Chrome 39 CSS3 渐变动画BUG
本来地图网页运行的好好的,突然从上周四(2014/11/27)开始,就开始接到 PM 和 QA 说网页崩溃的报告。
然后我就在本机重现,刚开始以为是有网页上有什么内存泄漏;可是都运行这么长时间了,并且 IE 和 Firefox 都没有出现过此问题,看来应该是和 chrome 有关系了。说归这样说,可是需要证据啊。于是就猜测是不是 Chrome 新自动升级引入的BUG,然后就开始了漫长的排查过程。
找了好几个同事来协助排查,也没有发现页面上有任何内存使用异常的现象;但是就 Chrome 进程内存却会飙升,并且嗖嗖的一会就 600M 以上了。
一开始以为是页面 flash 导致的;于是就把页面引入的 flash 去掉了,可对比后发现才省去 7M 内存(一个 flash 就占 7M,而整个页面内存才占用 20M,看来 flash 作为内存杀手和崩溃杀手,果真名不虚传啊)。然后就满怀惊喜的测试,结果是页面依旧会崩溃,这下又无奈了。
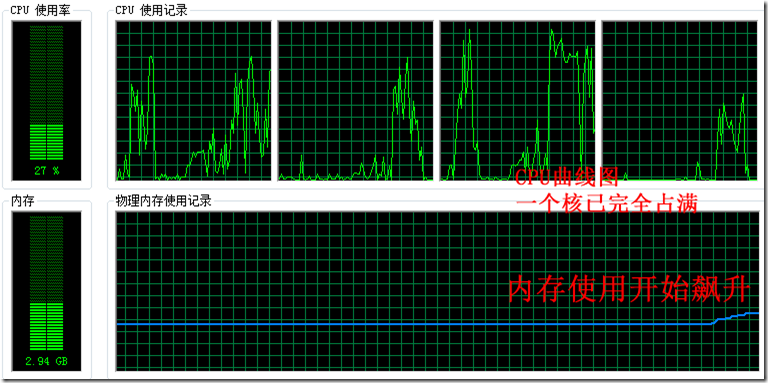
没办法,只能从头再来,一步步的跟踪时间点。刷新了好多次之后,终于发现了一个规律,页面在加载完地图后,开始内存飙升,CPU 满负荷运转。等过个几十秒,CPU正常,然后地图开始陆续加载低图。
这下终于找到了一个突破口,于是找来地图开发的同学,让来协助定位问题所在。可一起研究了半天,除了观察到页面爆卡这个现象之外,原因排查依旧毫无进展。于是又不停地刷新页面,观察规律。每次都是先加载地图低图,然后页面 UI 停止响应,再过一段时间,页面正常,开始加载页面其他地图底图。观察了不知道多少次之后,猜测可能是地图缩放导致的。因为页面地图加载后,会有一次放大,此时页面就会崩溃;在其他同学机器上测试,有的会复现,有的不会复现,好像就是因为有的同学页面会有地图放大操作,而有的没有地图放大操作。
确定了这个原因之后,赶紧写了一个测试代码。CSS如下:
.div { height: 600px; width: 600px; background: red; } .transform { transform: scale(200); } .transition { -webkit-transition: -webkit-transform .25s cubic-bezier(0, 0, .25, 1); -moz-transition: -moz-transform .25s cubic-bezier(0, 0, .25, 1); -o-transition: -o-transform .25s cubic-bezier(0, 0, .25, 1); transition: transform .25s cubic-bezier(0, 0, .25, 1) }
由于是做地图开发的,所以也放入一些地图底图图片,HTML 如下代码:
<div class="div transition" id="d1"> <img src="http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1685&y=775&z=11"> <img src="http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1686&y=775&z=11"> <img src="http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1685&y=776&z=11"> <img src="http://webrd03.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1686&y=776&z=11"> <img src="http://webrd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1685&y=774&z=11"> <img src="http://webrd03.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1687&y=775&z=11"> <img src="http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1686&y=774&z=11"> <img src="http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1684&y=776&z=11"> </div>
然后就是写一段代码,模拟地图放大操作,JS代码如下:
setTimeout(function () { var d1 = document.getElementById("d1"); d1.classList.add("transform"); }, 1000); setTimeout(function () { var d1 = document.getElementById("d1"); d1.classList.remove("transform"); document.getElementById("d1").classList.remove("transition"); }, 3000);
然后刷新一下页面,果真,页面还真是实实在在的卡爆了,和线上网页卡爆现象一模一样。
找到了原因所在,然后就是怎么解决了。页面开发了这么久,还真不是一时半会说改就能改的。然后费了半天的时间,把地图 JS-API 的版本从 1.2 切换到 1.3,这下就终于搞定了(1.3版本API地图缩放缩放过程与1.2不同,基本不会出现此问题)。等QA测试稳妥后,赶紧上线。这两天快被 PM 给逼疯了,天天在耳边说,赶紧上线赶紧上线。
到最后,独悦乐不如众悦乐,遇到问题就要会和大家分享一下。一方面给 Chromium 提BUG,一方面在此码字,真是醉了。
最后,放上页面完整代码,并附上内存和CPU使用图表,有兴趣的同学可以在本机尝试一下,记住 chrome 的版本号是39.0.2171.71 m:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Chrome transition and transform scale bug</title> <style> .div { height: 600px; width: 600px; background: red; } .transform { transform: scale(200); } .transition { -webkit-transition: -webkit-transform .25s cubic-bezier(0, 0, .25, 1); -moz-transition: -moz-transform .25s cubic-bezier(0, 0, .25, 1); -o-transition: -o-transform .25s cubic-bezier(0, 0, .25, 1); transition: transform .25s cubic-bezier(0, 0, .25, 1) } </style> </head> <body> <a href="javascript:" id="a1">点击我,测试页面是否相应?</a> <div id="a1Test"></div> <script> var clickedTimes = 0; document.getElementById("a1").addEventListener("click", function(){ clickedTimes++; document.getElementById("a1Test").innerHTML = "你一共点击了 " + clickedTimes + " 次!"; }, false); </script> <div class="div transition" id="d1"> <img src="http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1685&y=775&z=11"> <img src="http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1686&y=775&z=11"> <img src="http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1685&y=776&z=11"> <img src="http://webrd03.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1686&y=776&z=11"> <img src="http://webrd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1685&y=774&z=11"> <img src="http://webrd03.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1687&y=775&z=11"> <img src="http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1686&y=774&z=11"> <img src="http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=1684&y=776&z=11"> </div> <script> setTimeout(function () { var d1 = document.getElementById("d1"); d1.classList.add("transform"); }, 1000); setTimeout(function () { var d1 = document.getElementById("d1"); d1.classList.remove("transform"); document.getElementById("d1").classList.remove("transition"); }, 3000); </script> </body> </html>
CPU和内存占用情况: