Springboot如何上传图片文件
步骤 1 : 可运行项目
首先下载一个简单的可运行项目作为演示:网盘链接:https://www.90pan.com/b1869098
下载后解压,比如解压到 E:\project\springboot 目录下
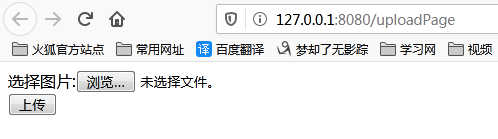
步骤 2 : uploadPage.jsp
在 jsp 目录下新建 uploadPage.jsp,需要几点:
- method="post" 是必须的
- enctype="multipart/form-data" 是必须的,表示提交二进制文件
- name="file" 是必须的,和后续服务端对应
- accept="image/*" 表示只选择图片
复制<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<form action="upload" method="post" enctype="multipart/form-data">
选择图片:<input type="file" name="file" accept="image/*" /> <br>
<input type="submit" value="上传">
</form>
步骤 3 : showImg.jsp
在 jsp 目录下新建 showImg.jsp ,用来显示上传的图片
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<img src="/uploaded/${fileName}">
步骤 4 : UploadController.java
因为 uploadPage.jsp 在 WEB-INF 下,不能直接从浏览器访问,所以要在这里加一个 uploadPage 跳转,这样就可以通过
访问到uploadPage.jsp了
package com.ryan.springboot.web;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.IOException;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
@Controller
public class UploadController {
@RequestMapping("/uploadPage")
public String uploadPage() {
return "uploadPage";
}
}
步骤 5 : UploadController.java
为 UploadController.java 新增 upload 用来接受上传
- 接受上传的文件
@RequestParam("file") MultipartFile file
- 根据时间戳创建新的文件名,这样即便是第二次上传相同名称的文件,也不会把第一次的文件覆盖了
String fileName = System.currentTimeMillis()+file.getOriginalFilename();
- 通过 req.getServletContext().getRealPath("") 获取当前项目的真实路径,然后拼接前面的文件名
String destFileName = req.getServletContext().getRealPath("") + "uploaded" + File.separator+fileName;
- 第一次运行的时候,这个文件所在的目录往往是不存在的,这里需要创建一下目录
File destFile = new File(destFileName);
destFile.getParentFile().mkdirs();
- 把浏览器上传的文件复制到希望的位置
file.transferTo(destFile);
- 把文件名放在model里,以便后续显示用
m.addAttribute("fileName",fileName);
完整 UploadController.java 类:
package com.ryan.springboot.web;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.IOException;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
@Controller
public class UploadController {
@RequestMapping("/uploadPage")
public String uploadPage() {
return "uploadPage";
}
@RequestMapping(value = "/upload", method = RequestMethod.POST)
public String upload(HttpServletRequest req, @RequestParam("file") MultipartFile file,Model m) {
try {
String fileName = System.currentTimeMillis()+file.getOriginalFilename();
String destFileName=req.getServletContext().getRealPath("")+"uploaded"+File.separator+fileName;
File destFile = new File(destFileName);
destFile.getParentFile().mkdirs();
file.transferTo(destFile);
m.addAttribute("fileName",fileName);
} catch (FileNotFoundException e) {
e.printStackTrace();
return "上传失败," + e.getMessage();
} catch (IOException e) {
e.printStackTrace();
return "上传失败," + e.getMessage();
}
return "showImg";
}
}
步骤 6 : application.properties
设置上传文件的大小,默认是1m,太小了,文件稍微大一点就会出错
spring.mvc.view.prefix=/WEB-INF/jsp/
spring.mvc.view.suffix=.jsp
spring.http.multipart.maxFileSize=100Mb
spring.http.multipart.maxRequestSize=100Mb
步骤 7 : 测试
访问测试地址:
注: 启动方式是 Springboot 特有的,直接运行类:com.ryan.springboot.Application 的主方法。
观察到如图所示的效果


更多关于 Springboot文件上传 详细内容,点击学习: http://t.cn/A62YIFn0
分类:
Springboot
标签:
Springboot



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!