解决跨域的问题简单介绍
1. cors 后端人员配置通过在请求头中加入cors信息(真正意义上的解决跨域) 但是存在任何人都可以随便从服务器上获取到数据
2. jsonp script中的src ,在引入外部资源不受同源限制。需要前后端一起配合。只能解决get请求,不能解决post请求
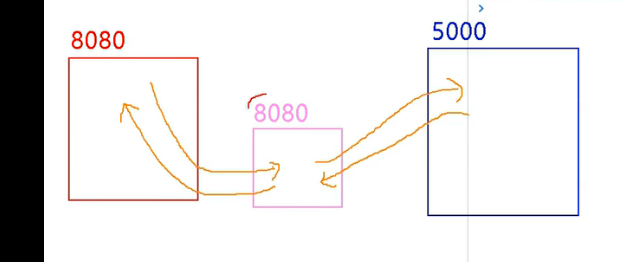
3. 代理服务器。粉色8080(代理服务器)和蓝色5000(真正服务器)同为服务器之前请求用不到ajax指挥室http之间的请求所以不受同源限制

①经典开启代理服务器 nginx (后端主要使用技术)
②借助vue-cli,在最外层使用vue.config.js。 官网:https://cli.vuejs.org/zh/config/#devserver-proxy
module.exports = {
devServer: {
proxy: {
'/api': {
target: '<url>',
ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>'
}
}
}
}


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix