SpringBoot集成WebSocket
SpringBoot集成WebSocket
参考 https://www.cnblogs.com/xuwenjin/p/12664650.html
前言:
WebSocket是一种在单个TCP连接上进行全双工通信的协议。WebSocket通信协议于2011年被IETF定为标准RFC 6455,并由RFC7936补充规范。WebSocket API也被W3C定为标准。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
说明:
本篇主要介绍在SpringBoot框架下,WebSocket基于注解使用的3种场景:
1、自己给自己发消息
2、自己给所有客户端发送消息(不包括自己)
3、自己给另一个客户端发送消息
代码示例:
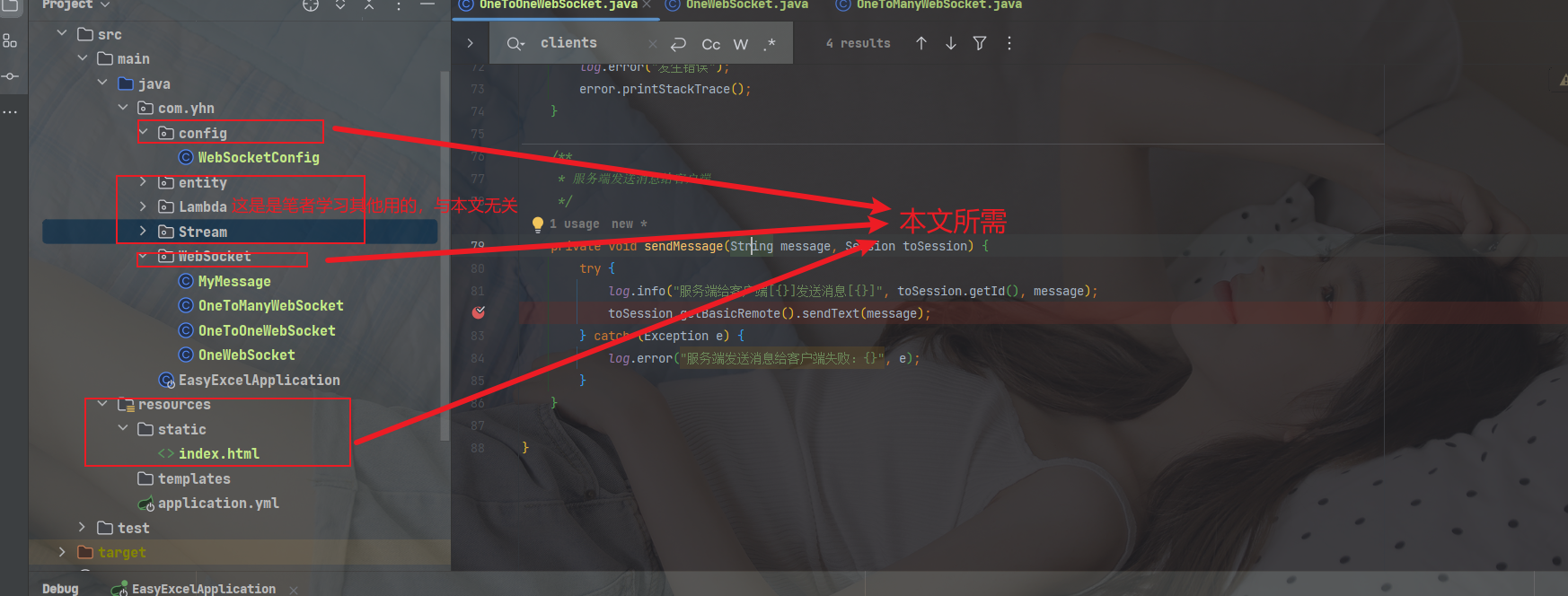
代码结构如下

pom文件中的依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
前端代码
本项目是SpringBoot项目,在resources创建一个static文件夹,然后新建一个index.html页面:
<!DOCTYPE HTML>
<html>
<head>
<title>My WebSocket</title>
</head>
<body>
<input id="text" type="text" />
<button onclick="send()">Send</button>
<button onclick="closeWebSocket()">Close</button>
<div id="message"></div>
</body>
<script type="text/javascript">
var websocket = null;
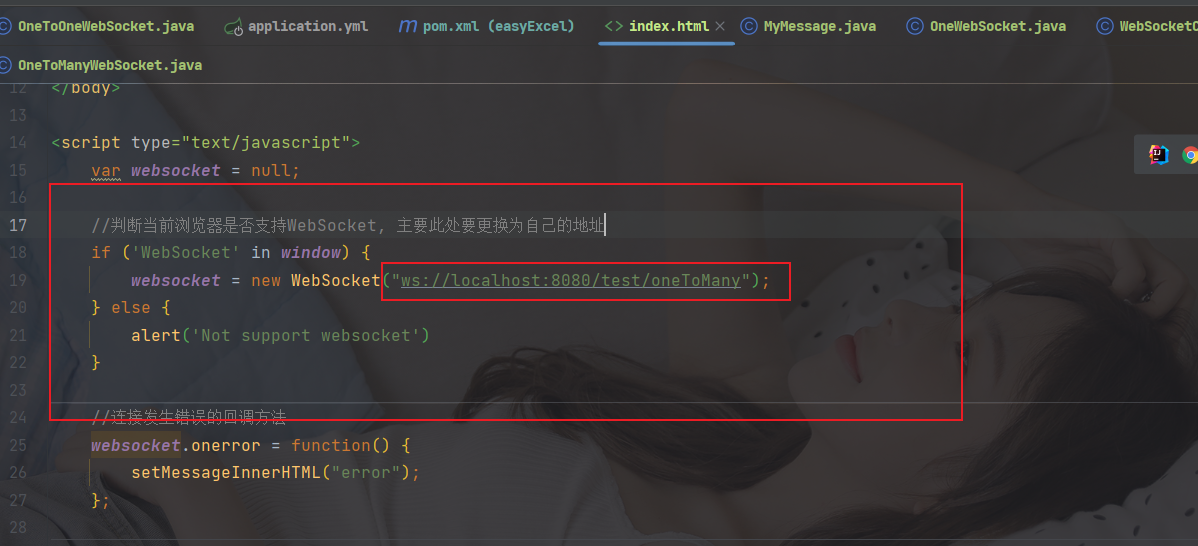
//判断当前浏览器是否支持WebSocket, 主要此处要更换为自己的地址
if ('WebSocket' in window) {
websocket = new WebSocket("ws://localhost:8080/test/oneToOne");
} else {
alert('Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function() {
setMessageInnerHTML("error");
};
//连接成功建立的回调方法
websocket.onopen = function(event) {
//setMessageInnerHTML("open");
}
//接收到消息的回调方法
websocket.onmessage = function(event) {
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function() {
setMessageInnerHTML("close");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function() {
websocket.close();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//关闭连接
function closeWebSocket() {
websocket.close();
}
//发送消息
function send() {
var message = document.getElementById('text').value;
websocket.send(message);
}
</script>
</html>
后端代码
WebSocket配置文件:
/**
* 开启WebSocket
*/
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter(){
return new ServerEndpointExporter();
}
}
1、自己给自己发消息
/**
* 前后端交互的类实现消息的接收推送(自己发送给自己)
*
* @ServerEndpoint(value = "/test/one") 前端通过此URI和后端交互,建立连接
*/
@Slf4j
@ServerEndpoint(value = "/test/one")
@Component
public class OneWebSocket {
/** 记录当前在线连接数 */
private static AtomicInteger onlineCount = new AtomicInteger(0);
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session) {
onlineCount.incrementAndGet(); // 在线数加1
log.info("有新连接加入:{},当前在线人数为:{}", session.getId(), onlineCount.get());
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose(Session session) {
onlineCount.decrementAndGet(); // 在线数减1
log.info("有一连接关闭:{},当前在线人数为:{}", session.getId(), onlineCount.get());
}
/**
* 收到客户端消息后调用的方法
*
* @param message
* 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, Session session) {
log.info("服务端收到客户端[{}]的消息:{}", session.getId(), message);
this.sendMessage("Hello, " + message, session);
}
@OnError
public void onError(Session session, Throwable error) {
log.error("发生错误");
error.printStackTrace();
}
/**
* 服务端发送消息给客户端
*/
private void sendMessage(String message, Session toSession) {
try {
log.info("服务端给客户端[{}]发送消息{}", toSession.getId(), message);
toSession.getBasicRemote().sendText(message);
} catch (Exception e) {
log.error("服务端发送消息给客户端失败:{}", e);
}
}
其中@ServerEndpoint注解是服务端与客户端交互的关键,其值(/test/one)得与index页面中的请求路径对应。
注意:index.html 需要修改路径位置

后面都是修改这个地方,就不赘述
启动服务,在浏览器请求http://localhost:8080/index.html,如下所示:

请求一发出,立马就会建立服务端与客户端的连接。服务端打印日志如下:

在文本框中输入内容:“你好”,然后点击Send按钮,浏览器效果:

服务端日志:
2023-04-08 22:04:34.266 INFO 8008 --- [nio-8080-exec-3] com.yhn.WebSocket.OneWebSocket : 服务端收到客户端[0]的消息:你好
2023-04-08 22:04:34.266 INFO 8008 --- [nio-8080-exec-3] com.yhn.WebSocket.OneWebSocket : 服务端给客户端[0]发送消息Hello, 你好
(备注:服务端关闭或者浏览器关闭的效果,都会导致连接断开,这里不演示)
2、自己给所有客户端发送消息(不包括自己)
创建一个OneToManyWebSocket类,用来服务端与客户端进行交互:
/**
*
* 前后端交互的类实现消息的接收推送(自己发送给所有人(不包括自己))
*
* @ServerEndpoint(value = "/test/oneToMany") 前端通过此URI 和后端交互,建立连接
*/
@Slf4j
@ServerEndpoint(value = "/test/oneToMany")
@Component
public class OneToManyWebSocket {
/** 记录当前在线连接数 */
private static AtomicInteger onlineCount = new AtomicInteger(0);
/** 存放所有在线的客户端 */
private static Map<String, Session> clients = new ConcurrentHashMap<>();
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session) {
onlineCount.incrementAndGet(); // 在线数加1
clients.put(session.getId(), session);
log.info("有新连接加入:{},当前在线人数为:{}", session.getId(), onlineCount.get());
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose(Session session) {
onlineCount.decrementAndGet(); // 在线数减1
clients.remove(session.getId());
log.info("有一连接关闭:{},当前在线人数为:{}", session.getId(), onlineCount.get());
}
/**
* 收到客户端消息后调用的方法
*
* @param message
* 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, Session session) {
log.info("服务端收到客户端[{}]的消息:{}", session.getId(), message);
this.sendMessage(message, session);
}
@OnError
public void onError(Session session, Throwable error) {
log.error("发生错误");
error.printStackTrace();
}
/**
* 群发消息
*
* @param message
* 消息内容
*/
private void sendMessage(String message, Session fromSession) {
for (Map.Entry<String, Session> sessionEntry : clients.entrySet()) {
Session toSession = sessionEntry.getValue();
// 排除掉自己
if (!fromSession.getId().equals(toSession.getId())) {
log.info("服务端给客户端[{}]发送消息{}", toSession.getId(), message);
toSession.getAsyncRemote().sendText(message);
}
}
}}
将index.html页面的路径改为/test/oneToMany。重启服务,在浏览器开多个页面。服务端日志如下:
2023-04-08 22:07:27.471 INFO 22800 --- [nio-8080-exec-2] com.yhn.WebSocket.OneToManyWebSocket : 有新连接加入:0,当前在线人数为:1
2023-04-08 22:07:28.168 INFO 22800 --- [nio-8080-exec-4] com.yhn.WebSocket.OneToManyWebSocket : 有新连接加入:1,当前在线人数为:2
2023-04-08 22:07:28.883 INFO 22800 --- [nio-8080-exec-6] com.yhn.WebSocket.OneToManyWebSocket : 有新连接加入:2,当前在线人数为:3
在浏览器第一个页面中输入内容:“你好”,会发现其它页面都收到了消息“你好”。服务端日志如下:
2023-04-08 22:08:09.664 INFO 22800 --- [nio-8080-exec-7] com.yhn.WebSocket.OneToManyWebSocket : 服务端收到客户端[0]的消息:你好
2023-04-08 22:08:11.958 INFO 22800 --- [nio-8080-exec-7] com.yhn.WebSocket.OneToManyWebSocket : 服务端给客户端[1]发送消息你好
2023-04-08 22:08:11.963 INFO 22800 --- [nio-8080-exec-7] com.yhn.WebSocket.OneToManyWebSocket : 服务端给客户端[2]发送消息你好
3、自己给另一个客户端发送消息
创建一个OneToOneWebSocket类,用来服务端与客户端进行交互:
/**
* 前后端交互的类实现消息的接收推送(自己发送给另一个人)
*
* @ServerEndpoint(value = "/test/oneToOne") 前端通过此URI 和后端交互,建立连接
*/
@Slf4j
@ServerEndpoint(value = "/test/oneToOne")
@Component
public class OneToOneWebSocket {
/** 记录当前在线连接数 */
private static AtomicInteger onlineCount = new AtomicInteger(0);
/** 存放所有在线的客户端 */
private static Map<String, Session> clients = new ConcurrentHashMap<>();
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session) {
onlineCount.incrementAndGet(); // 在线数加1
clients.put(session.getId(), session);
log.info("有新连接加入:{},当前在线人数为:{}", session.getId(), onlineCount.get());
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose(Session session) {
onlineCount.decrementAndGet(); // 在线数减1
clients.remove(session.getId());
log.info("有一连接关闭:{},当前在线人数为:{}", session.getId(), onlineCount.get());
}
/**
* 收到客户端消息后调用的方法
*
* @param message
* 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, Session session) {
log.info("服务端收到客户端[{}]的消息[{}]", session.getId(), message);
try {
MyMessage myMessage = JSON.parseObject(message, MyMessage.class);
if (myMessage != null) {
Session toSession = clients.get(myMessage.getUserId());
if (toSession != null) {
this.sendMessage(myMessage.getMessage(), toSession);
}
}
} catch (Exception e) {
log.error("解析失败:{}", e);
}
}
@OnError
public void onError(Session session, Throwable error) {
log.error("发生错误");
error.printStackTrace();
}
/**
* 服务端发送消息给客户端
*/
private void sendMessage(String message, Session toSession) {
try {
log.info("服务端给客户端[{}]发送消息[{}]", toSession.getId(), message);
toSession.getBasicRemote().sendText(message);
} catch (Exception e) {
log.error("服务端发送消息给客户端失败:{}", e);
}
}
}
将index.html页面的路径改为/test/oneToOne。重启服务,在浏览器打开两个页面。
由于服务端是解析的Json字符串,这里为了简单起见,直接在浏览器输入json字符串:{"message":"你好", "userId":1}。另一个页面收到了消息:

服务端日志:
2023-04-08 22:09:53.449 INFO 21572 --- [nio-8080-exec-1] com.yhn.WebSocket.OneToOneWebSocket : 有新连接加入:0,当前在线人数为:1
2023-04-08 22:09:54.525 INFO 21572 --- [nio-8080-exec-3] com.yhn.WebSocket.OneToOneWebSocket : 有新连接加入:1,当前在线人数为:2
2023-04-08 22:09:55.083 INFO 21572 --- [nio-8080-exec-7] com.yhn.WebSocket.OneToOneWebSocket : 有新连接加入:2,当前在线人数为:3
2023-04-08 22:10:09.386 INFO 21572 --- [nio-8080-exec-6] com.yhn.WebSocket.OneToOneWebSocket : 服务端收到客户端[1]的消息[{"message":"你好", "userId":1}]
2023-04-08 22:10:09.427 INFO 21572 --- [nio-8080-exec-6] com.yhn.WebSocket.OneToOneWebSocket : 服务端给客户端[1]发送消息[你好]
值得注意的是,我此时只给了客户端1发送了消息,那么我如何给客户端2发送消息呢?很简单,在浏览器输入
{"message":"你好", "userId":2} 就行了,说白了,就是指定 userId 就行了
本文作者:newTuiMao
本文链接:https://www.cnblogs.com/newTuiMao/p/17300958.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步