Springboot-thymeleaf中各种表达式用法
步骤 1 : 可运行项目
本知识点是建立在 上一个知识点 的基础上进行的改进
首先下载一个简单的可运行项目作为演示:网盘链接:http://t.cn/A6AltyEw
下载后解压,比如解压到 E:\project\springboot 目录下
步骤 2 : 新增 Product 类
准备实体类,用于页面上显示数据
复制package com.ryan.springboot.pojo;
public class Product {
private int id;
private String name;
private int price;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getPrice() {
return price;
}
public void setPrice(int price) {
this.price = price;
}
public Product(int id, String name, int price) {
super();
this.id = id;
this.name = name;
this.price = price;
}
}
步骤 3 : 新增 TestController
控制器里准备数据,然后映射 /test 路径,返回到 test.html 中
准备了一个 html 片段和一个 Product对象。
package com.ryan.springboot.web;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import com.ryan.springboot.pojo.Product;
@Controller
public class TestController {
@RequestMapping("/test")
public String test(Model m) {
String htmlContent = "<p style='color:red'> 火星红 </p>";
Product currentProduct =new Product(5,"梦却了无影踪", 666);
m.addAttribute("htmlContent", htmlContent);
m.addAttribute("currentProduct", currentProduct);
return "test";
}
}
步骤 4 : 新增 test.html
test.html 把控制器中准备的数据展示出来
- 转义和非转义的html
<p th:text="${htmlContent}" ></p>
<p th:utext="${htmlContent}" ></p>
- 获取对象属性的两种方式,这里可以直接调用方法了
<p th:text="${currentProduct.name}" ></p>
<p th:text="${currentProduct.getName()}" ></p>
- 使用 *{} 方式显示当前对象的属性
<div class="showing" th:object="${currentProduct}">
<h2>*{}方式显示属性</h2>
<p th:text="*{name}" ></p>
</div>
- 算数运算,这里只演示了加法,其他的减法,乘法什么的略过不表
<p th:text="${currentProduct.price+222}" ></p>
完整 test.html:
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" media="all" href="../../webapp/static/css/style.css" th:href="@{/static/css/style.css}"/>
<script type="text/javascript" src="../../webapp/static/js/thymeleaf.js" th:src="@{/static/js/thymeleaf.js}"></script>
<style>
h2{
text-decoration: underline;
font-size:0.9em;
color:gray;
}
</style>
</head>
<body>
<div class="showing">
<h2>显示 转义和非转义的 html 文本</h2>
<p th:text="${htmlContent}" ></p>
<p th:utext="${htmlContent}" ></p>
</div>
<div class="showing">
<h2>显示对象以及对象属性</h2>
<p th:text="${currentProduct}" ></p>
<p th:text="${currentProduct.name}" ></p>
<p th:text="${currentProduct.getName()}" ></p>
</div>
<div class="showing" th:object="${currentProduct}">
<h2>*{}方式显示属性</h2>
<p th:text="*{name}" ></p>
</div>
<div class="showing">
<h2>算数运算</h2>
<p th:text="${currentProduct.price+222}" ></p>
</div>
</body>
</html>
步骤 5 : 测试
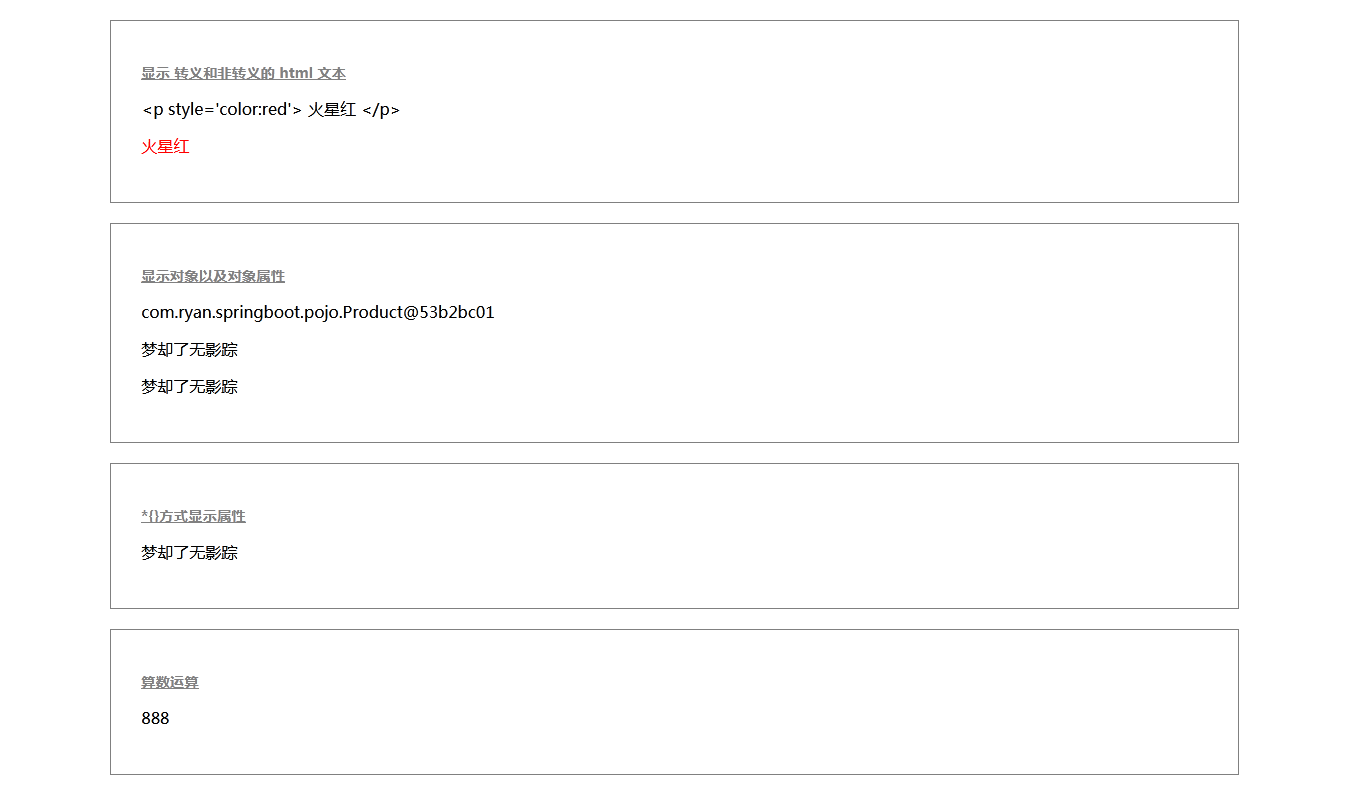
运行 Application, 然后访问地址, 即可看到如图效果
显示效果:

更多关于 Springboot_thymeleaf_表达式 详细内容,点击学习: http://t.cn/A6AeLlVQ
分类:
Springboot
标签:
Springboot
, thymeleaf



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!