element ui 上传控件携带参数到后端
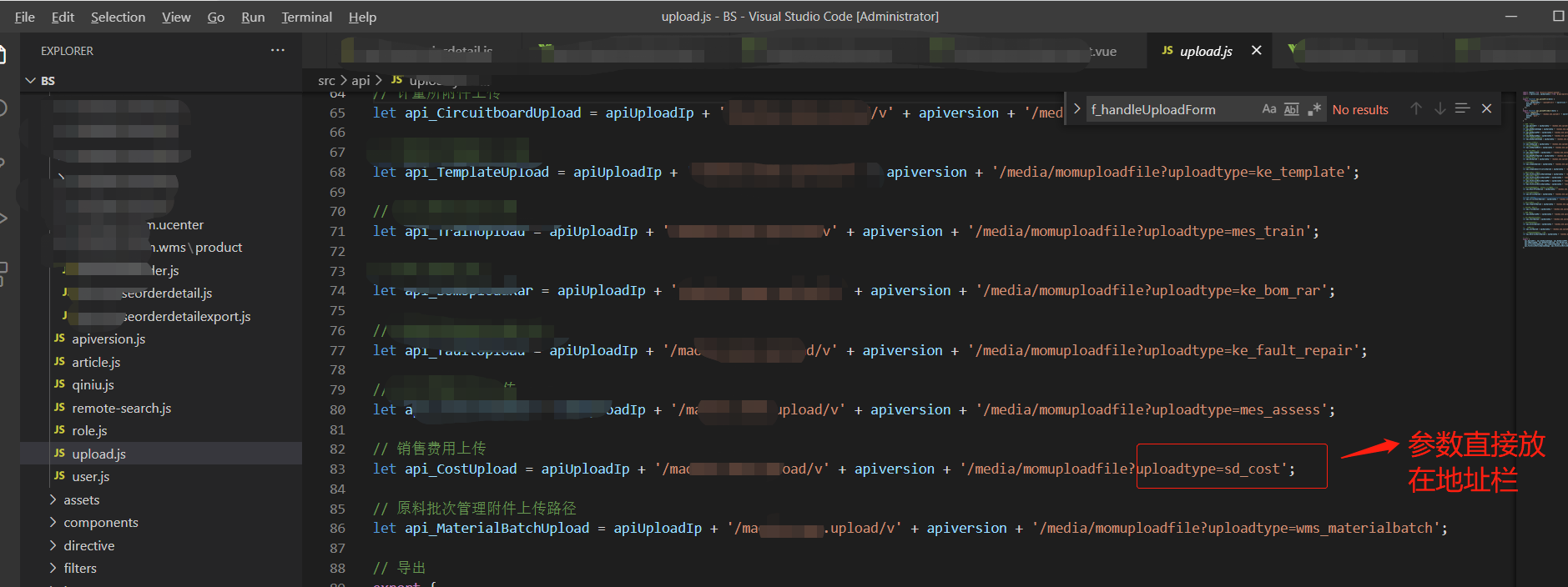
1.携带固定参数:

2.携带不固定参数:

<el-row>
<el-col :span="24">
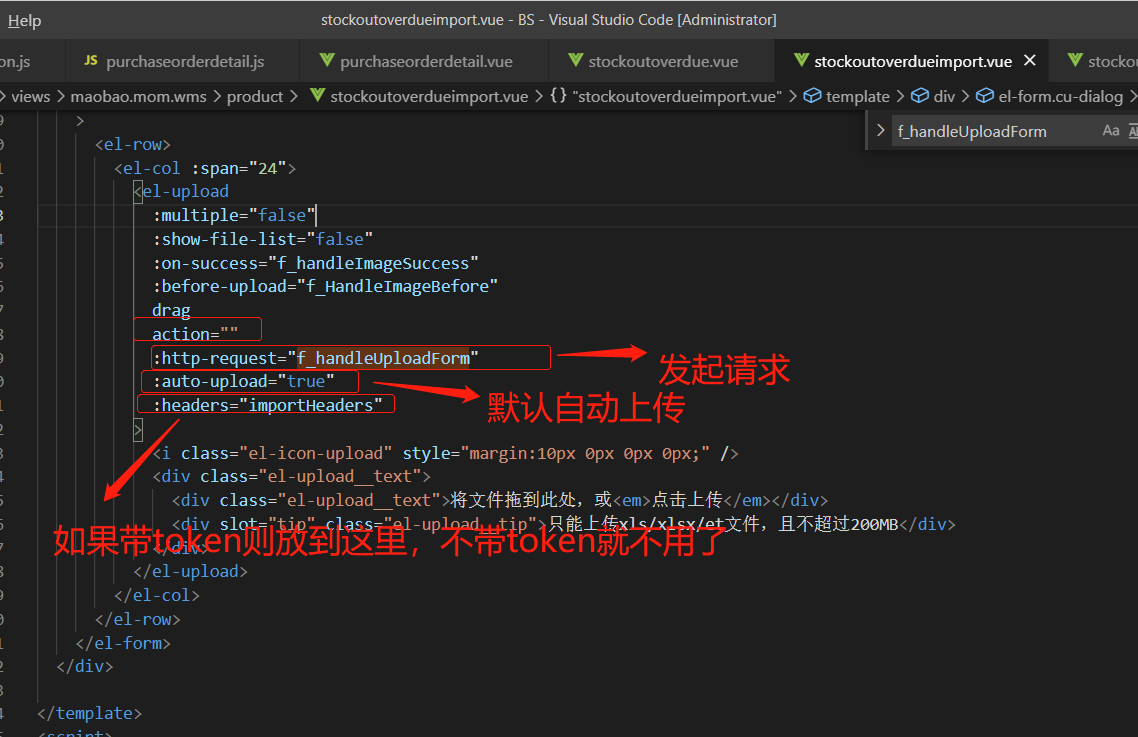
<el-upload
:multiple="false"
:show-file-list="false"
:on-success="f_handleImageSuccess"
:before-upload="f_HandleImageBefore"
drag
action=""
:http-request="f_handleUploadForm"
:auto-upload="true"
:headers="importHeaders"
>
<i class="el-icon-upload" style="margin:10px 0px 0px 0px;" />
<div class="el-upload__text">
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div slot="tip" class="el-upload__tip">只能上传xls/xlsx/et文件,且不超过200MB</div>
</div>
</el-upload>
</el-col>
</el-row>

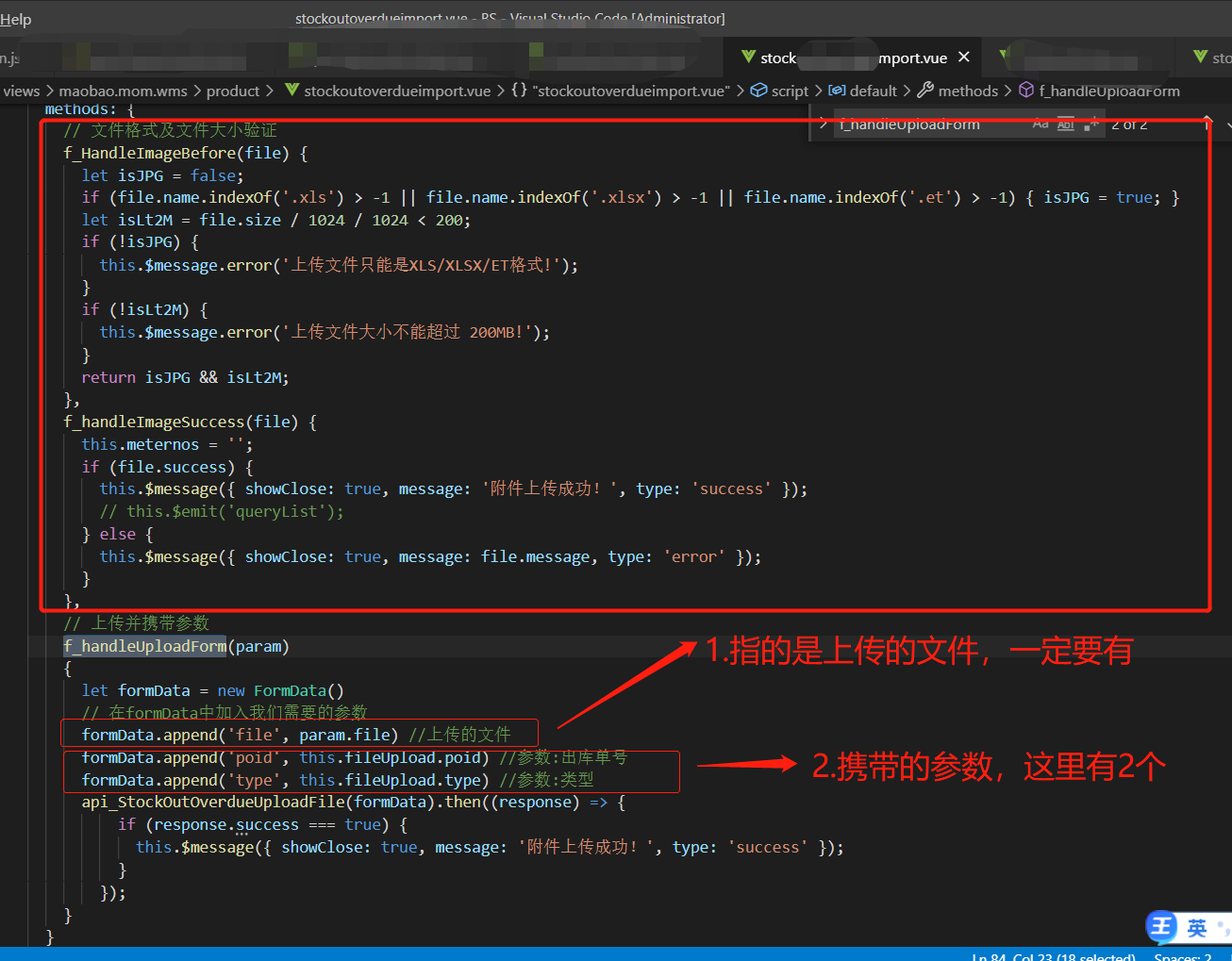
// 文件格式及文件大小验证
f_HandleImageBefore(file) {
let isJPG = false;
if (file.name.indexOf('.xls') > -1 || file.name.indexOf('.xlsx') > -1 || file.name.indexOf('.et') > -1) { isJPG = true; }
let isLt2M = file.size / 1024 / 1024 < 200;
if (!isJPG) {
this.$message.error('上传文件只能是XLS/XLSX/ET格式!');
}
if (!isLt2M) {
this.$message.error('上传文件大小不能超过 200MB!');
}
return isJPG && isLt2M;
},
f_handleImageSuccess(file) {
this.meternos = '';
if (file.success) {
this.$message({ showClose: true, message: '附件上传成功!', type: 'success' });
// this.$emit('queryList');
} else {
this.$message({ showClose: true, message: file.message, type: 'error' });
}
},
// 上传并携带参数
f_handleUploadForm(param)
{
let formData = new FormData()
// 在formData中加入我们需要的参数
formData.append('file', param.file) //上传的文件
formData.append('poid', this.fileUpload.poid) //参数:出库单号
formData.append('type', this.fileUpload.type) //参数:类型
api_StockOutOverdueUploadFile(formData).then((response) => {
if (response.success === true) {
this.$message({ showClose: true, message: '附件上传成功!', type: 'success' });
}
});
}
- js里面的请求方法:
//附件上传
export function api_StockOutOverdueUploadFile(data) {
return request({
url: '/maobao.mom.wms/v' + apiversion + '/purchaseorderdetail/StockOutOverdueUploadFile',
method: 'post',
data
});
}

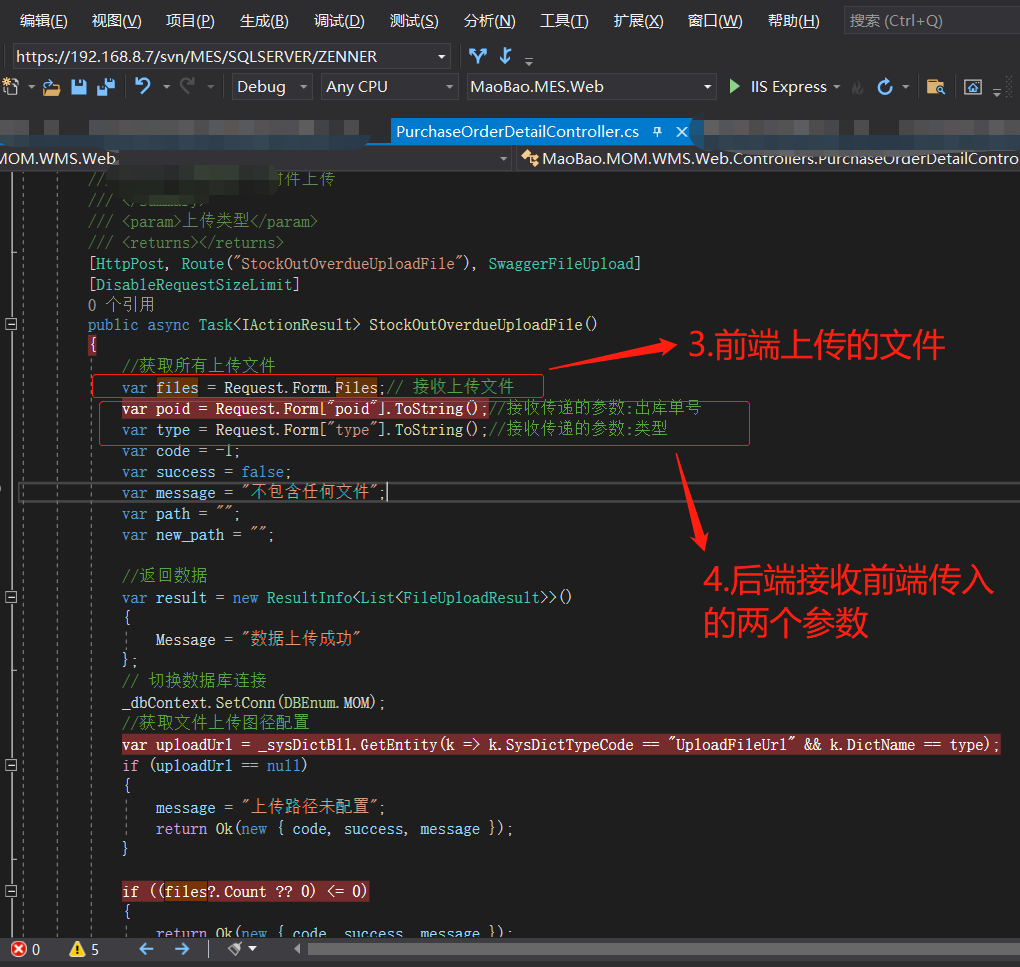
部分代码如下:
[HttpPost, Route("StockOutOverdueUploadFile"), SwaggerFileUpload]
[DisableRequestSizeLimit]
public async Task<IActionResult> StockOutOverdueUploadFile()
{
//获取所有上传文件
var files = Request.Form.Files;// 接收上传文件
var poid = Request.Form["poid"].ToString();//接收传递的参数:出库单号
var type = Request.Form["type"].ToString();//接收传递的参数:类型
}
- 参考:(1)自定义elementui上传文件以及携带参数 https://blog.csdn.net/dupeng0811/article/details/89877527
(2)Request.Form的用法 https://blog.csdn.net/dupeng0811/article/details/89877527
“fool me once,shame on you. fool me twice, shame on me.”,翻译过来的意思是“愚弄我一次,是你坏;愚弄我两次,是我蠢”。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2017-05-16 Unicode类别