摘要:
//准备工作 npm i axios npm install js-file-download --save //https://github.com/kennethjiang/js-file-download //vue2.x //main.js //添加到原型中 import axios fro 阅读全文
摘要:
//下载axios npm i axios //在main.js挂载到全局 import axios from "axios"; const app = createApp(App); app.config.globalProperties.$axios = axios; //页面使用 <templ 阅读全文
摘要:
npm i axios main.js import axios from "axios"; const app = createApp(App); app.config.globalProperties.$axios = axios; 页面使用 import { getCurrentInstanc 阅读全文
摘要:  /*准备工作*/ //安装echarts npm install echarts //index.html文件中加入这俩行代码 <script src='https://webapi.amap.com/maps?v=1.3&key=你申请的key&plugin=AMap.DistrictSearch 阅读全文
/*准备工作*/ //安装echarts npm install echarts //index.html文件中加入这俩行代码 <script src='https://webapi.amap.com/maps?v=1.3&key=你申请的key&plugin=AMap.DistrictSearch 阅读全文
 /*准备工作*/ //安装echarts npm install echarts //index.html文件中加入这俩行代码 <script src='https://webapi.amap.com/maps?v=1.3&key=你申请的key&plugin=AMap.DistrictSearch 阅读全文
/*准备工作*/ //安装echarts npm install echarts //index.html文件中加入这俩行代码 <script src='https://webapi.amap.com/maps?v=1.3&key=你申请的key&plugin=AMap.DistrictSearch 阅读全文
摘要:  npm init -y //初始化一下项目 npm i vue-jsonp //下载jsonp 不初始化无法下载 //main.js中引入 import {VueJsonp} from 'vue-jsonp' Vue.use(VueJsonp) //h5 将经纬度转换成地址 getUserLocat 阅读全文
npm init -y //初始化一下项目 npm i vue-jsonp //下载jsonp 不初始化无法下载 //main.js中引入 import {VueJsonp} from 'vue-jsonp' Vue.use(VueJsonp) //h5 将经纬度转换成地址 getUserLocat 阅读全文
 npm init -y //初始化一下项目 npm i vue-jsonp //下载jsonp 不初始化无法下载 //main.js中引入 import {VueJsonp} from 'vue-jsonp' Vue.use(VueJsonp) //h5 将经纬度转换成地址 getUserLocat 阅读全文
npm init -y //初始化一下项目 npm i vue-jsonp //下载jsonp 不初始化无法下载 //main.js中引入 import {VueJsonp} from 'vue-jsonp' Vue.use(VueJsonp) //h5 将经纬度转换成地址 getUserLocat 阅读全文
摘要:
//创建plugin.jsexport default { install: function (Vue) { Vue.mixin({ methods: { $error(data){this.$Message.error({content: data,duration: 3,closable: t 阅读全文
摘要:
import { useNavigate } from "react-router-dom"; function Menu() { const navigate = useNavigate(); function menuClick(val) { /***/ navigate(val.path); 阅读全文
摘要:
import { Route, Routes, useNavigate } from "react-router-dom"; export const withNavigation = (Component) => { return (props) => <Component {...props} 阅读全文
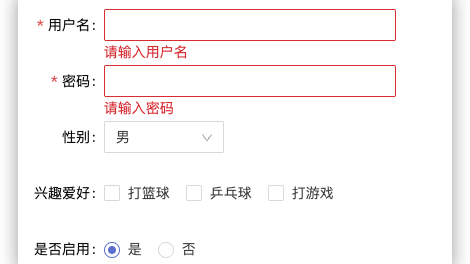
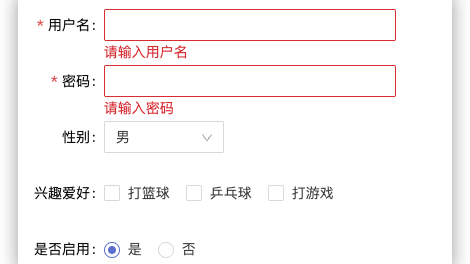
摘要:  form子组件 <template> <div> <a-form ref="formRef" :model="formState" :rules="rules" :label-col="labelCol" :wrapper-col="wrapperCol" > <a-form-item :label 阅读全文
form子组件 <template> <div> <a-form ref="formRef" :model="formState" :rules="rules" :label-col="labelCol" :wrapper-col="wrapperCol" > <a-form-item :label 阅读全文
 form子组件 <template> <div> <a-form ref="formRef" :model="formState" :rules="rules" :label-col="labelCol" :wrapper-col="wrapperCol" > <a-form-item :label 阅读全文
form子组件 <template> <div> <a-form ref="formRef" :model="formState" :rules="rules" :label-col="labelCol" :wrapper-col="wrapperCol" > <a-form-item :label 阅读全文
摘要:
1.子组件table <a-table :pagination="false"//关闭自身带的分页 :dataSource="dataSource"//表格数据 :columns="columns"//表头 :row-selection="{//前面的选择框 selectedRowKeys: sel 阅读全文
