Springboot-thymeleaf如何用th:each做条件遍历
步骤 1 : 可运行项目
本知识点是建立在 上一个知识点 的基础上进行的改进
首先下载一个简单的可运行项目作为演示:网盘链接:https://t.cn/A6AlcLHm
下载后解压,比如解压到 E:\project\springboot 目录下
步骤 2 : 修改 TestController
准备集合 List
需要注意的是 第5个产品用的是 currentProduct
复制package com.ryan.springboot.web;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import com.ryan.springboot.pojo.Product;
@Controller
public class TestController {
@RequestMapping("/test")
public String test(Model m) {
String htmlContent = "<p style='color:red'> 火星红 </p>";
Product currentProduct =new Product(5,"梦却了无影踪", 666);
boolean testBoolean = true;
List<Product> ps = new ArrayList<>();
ps.add(new Product(1,"好像爱这个世界啊", 666));
ps.add(new Product(2,"疯人院", 666));
ps.add(new Product(3,"与火星的孩子对话", 666));
ps.add(new Product(4,"七重人格", 666));
ps.add(currentProduct);
ps.add(new Product(6,"神树", 666));
ps.add(new Product(7,"降临", 666));
ps.add(new Product(8,"新世界", 666));
m.addAttribute("ps", ps);
m.addAttribute("htmlContent", htmlContent);
m.addAttribute("currentProduct", currentProduct);
m.addAttribute("testBoolean", testBoolean);
return "test";
}
}
步骤 3 : 普通遍历
使用 th:each 遍历

<div class="showing">
<h2>遍历</h2>
<table>
<thead>
<tr>
<th>id</th>
<th>产品名称</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr th:each="p: ${ps}">
<td th:text="${p.id}"></td>
<td th:text="${p.name}"></td>
<td th:text="${p.price}"></td>
</tr>
</tbody>
</table>
</div>
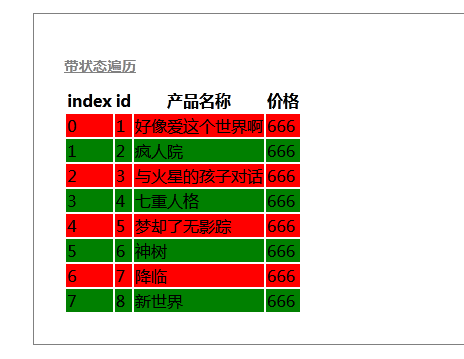
步骤 4 : 带状态的遍历
使用 th:each="p,status: ${ps} 方式遍历就把状态放在 status 里面了, 同时还用3元表达式判断奇偶
th:class="${status.even}?'even':'odd'"
status里还包含了如下信息:
- index 属性, 0 开始的索引值
- count 属性, 1 开始的索引值
- size 属性, 集合内元素的总量
- current 属性, 当前的迭代对象
- even/odd 属性, boolean 类型的, 用来判断是否是偶数个还是奇数个
- first 属性, boolean 类型, 是否是第一个
- last 属性, boolean 类型, 是否是最后一个

<div class="showing">
<h2>带状态遍历</h2>
<table>
<thead>
<tr>
<th>index</th>
<th>id</th>
<th>产品名称</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr th:class="${status.even}?'even':'odd'" th:each="p,status: ${ps}">
<td th:text="${status.index}"></td>
<td th:text="${p.id}"></td>
<td th:text="${p.name}"></td>
<td th:text="${p.price}"></td>
</tr>
</tbody>
</table>
</div>
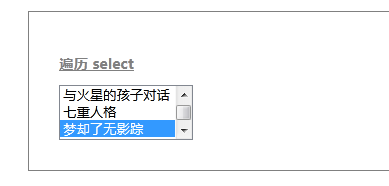
步骤 5 : 结合 select
还是用 th:each,但是放在 option 元素上,就可以遍历出多个下拉框出来了。
其中 th:selected 表示被选中的项。

<div class="showing">
<h2>遍历 select </h2>
<select size="3">
<option th:each="p:${ps}" th:value="${p.id}" th:selected="${p.id==currentProduct.id}" th:text="${p.name}" ></option>
</select>
</div>
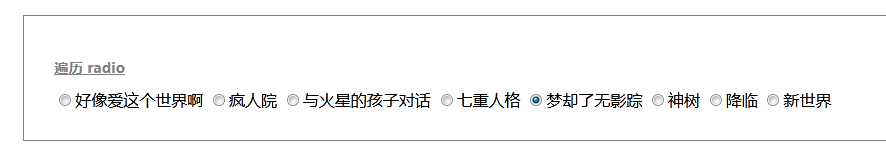
步骤 6 : 结合 单选框
单选框也是同样的做法,其中 th:checked 用于判断是否选中

<div class="showing">
<h2>遍历 radio </h2>
<input name="product" type="radio" th:each="p:${ps}" th:value="${p.id}" th:checked="${p.id==currentProduct.id}" th:text="${p.name}" />
</div>
步骤 7 : 完整的 test.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" media="all" href="../../webapp/static/css/style.css" th:href="@{/static/css/style.css}"/>
<script type="text/javascript" src="../../webapp/static/js/thymeleaf.js" th:src="@{/static/js/thymeleaf.js}"></script>
<style>
h2{
text-decoration: underline;
font-size:0.9em;
color:gray;
}
</style>
</head>
<body>
<div class="showing">
<h2>遍历</h2>
<table>
<thead>
<tr>
<th>id</th>
<th>产品名称</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr th:each="p: ${ps}">
<td th:text="${p.id}"></td>
<td th:text="${p.name}"></td>
<td th:text="${p.price}"></td>
</tr>
</tbody>
</table>
</div>
<div class="showing">
<h2>带状态遍历</h2>
<table>
<thead>
<tr>
<th>index</th>
<th>id</th>
<th>产品名称</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr th:class="${status.even}?'even':'odd'" th:each="p,status: ${ps}">
<td th:text="${status.index}"></td>
<td th:text="${p.id}"></td>
<td th:text="${p.name}"></td>
<td th:text="${p.price}"></td>
</tr>
</tbody>
</table>
</div>
<div class="showing">
<h2>遍历 select </h2>
<select size="3">
<option th:each="p:${ps}" th:value="${p.id}" th:selected="${p.id==currentProduct.id}" th:text="${p.name}" ></option>
</select>
</div>
<div class="showing">
<h2>遍历 radio </h2>
<input name="product" type="radio" th:each="p:${ps}" th:value="${p.id}" th:checked="${p.id==currentProduct.id}" th:text="${p.name}" />
</div>
<div class="showing">
<h2>条件判断</h2>
<p th:if="${testBoolean}" >如果 testBoolean 是 true ,本句话就会显示</p>
<p th:if="${not testBoolean}" >取反 ,所以如果 testBoolean 是 true ,本句话就不会显示</p>
<p th:unless="${testBoolean}" >unless 等同于上一句,所以如果 testBoolean 是 true ,本句话就不会显示</p>
<p th:text="${testBoolean}?'当 testBoolean 为真的时候,显示本句话,这是用三相表达式做的':''" ></p>
</div>
<div class="showing">
<h2>显示 转义和非转义的 html 文本</h2>
<p th:text="${htmlContent}" ></p>
<p th:utext="${htmlContent}" ></p>
</div>
<div class="showing">
<h2>显示对象以及对象属性</h2>
<p th:text="${currentProduct}" ></p>
<p th:text="${currentProduct.name}" ></p>
<p th:text="${currentProduct.getName()}" ></p>
</div>
<div class="showing" th:object="${currentProduct}">
<h2>*{}方式显示属性</h2>
<p th:text="*{name}" ></p>
</div>
<div class="showing">
<h2>算数运算</h2>
<p th:text="${currentProduct.price+222}" ></p>
</div>
<div class="showing">
<div th:replace="include::footer1" ></div>
<div th:replace="include::footer2(2020,2200)" ></div>
</div>
</body>
</html>
步骤 8 : 重启测试
重新运行 Application.java, 然后测试
显示效果:

更多关于 Springboot_thymeleaf_遍历 详细内容,点击学习: https://t.cn/A6AgcOFw
分类:
Springboot
标签:
Springboot
, thymeleaf



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!