Springboot-thymeleaf如何用th:if做条件判断
步骤 1 : 可运行项目
本知识点是建立在 上一个知识 点进行
首先下载一个简单的可运行项目作为演示:网盘链接:http://t.cn/A6AltBtG
下载后解压,比如解压到 E:\project\springboot 目录下
步骤 2 : 修改 TestController
增加一个布尔值数据,并且放在 model 中便于视图上获取
复制package com.ryan.springboot.web;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import com.ryan.springboot.pojo.Product;
@Controller
public class TestController {
@RequestMapping("/test")
public String test(Model m) {
String htmlContent = "<p style='color:red'> 火星红 </p>";
Product currentProduct =new Product(5,"梦却了无影踪", 666);
boolean testBoolean = true;
m.addAttribute("htmlContent", htmlContent);
m.addAttribute("currentProduct", currentProduct);
m.addAttribute("testBoolean", testBoolean);
return "test";
}
}
步骤 3 : 修改 test.html
- Thymeleaf 的条件判断是 通过 th:if 来做的,只有为真的时候,才会显示当前元素
<p th:if="${testBoolean}" >如果 testBoolean 是 true ,本句话就会显示</p>
- 取反可以用 not, 或者用 th:unless.
<p th:if="${not testBoolean}" >取反 ,所以如果 testBoolean 是 true ,本句话就不会显示</p>
<p th:unless="${testBoolean}" >unless 等同于上一句,所以如果 testBoolean 是 true ,本句话就不会显示</p>
- 除此之外,三元表达式也比较常见
<p th:text="${testBoolean}?'当 testBoolean 为真的时候,显示本句话,这是用三相表达式做的':''" ></p>
完整 test.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" media="all" href="../../webapp/static/css/style.css" th:href="@{/static/css/style.css}"/>
<script type="text/javascript" src="../../webapp/static/js/thymeleaf.js" th:src="@{/static/js/thymeleaf.js}"></script>
<style>
h2{
text-decoration: underline;
font-size:0.9em;
color:gray;
}
</style>
</head>
<body>
<div class="showing">
<h2>条件判断</h2>
<p th:if="${testBoolean}" >如果 testBoolean 是 true ,本句话就会显示</p>
<p th:if="${not testBoolean}" >取反 ,所以如果 testBoolean 是 true ,本句话就不会显示</p>
<p th:unless="${testBoolean}" >unless 等同于上一句,所以如果 testBoolean 是 true ,本句话就不会显示</p>
<p th:text="${testBoolean}?'当 testBoolean 为真的时候,显示本句话,这是用三相表达式做的':''" ></p>
</div>
<div class="showing">
<h2>显示 转义和非转义的 html 文本</h2>
<p th:text="${htmlContent}" ></p>
<p th:utext="${htmlContent}" ></p>
</div>
<div class="showing">
<h2>显示对象以及对象属性</h2>
<p th:text="${currentProduct}" ></p>
<p th:text="${currentProduct.name}" ></p>
<p th:text="${currentProduct.getName()}" ></p>
</div>
<div class="showing" th:object="${currentProduct}">
<h2>*{}方式显示属性</h2>
<p th:text="*{name}" ></p>
</div>
<div class="showing">
<h2>算数运算</h2>
<p th:text="${currentProduct.price+222}" ></p>
</div>
<div class="showing">
<div th:replace="include::footer1" ></div>
<div th:replace="include::footer2(2020,2200)" ></div>
</div>
</body>
</html>
步骤 4 : 关于真假判断
不只是布尔值的 true 和 false, th:if 表达式返回其他值时也会被认为是 true 或 false,规则如下:
- boolean 类型并且值是 true, 返回 true
- 数值类型并且值不是 0, 返回 true
- 字符类型(Char)并且值不是 0, 返回 true
- String 类型并且值不是 "false", "off", "no", 返回 true
- 不是 boolean, 数值, 字符, String 的其他类型, 返回 true
- 值是 null, 返回 false
步骤 5 : 重启测试
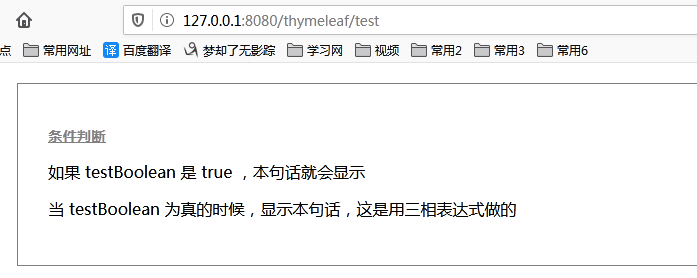
重新启动 Application.java, 然后访问如下地址测试:
显示效果:

更多关于 Springboot_thymeleaf_条件 详细内容,点击学习: http://t.cn/A6Ae7Bgh
分类:
Springboot
标签:
Springboot
, thymeleaf



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!