LiveCharts文档-3开始-4可用的图表
LiveCharts文档-3开始-4可用的图表
LiveCharts共有5类图表,你将会在后面的章节当中看到这些图表的使用方法。
CartesianChart笛卡尔图表
故名思议就是绘制符合笛卡尔坐标系的图表类型,也就是我们最常见的图表,每个Point都是一对(x,y);如果只传递了一组y值,那么x值就是这组y值的index。
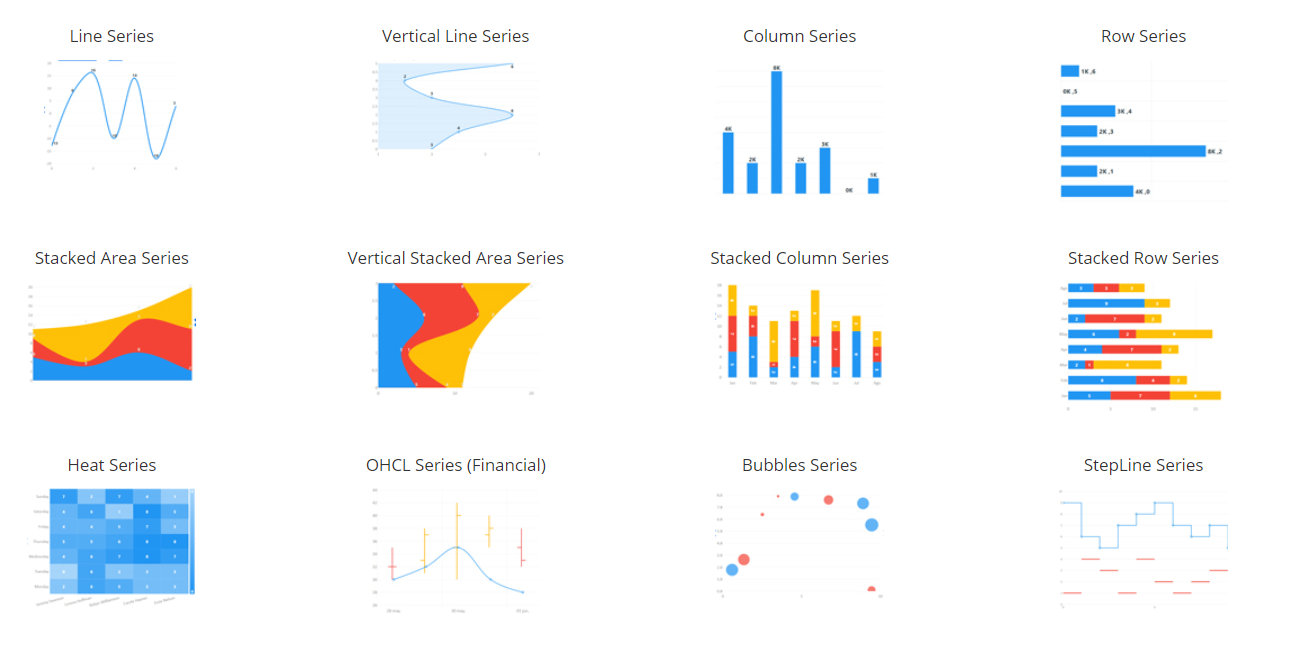
笛卡尔图表支持多种Series,你可以在一个Chart中使用多个不同的Series。

请注意下面这个例子,有些Series使用了特定的Point,LiveCharts知道如何绘制很多类型的数据,如果你需要自定义,请阅读后面的相关章节,非常简单。
using LiveCharts;
using LiveCharts.Defaults; //Contains the already defined types
LiveCharts.SeriesCollection series = new LiveCharts.SeriesCollecion
{
new LineSeries
{
//The ObservableValue class notifies the chart to update when value changes
Values = new ChartValues<LiveCharts.Defaults.ObservableValue>
{
new LiveCharts.Defaults.ObservableValue(4),
new LiveCharts.Defaults.ObservableValue(4),
// ...
}
},
new ColumnSeries
{
Values = new ChartValues<ObservableValue>
{
new ObservableValue(4),
new ObservableValue(2),
// ...
}
},
//这个是金融图,貌似类似于蜡烛图一样的东西
new OhlcSeries
{
Values = new ChartValues<OhlcPoint>
{
new OhlcPoint(32, 35, 30, 32),
new OhlcPoint(33, 38, 31, 37),
// ..
}
}
}
PieChart扇形图
绘制扇形图和甜甜圈图
Gauge仪表图
绘制仪表图
Angular Gauge
指针式仪表图,在某个量程内显示一个值,比如速度表
Maps地图
支持地理热能地图,值对应地理坐标。
本节完。




