VUE项目问题
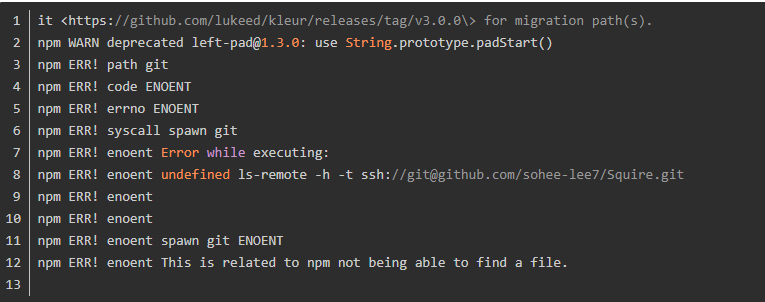
问题1.vue 项目npm install 报错 npm ERR! enoent undefined ls-remote -h -t ssh://git@github.com/sohee-lee7/Sq

解决办法是这样的:
不要直接在vscode的命令行中执行npm install,而是来到你项目所在的目录下,进入到.git这一文件夹下面,右键点击Git Bash Here,然后在这里输入npm install,就可以了,等待它install完成以后,就去启动你的vue,完成。如果不行的大,大家可以先执行 npm cache clean --force 清除缓存,然后再执行npm install即可。

问题2.关于cnpm报错:cnpm : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\cnpm
无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本
解决办法:
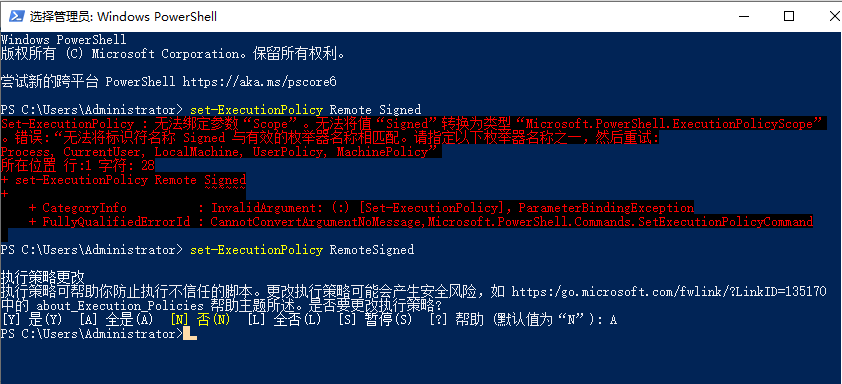
1.本地搜索 PowerShell ,并以管理员身份运行
2. 输入 set-ExecutionPolicy RemoteSigned 然后回车,回车后输入 A 再回车就可以了

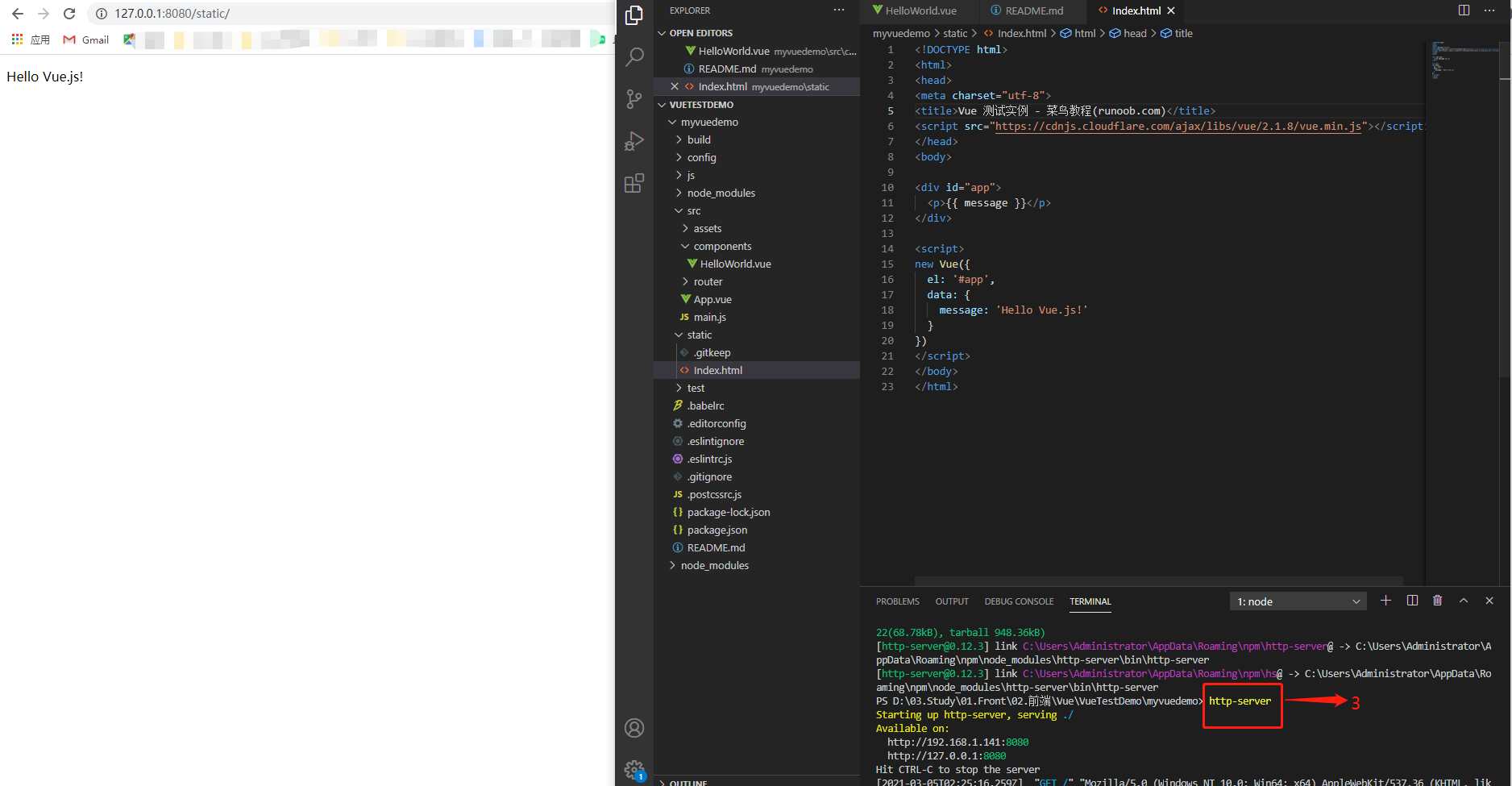
问题3.在vue项目中添加一个html页面,开启本地服务器 https://www.cnblogs.com/eyed/p/10619478.html
如图:


问题4. vue ui无效,没有打开可视化页面

做项目的时候发现终端输入vue ui无效,通过查找了资料后发现,原来要vue3.x版本以上才有vue ui这个命令。而我当前的版本为2.9.6
解决方法:
先用 npm uninstall vue-cli -g 删除现在已有的vue(1.x和2.x是写vue-cli)
再用 npm install -g @vue/cli 重新下载就ok

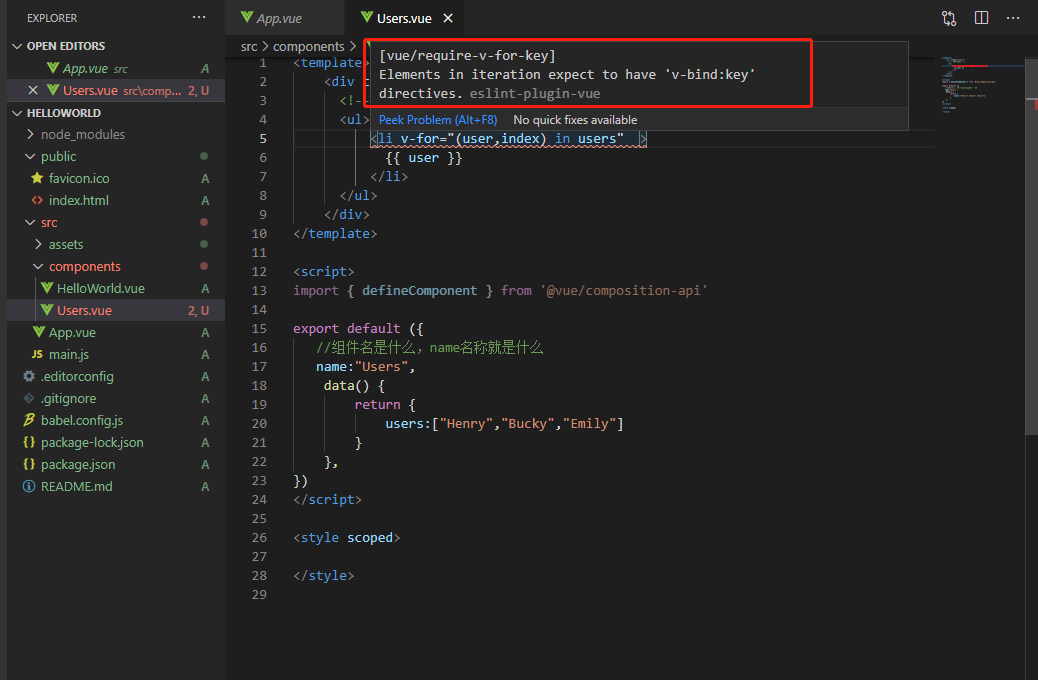
问题5: [vue/require-v-for-key]
Elements in iteration expect to have 'v-bind:key' directives.eslint-plugin-vue
报错如图:

解决方法:

问题6: 将子组件嵌套到父组件中的方法:
- 1 全局注册组件

main.js代码如下:
import Vue from 'vue';
import App from './App.vue';
// import Users from './components/Users.vue';// 引入组件
Vue.config.productionTip = false;
// 方式1.全局注册组件
// Vue.component('users', Users);
// runtime
new Vue({
render: (h) => h(App),
}).$mount('#app');
/* eslint-disable no-new */
// compiler:这种模式编译通过但是控制台有错误且没有效果出现
// new Vue({
// el: '#app',
// components: { App },
// template: '<App/>',
// });
// 基本的过程: index.html -->main.js --> App.vue组件中

- 2 局部注册组件
如上图直接在父组件中引入就行
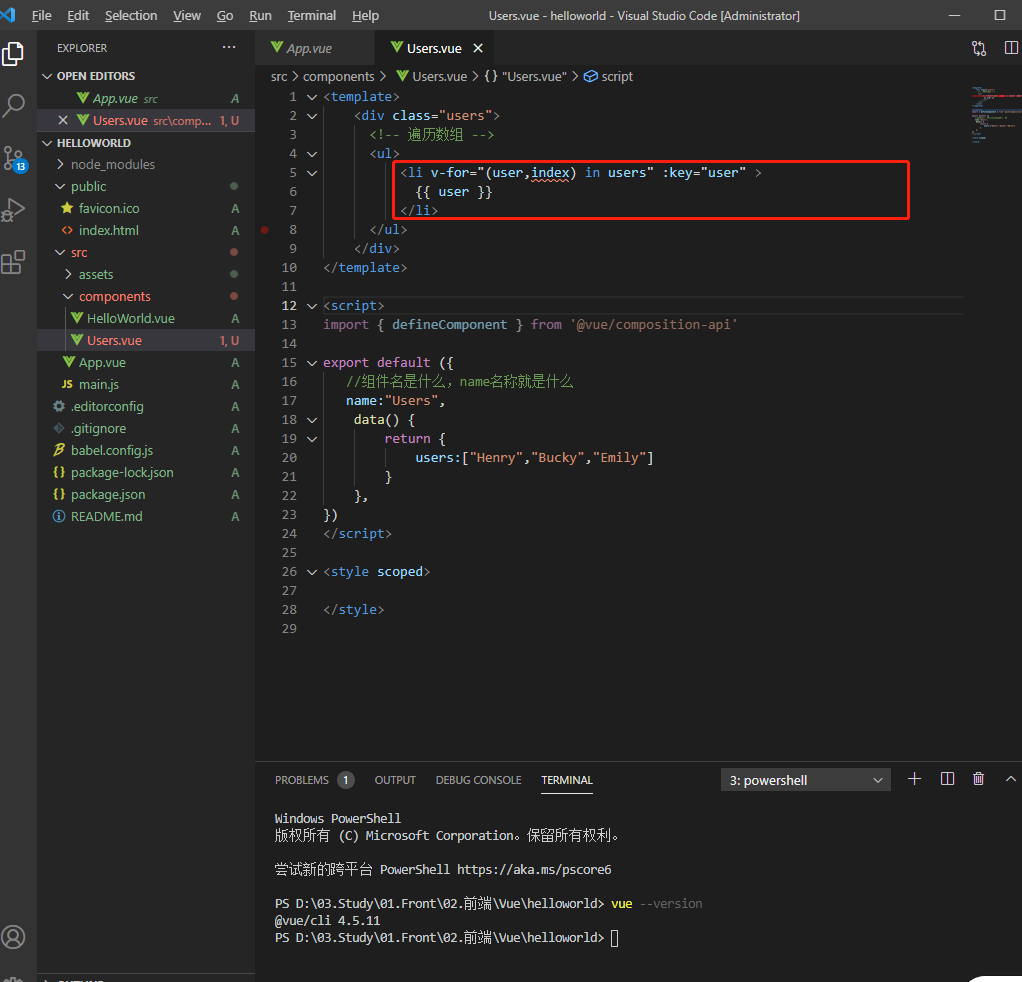
附子组件Users.vue的代码:
<template>
<div class="users">
<!-- 遍历数组 -->
<h1>这是我的Users组件</h1>
<ul>
<!-- <li v-for="(user) in users" :key="user">
{{ user }}
</li> -->
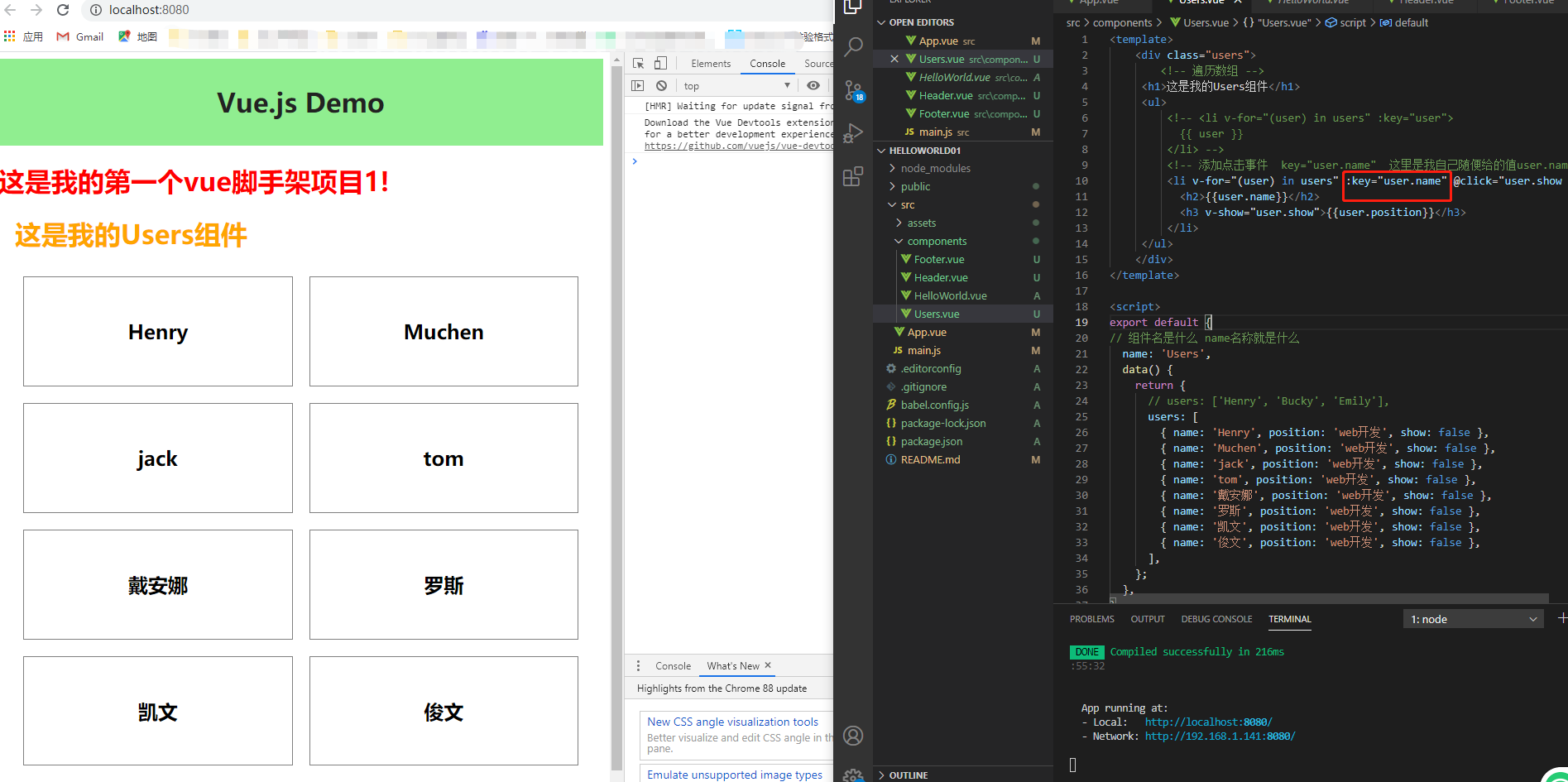
<!-- 添加点击事件 key="user.name" 这里是我自己随便给的值user.name-->
<li v-for="(user) in users" :key="user.name" @click="user.show = !user.show">
<h2>{{user.name}}</h2>
<h3 v-show="user.show">{{user.position}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
// 组件名是什么 name名称就是什么
name: 'Users',
data() {
return {
// users: ['Henry', 'Bucky', 'Emily'],
users: [
{ name: 'Henry', position: 'web开发', show: false },
{ name: 'Muchen', position: 'web开发', show: false },
{ name: 'jack', position: 'web开发', show: false },
{ name: 'tom', position: 'web开发', show: false },
{ name: '戴安娜', position: 'web开发', show: false },
{ name: '罗斯', position: 'web开发', show: false },
{ name: '凯文', position: 'web开发', show: false },
{ name: '俊文', position: 'web开发', show: false },
],
};
},
};
</script>
<style scoped>
h1{
color: orange;
}
.users{
width:100%;
max-width: 1200px;
margin:20px auto;
padding:0 20px;
box-sizing:border-box;
}
.users ul{
display: flex; /*设置为弹性布局 */
/*flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行
堆叠的方向 wrap规定灵活的项目在必要的时候拆行或者拆列 */
flex-wrap: wrap;
list-style-type: none;/*取消li标签的小圆点 */
padding: 0px;
}
.users ul li{
flex-grow: 1; /*flex-grow 属性用于设置或检索弹性盒子的扩展比率 */
flex-basis:200px;
text-align:center;
padding: 30px;
border: 1px solid grey;
margin: 10px;
}
</style>
问题7:编译成功,但是控制台有如下错误:
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
解决方法:


原因:转自:https://blog.csdn.net/wxl1555/article/details/83187647
vue有两种形式的代码 compiler(模板)模式和runtime模式(运行时),vue模块的package.json的main字段默认为runtime模式, 指向了"dist/vue.runtime.common.js"位置。
这是vue升级到2.0之后就有的特点。
而在main.js中,初始化vue是compiler模式的,所以就会出现上面的错误信息,应该用runtime模式。
问题8:vue , vue-cli , webpack 的区别以及关联
一:vue 和 vue-cli 的区别以及关联
基本概念
vue:
1: 是一套框架,用于构建用户界面的渐进式框架。
2: vue主要是从基础知识、组件的了解、动画的过渡、可复用性和组合以及工具、模块化的管理。
Vue-cli
1:而vue-cli 是一个基于 Vue.js进行快速开发的完整系统。
2:vue-cli 主要是从搭建交互式脚手架、零配置原型开发、基于webpack构建并进行配置、插件和Preset的扩展以及图形化的创建和Vue.js项目的用户界面管理等。
区别和关联
区别:
vue是一整套框架,而vue-cli只是它其中的一个脚手架
关联:
vue-cli 是vue的命令行工具
一个完整的vue项目核心构成
二:vue-cli是什么?和 webpack是什么关系?
vue-cli是什么:
vue-cli是vue的命令行工具,只要按照官网敲几行命令就可以新建一个基本的vue项目框架。方便快捷。(command-line interface - 简称 cli)
vue-cli和webpack是什么关系:
vue-cli 里面包含了webpack, 并且配置好了基本的webpack打包规则,
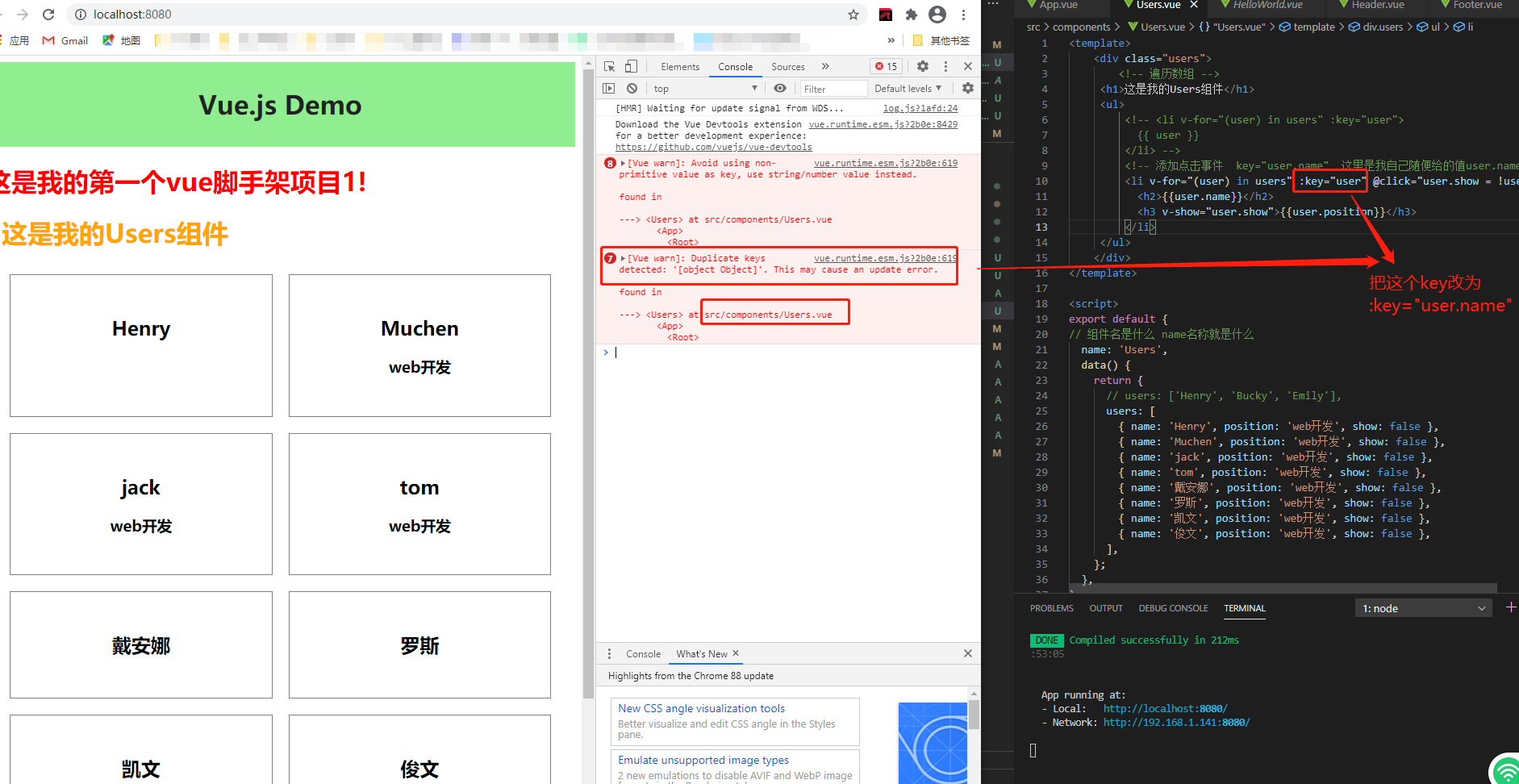
问题9:vue.runtime.esm.js?2b0e:619 [Vue warn]: Duplicate keys detected: '[object Object]'. This may cause an update error.


问题10.idea报错ESLint:expected indentation of 0 spaces but found 2.(indent)解决方法
https://blog.csdn.net/li1325169021/article/details/100904505
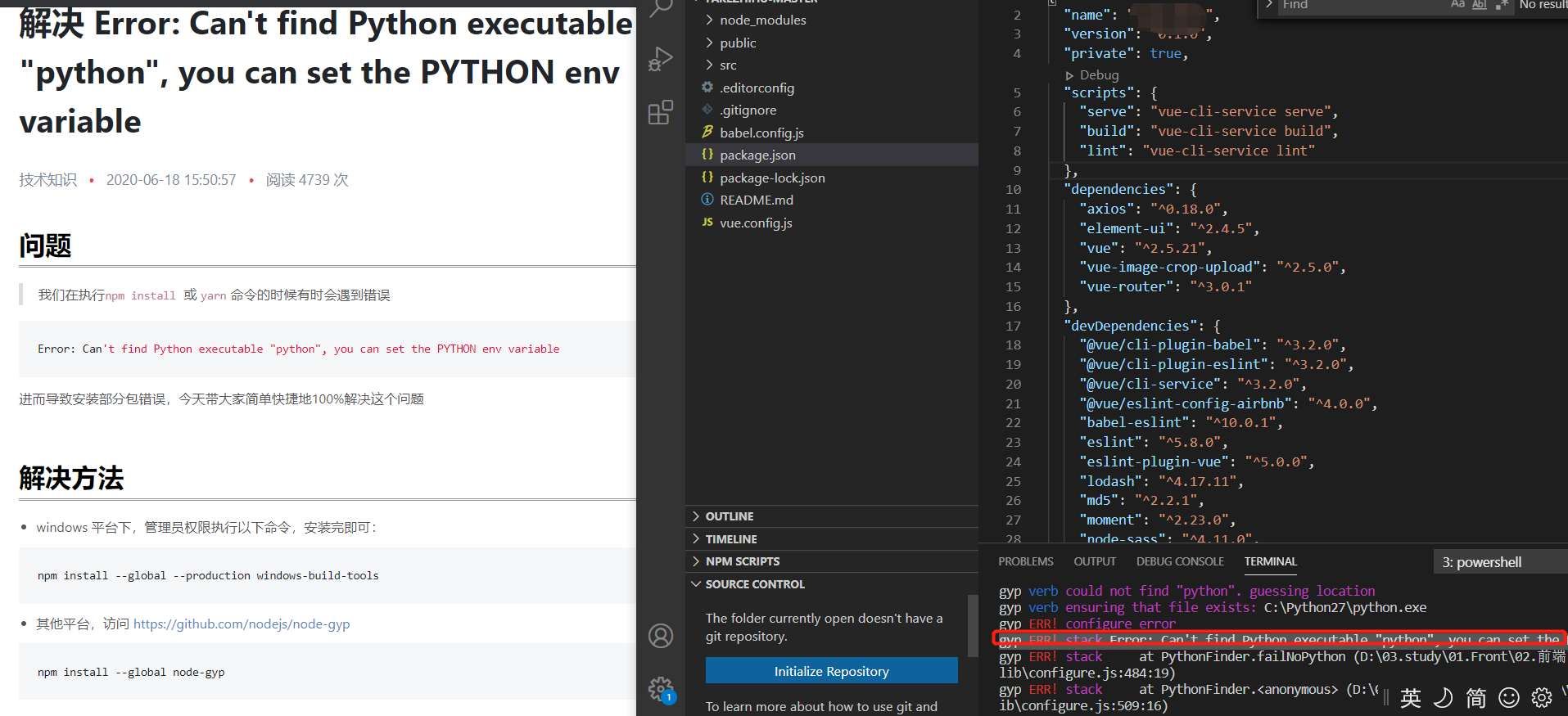
问题11.gyp ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable.


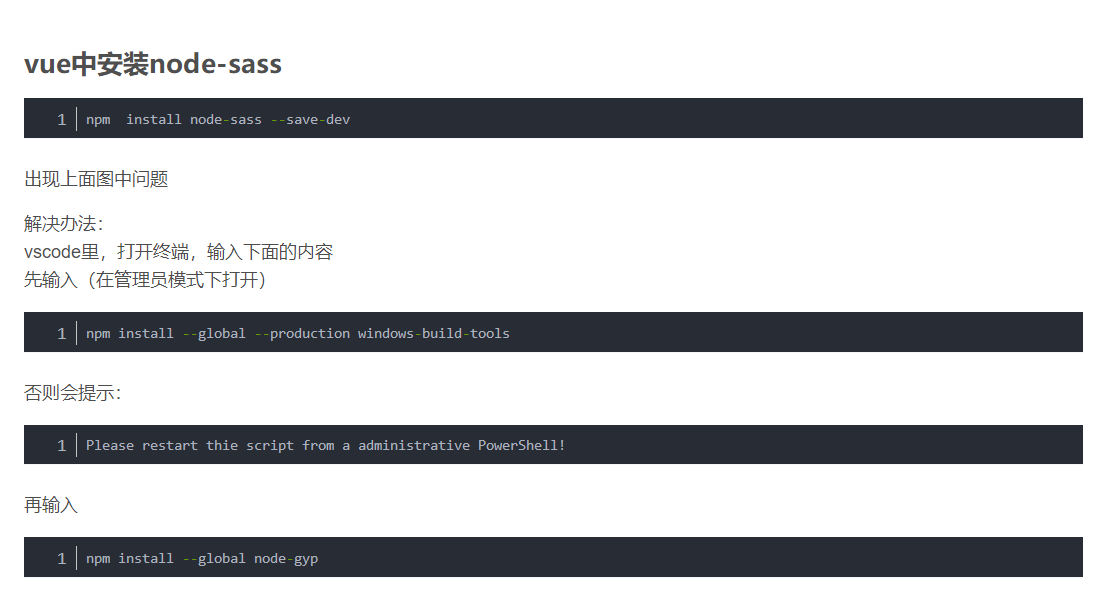
- 总结:管理员身份运行visual studio code
- 控制台先运行:npm install --global --production windows-build-tools
-
然后执行:npm install --global node-gyp
运行后输出错误中如果有 sass类似的错误
-
最后再执行:npm install node-sass --save-dev
附:执行npm install 提示类似的错误:
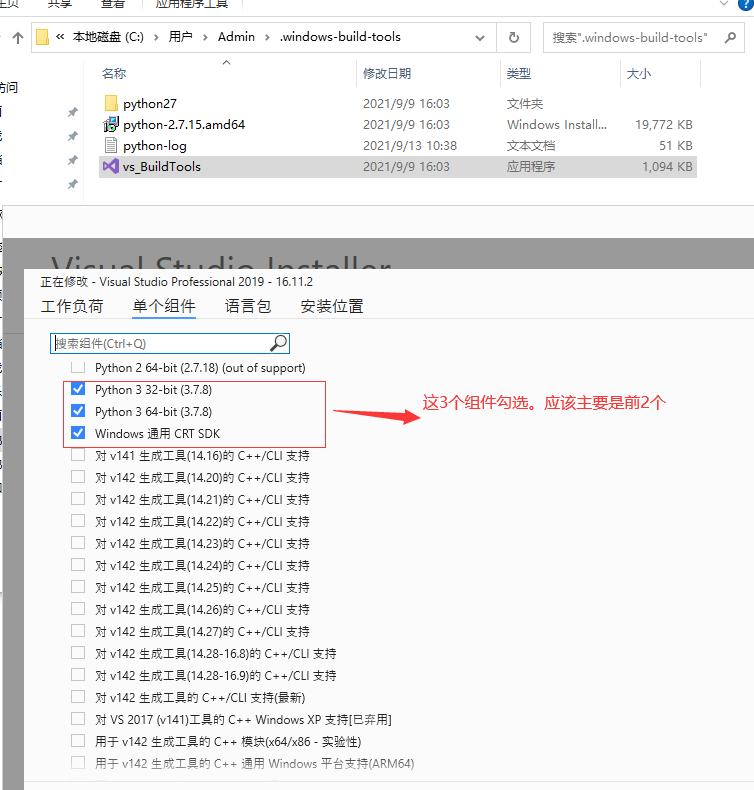
gyp Err! 等等和Python相关的错误,百度后让执行:npm install --global --production windows-build-tools
但是执行该命令总是卡住了,又尝试着VS里安装Python相关组件,再执行npm install解决了问题。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具