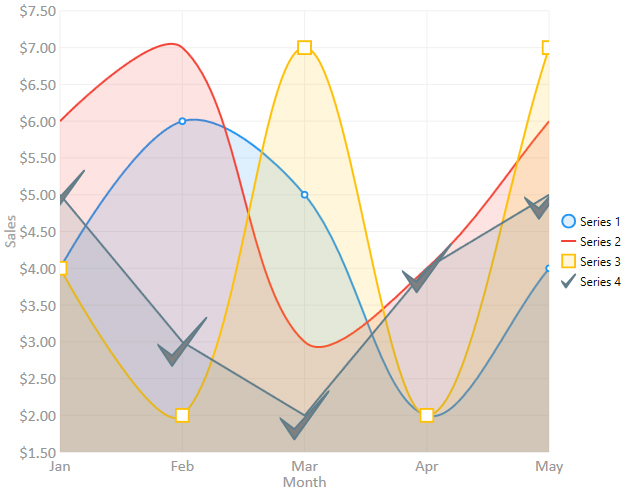
4基本绘图-1基本线条图

using System;
using System.Windows.Forms;
using System.Windows.Media;
using LiveCharts;
using LiveCharts.Wpf;
namespace Winforms.Cartesian.BasicLine
{
public partial class BasicLineExample : Form
{
public BasicLineExample()
{
InitializeComponent();
cartesianChart1.Series = new SeriesCollection
{
new LineSeries
{
Title = "Series 1",
Values = new ChartValues<double> {4, 6, 5, 2, 7}
},
new LineSeries
{
Title = "Series 2",
Values = new ChartValues<double> {6, 7, 3, 4, 6},
PointGeometry = null
},
new LineSeries
{
Title = "Series 2",
Values = new ChartValues<double> {5, 2, 8, 3},
PointGeometry = DefaultGeometries.Square,
PointGeometrySize = 15
}
};
cartesianChart1.AxisX.Add(new Axis
{
Title = "Month",
Labels = new[] {"Jan", "Feb", "Mar", "Apr", "May"}
});
cartesianChart1.AxisY.Add(new Axis
{
Title = "Sales",
LabelFormatter = value => value.ToString("C")
});
cartesianChart1.LegendLocation = LegendLocation.Right;
//更改数据集合会触发动画并更新图表
cartesianChart1.Series.Add(new LineSeries
{
Values = new ChartValues<double> { 5, 3, 2, 4, 5 },
LineSmoothness = 0, //直线, 1 表示平滑曲线
PointGeometry = Geometry.Parse("m 25 70.36218 20 -28 -20 22 -8 -6 z"),
PointGeometrySize = 50,
PointForeground = Brushes.Gray
});
//更改任何series都会触发动画并更新图表
cartesianChart1.Series[2].Values.Add(5d);
cartesianChart1.DataClick += CartesianChart1OnDataClick;
}
private void CartesianChart1OnDataClick(object sender, ChartPoint chartPoint)
{
MessageBox.Show("You clicked (" + chartPoint.X + "," + chartPoint.Y + ")");
}
}
}
分类:
翻译
标签:
LiveCharts




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义