JS数组对象去重同时判断两个属性是否相同
参考:https://blog.csdn.net/m0_58849641/article/details/124750983?utm_medium=distribute.pc_relevant.none-task-blog-2defaultbaidujs_baidulandingword~default-1-124750983-blog-125990334.pc_relevant_3mothn_strategy_and_data_recovery&spm=1001.2101.3001.4242.2&utm_relevant_index=4
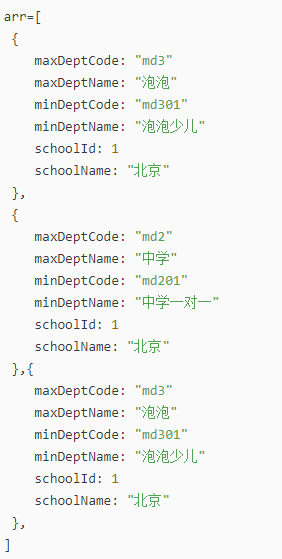
判断如下的对象数组中某两个属性是否有重复记录:
[{productGroup: 'WB', incubationTimeAdjustMonth: '1月'}
{productGroup: 'WB', incubationTimeAdjustMonth: '2月'}
{productGroup: 'WB', incubationTimeAdjustMonth: '3月'}
{productGroup: 'WB', incubationTimeAdjustMonth: '4月'}
{productGroup: 'CSB', incubationTimeAdjustMonth: '1月'}
{productGroup: 'CSB', incubationTimeAdjustMonth: '2月'}
{productGroup: 'CSB', incubationTimeAdjustMonth: '3月'}
{productGroup: 'CSB', incubationTimeAdjustMonth: '4月'}
{productGroup: 'ICB', incubationTimeAdjustMonth: '1月'}
{productGroup: 'ICB', incubationTimeAdjustMonth: '2月'}
{productGroup: 'ICB', incubationTimeAdjustMonth: '3月'}
{productGroup: 'ICB', incubationTimeAdjustMonth: '4月'}
{productGroup: 'ZNB', incubationTimeAdjustMonth: '1月'}
{productGroup: 'ZNB', incubationTimeAdjustMonth: '2月'}
{productGroup: 'ZNB', incubationTimeAdjustMonth: '3月'}
{productGroup: 'ZNB', incubationTimeAdjustMonth: '4月'}
{productGroup: 'WB', incubationTimeAdjustMonth: '4月'}
{productGroup: 'WB', incubationTimeAdjustMonth: '5月'}
{productGroup: 'WB', incubationTimeAdjustMonth: '6月'}
{productGroup: 'CSB', incubationTimeAdjustMonth: '5月'}
{productGroup: 'CSB', incubationTimeAdjustMonth: '6月'}]
const newArr = this.f_CompareData(checkPlanSetIncubationAll);//去除重复记录并得到一个新数组
// 比较新的数组与原来的数组长度是否一致,不一致就说明有重复记录
if(newArr.length!=checkPlanSetIncubationAll.length)
{
//有重复记录
}
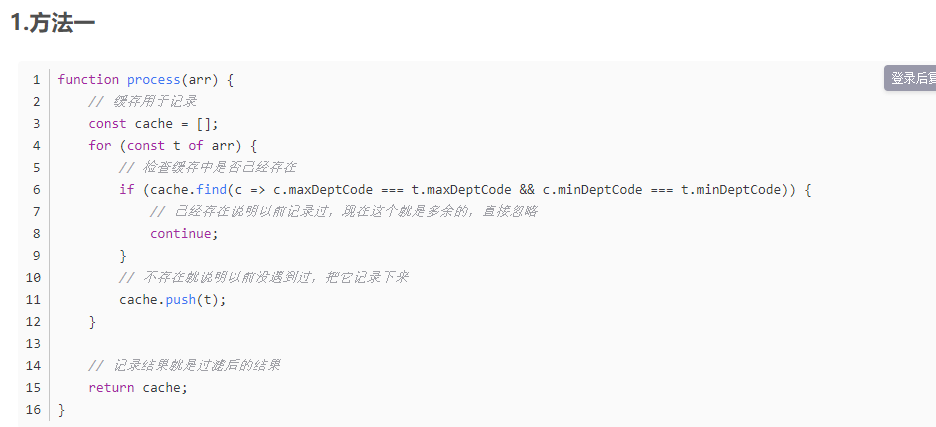
// 对象数组去重
f_CompareData(arr)
{
const cache =[];
for(const t of arr)
{
// 检查是否存在
if(cache.find(c=>c.productGroup == t.productGroup&& c.incubationTimeAdjustMonth==t.incubationTimeAdjustMonth))
{
continue;
}
cache.push(t);
}
return cache;
}
- 注意这种方式只能判断对象数组中某个属性值是否有重复:
// 判断数组中有无重复记录
// const newArr = checkPlanSetIncubationAll.map(item =>item.productGroup&&item.incubationTimeAdjustMonth);//好像只能使用一个属性,这里两个只有后面的生效了,这里只得到了一个属性值的新数组
// const arrSet = new Set(newArr);//数组去重
// if(arrSet.size !== newArr.length){
// flag.code=3;
// flag.message='同一个产品分组和同一个月份不能重复,请检查';
// }
- 例子:




“fool me once,shame on you. fool me twice, shame on me.”,翻译过来的意思是“愚弄我一次,是你坏;愚弄我两次,是我蠢”。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具