使用 Tye 辅助开发 k8s 应用竟如此简单(六)
续上篇,这篇我们来进一步探索 Tye 更多的使用方法。本篇我们将进一步研究 Tye 与分布式应用程序运行时 Dapr 如何碰撞出更精彩的火花。
Newbe.Claptrap 是一个用于轻松应对并发问题的分布式开发框架。如果您是首次阅读本系列文章。建议可以先从本文末尾的入门文章开始了解。
巧了,巧了,真是巧了
今天正值 dapr 1.0 发布的日子。如果你暂时还不了解什么是 dapr。
那不如通过以下简短的视频来了解一下什么是 dapr:
https://www.bilibili.com/video/BV1xz4y167XA/
简单来说, dapr 为开发者提供了一个开发云原生应用所需构件的一个抽象层。透过这个抽象层,开发者可以节约很多基础设施上所需要投入的精力,进一步得到自我解放。
安装 Dapr runtime
为了在开发环境运行 dapr runtime。 需要先在开发机上进行一些简单的安装。
开发者可以通过 dapr 文档库中的 get started 章节来了解如何在本地初始化开发环境:
https://docs.dapr.io/getting-started/
当然,你也可以通过社区提供的中文文档库来了解相关过程:
https://dapr-cn.gitee.io/getting-started/
dapr 中文社区致力于为中文用户提供更加易读的 dapr 文档中文译制内容。现在,我们仍然需要更多志同道合的伙伴一同献力,协作奋进。如果您有意愿,欢迎前往项目首页进行了解:https://github.com/dapr-cn/docs
创建测试应用
首先,我们创建一个和 使用 Tye 辅助开发 k8s 应用竟如此简单(二) 中提到一样的测试用例。
即,包含两个服务的测试应用。
然后,修改 tye.yml 以加入 dapr 扩展:
tye.yml
name: tyetest
extensions:
- name: dapr
services:
- name: tyetest
project: TyeTest/TyeTest.csproj
- name: tyetest2
project: TyeTest2/TyeTest2.csproj
|
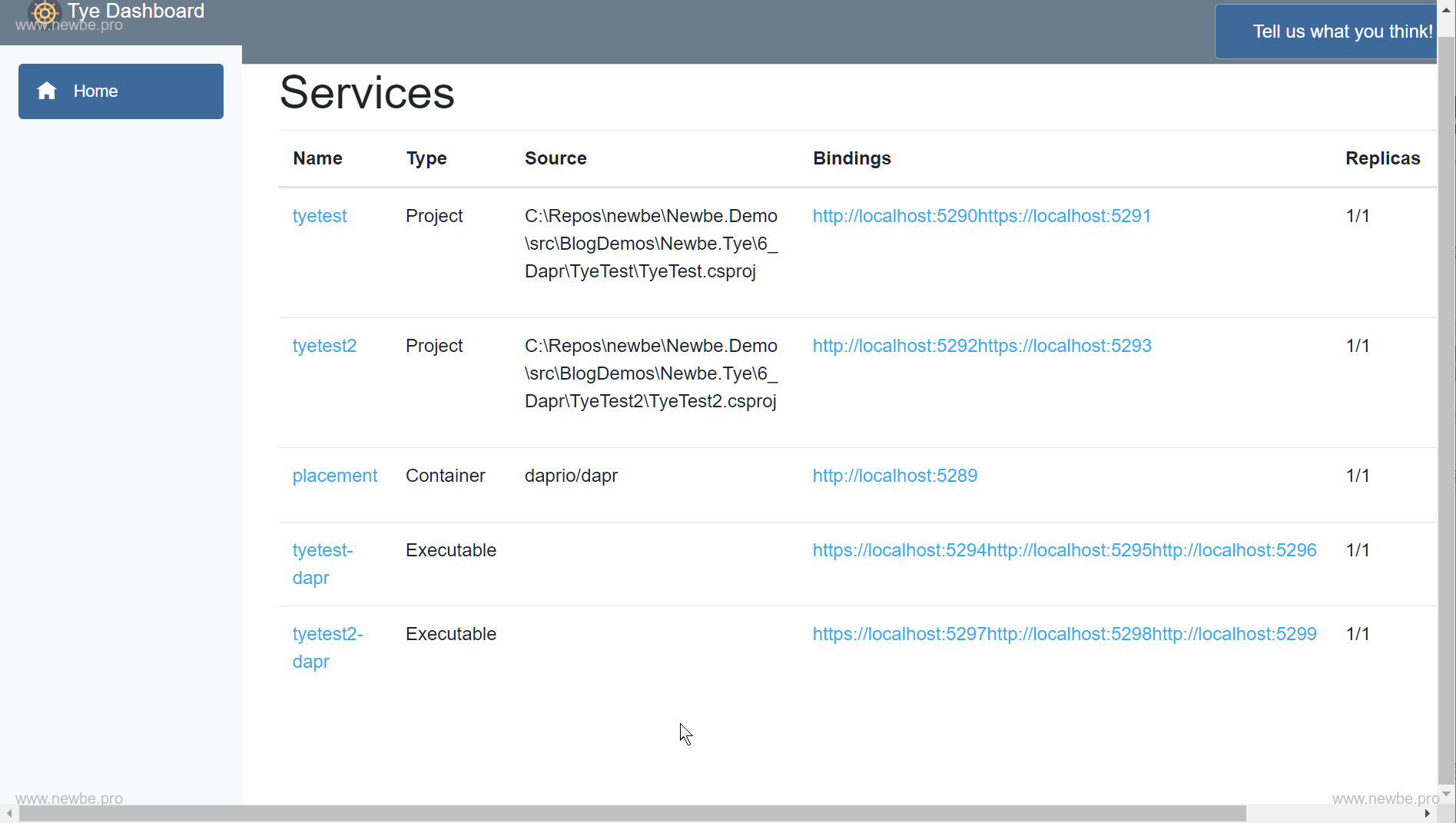
运行 tye run,便可以在 tye dashboard 中查看成功运行的服务实例和 dapr 实例:

使用 swagger 页面,可以正常的访问服务。
同时,按照 dapr http 访问服务也是可以的:
GET http://localhost:5295/v1.0/invoke/tyetest/method/WeatherForecast
|
使用以上方式访问得到的结果和 swagger 得到的一样。其中 5295 端口就是上图中所示的 dapr http 终结点。可以通过日志查看到这个信息:
tyetest.log
[tyetest-dapr_6432571f-b]:C:\Users\Administrator/.dapr/bin/daprd.exe -app-id tyetest -app-port 5290 -dapr-grpc-port 5294 --dapr-http-port 5295 --metrics-port 5296 --placement-host-address localhost:5289
|
这便是使用 tye 简化 dapr 应用开发的简易示例。
来点复杂的例子
下面,我们来尝试运行 Newbe.Claptrap 的最新模板项目,体验一下 Tye 与 dapr 结合的强力效果。
安装项目模板
进入 nuget.org 查询最新的 Newbe.Claptrap.Template 版本,并且使用界面上的命令行安装项目模板:
https://www.nuget.org/packages/Newbe.Claptrap.Template/
install.sh
dotnet new --install Newbe.Claptrap.Template::0.9.4
|
使用模板创建项目
创建一个文件夹,然后在文件夹中运行以下命令以创建项目:
new.sh
dotnet new newbe.claptrap --name HelloClaptrap
|
部署辅助组件
新建好的项目中存在一个 docker-compose.yml 文件,用于开发者部署 seq 和 zipkin 等等辅助组件。
将此文件移动到单独的位置,使用 docker-compose up -d 便可以顺利启动服务。
当然,开发者也可以自行采用其他方式部署,或者不要部署。这并非必要的内容。
启动项目
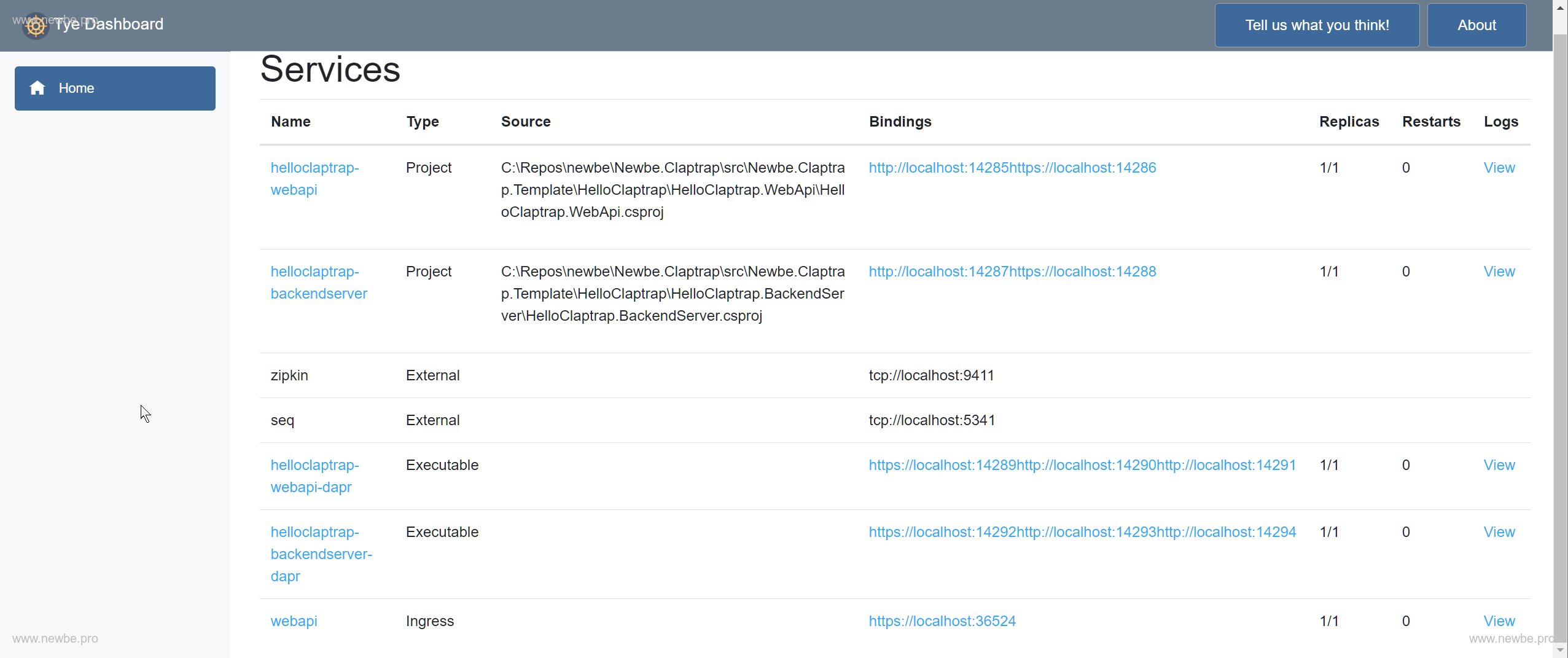
在解决方案文件夹,使用 tye run 便可以顺利启动项目。启动之后可以在 tye dashboard 上查看到项目模板包含的所有项目:

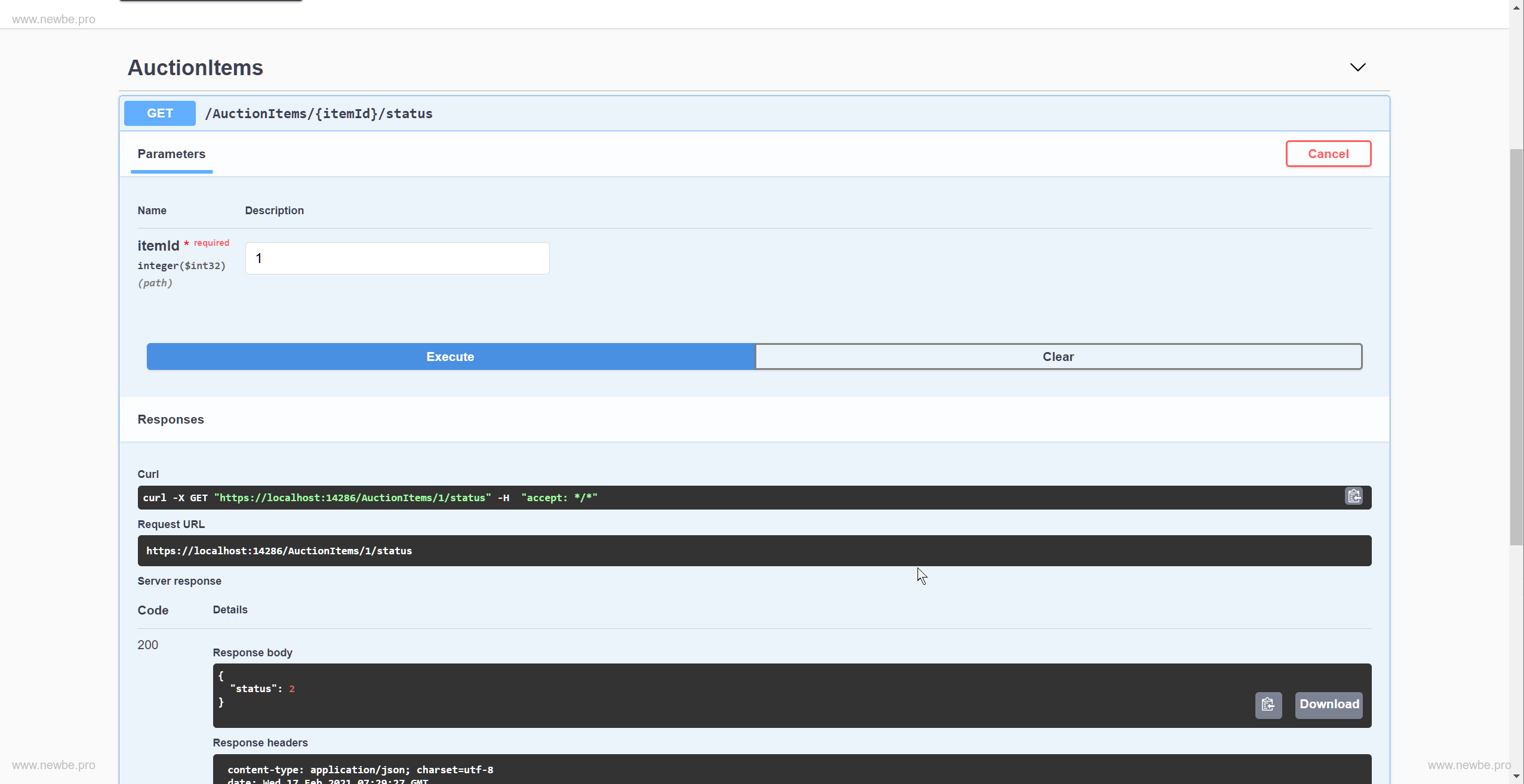
进入 helloclaptrap-webapi 服务的 swagger 页面。调用/AuctionItems/{itemId}/statusAPI:

这就说明服务已经全部启动成功了。
这实际上是一个拍卖竞价的样例项目。更多的细节可以前往 https://claptrap.newbe.pro 进行了解。
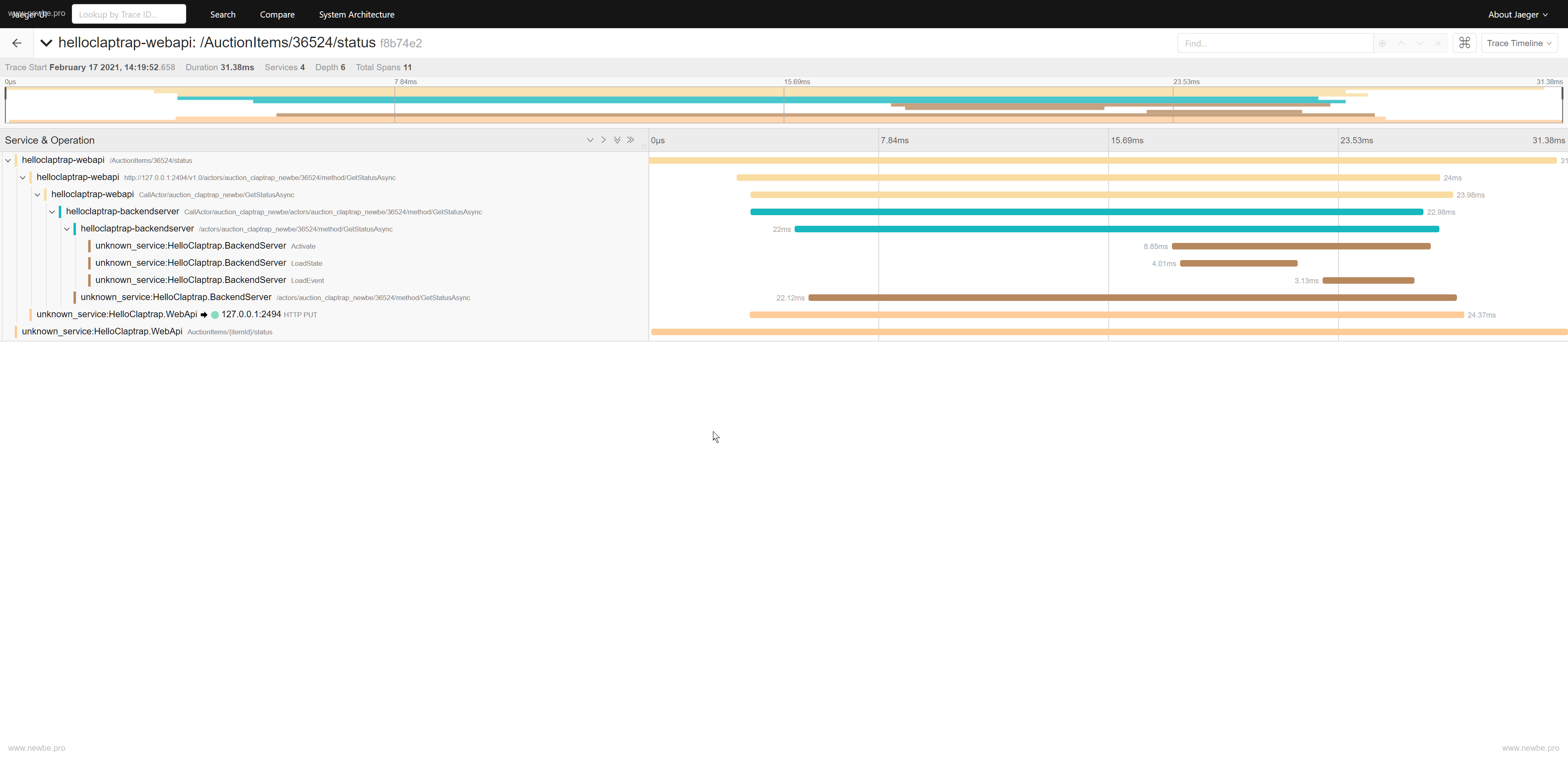
调用之后可以在 Jaeger UI 上查看到服务之间的调用关系和性能细节:

小结
本篇,我们尝试了 Tye 和 Dapr 的联动操作。初步体验了一下 dapr 的特性。
开发者如果想要了解更多关于 dapr 的内容,欢迎阅读官网文档进行了解。
至此,本系列也就告一段落。如果您觉得本系列内容对您有所帮助,欢迎转发、评论、收藏文章以及项目。
本系列所有测试代码,均可以在以下仓库查看:
https://github.com/newbe36524/Newbe.Demo/tree/master/src/BlogDemos/Newbe.Tye
最后但是最重要!
如果读者对该内容感兴趣,欢迎转发、评论、收藏文章以及项目。
最近作者正在构建以 Actor 模式 和 事件溯源 为理论基础的一套服务端开发框架。希望为开发者提供能够便于开发出 “分布式”、“可水平扩展”、“可测试性高” 的应用系统 ——Newbe.Claptrap
本篇文章是该框架的一篇技术选文,属于技术构成的一部分。
项目文档库:claptrap.newbe.pro
联系方式: QQ 群 610394020
您还可以查阅本系列的其他选文:
理论入门篇
术语介绍篇
- Actor 模式
- 事件溯源(Event Sourcing)
- Claptrap
- Minion
- 事件 (Event)
- 状态 (State)
- 状态快照 (State Snapshot)
- Claptrap 设计图 (Claptrap Design)
- Claptrap 工厂 (Claptrap Factory)
- Claptrap Identity
- Claptrap Box
- Claptrap 生命周期(Claptrap Lifetime Scope)
- 序列化(Serialization)
- 最小竞争资源 (Minimal Competing Resources)
样例实践篇
开发工具篇
- 使用 Tye 辅助开发 k8s 应用竟如此简单(一)
- 使用 Tye 辅助开发 k8s 应用竟如此简单(二)
- 使用 Tye 辅助开发 k8s 应用竟如此简单(三)
- 使用 Tye 辅助开发 k8s 应用竟如此简单(四)
- 使用 Tye 辅助开发 k8s 应用竟如此简单(五)
- 使用 Tye 辅助开发 k8s 应用竟如此简单(六)
其他番外篇
- 谈反应式编程在服务端中的应用,数据库操作优化,从 20 秒到 0.5 秒
- 谈反应式编程在服务端中的应用,数据库操作优化,提速 Upsert
- 十万同时在线用户,需要多少内存?——Newbe.Claptrap 框架水平扩展实验
- docker-mcr 助您全速下载 dotnet 镜像
- 十多位全球技术专家,为你献上近十个小时的.Net 微服务介绍
- 年轻的樵夫哟,你掉的是这个免费 8 核 4G 公网服务器,还是这个随时可用的 Docker 实验平台?
- 如何使用 dotTrace 来诊断 netcore 应用的性能问题
- 只要十步,你就可以应用表达式树来优化动态调用
GitHub 项目地址:https://github.com/newbe36524/Newbe.Claptrap
Gitee 项目地址:https://gitee.com/yks/Newbe.Claptrap
您当前查看的是先行发布于 www.newbe.pro 上的博客文章,实际开发文档随版本而迭代。若要查看最新的开发文档,需要移步 claptrap.newbe.pro。

- 本文作者: newbe36524
- 本文链接: https://www.newbe.pro/Newbe.Claptrap/Try-Tye-6/
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2020-02-26 一起了解 .Net Foundation 项目 No.6