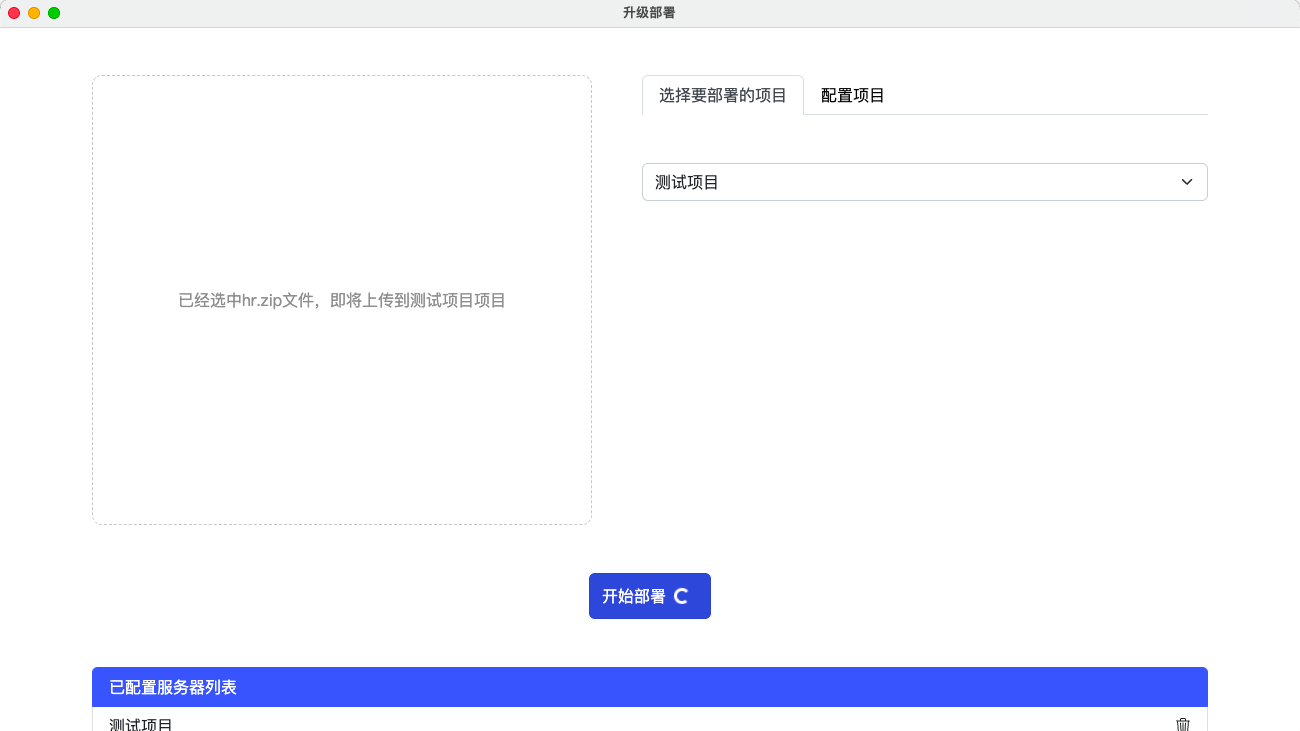
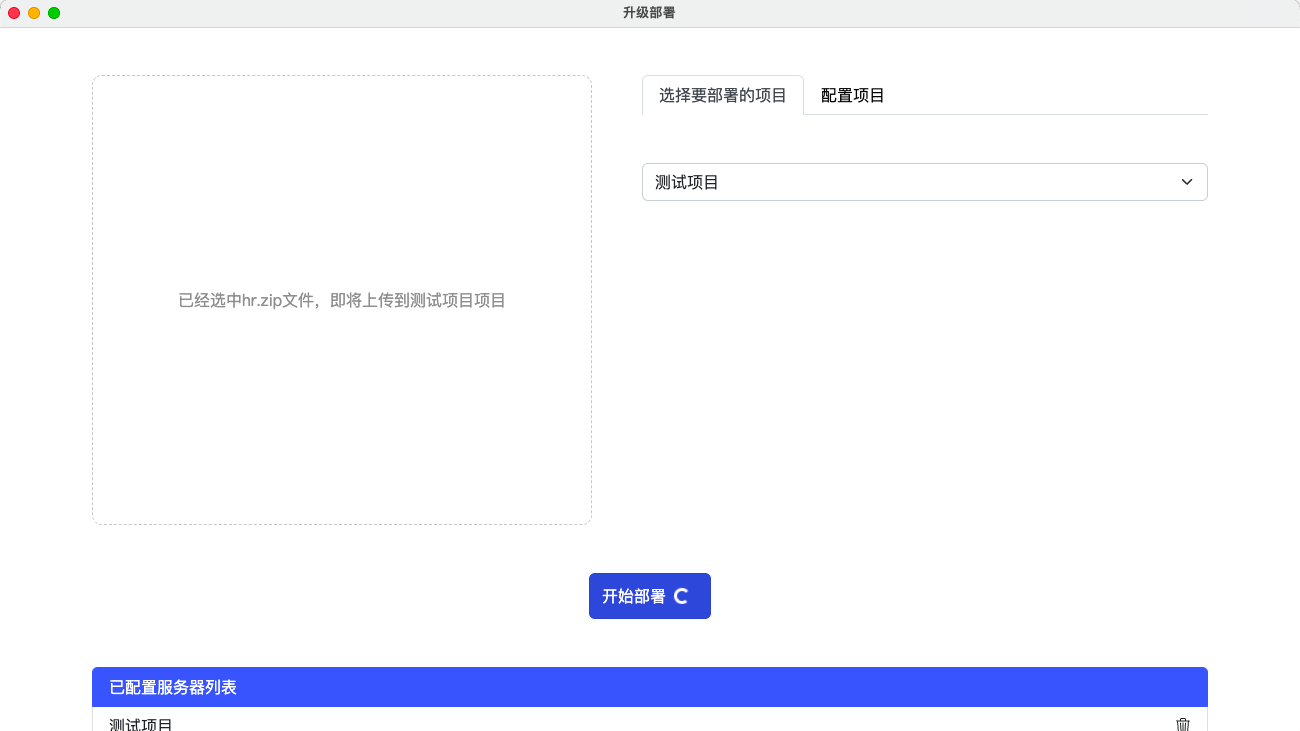
摘要:  前端部署工具 用electron写了一个通用的前端部署工具,支持SSH的理论上都可以使用该工具,使用nodejs实现模拟登陆以及上传文件到服务器并解压 链接: https://pan.baidu.com/s/1rGnAO4X_xfv90UecuAMFkA?pwd=2mte 提取码: 2mte 阅读全文
前端部署工具 用electron写了一个通用的前端部署工具,支持SSH的理论上都可以使用该工具,使用nodejs实现模拟登陆以及上传文件到服务器并解压 链接: https://pan.baidu.com/s/1rGnAO4X_xfv90UecuAMFkA?pwd=2mte 提取码: 2mte 阅读全文
 前端部署工具 用electron写了一个通用的前端部署工具,支持SSH的理论上都可以使用该工具,使用nodejs实现模拟登陆以及上传文件到服务器并解压 链接: https://pan.baidu.com/s/1rGnAO4X_xfv90UecuAMFkA?pwd=2mte 提取码: 2mte 阅读全文
前端部署工具 用electron写了一个通用的前端部署工具,支持SSH的理论上都可以使用该工具,使用nodejs实现模拟登陆以及上传文件到服务器并解压 链接: https://pan.baidu.com/s/1rGnAO4X_xfv90UecuAMFkA?pwd=2mte 提取码: 2mte 阅读全文

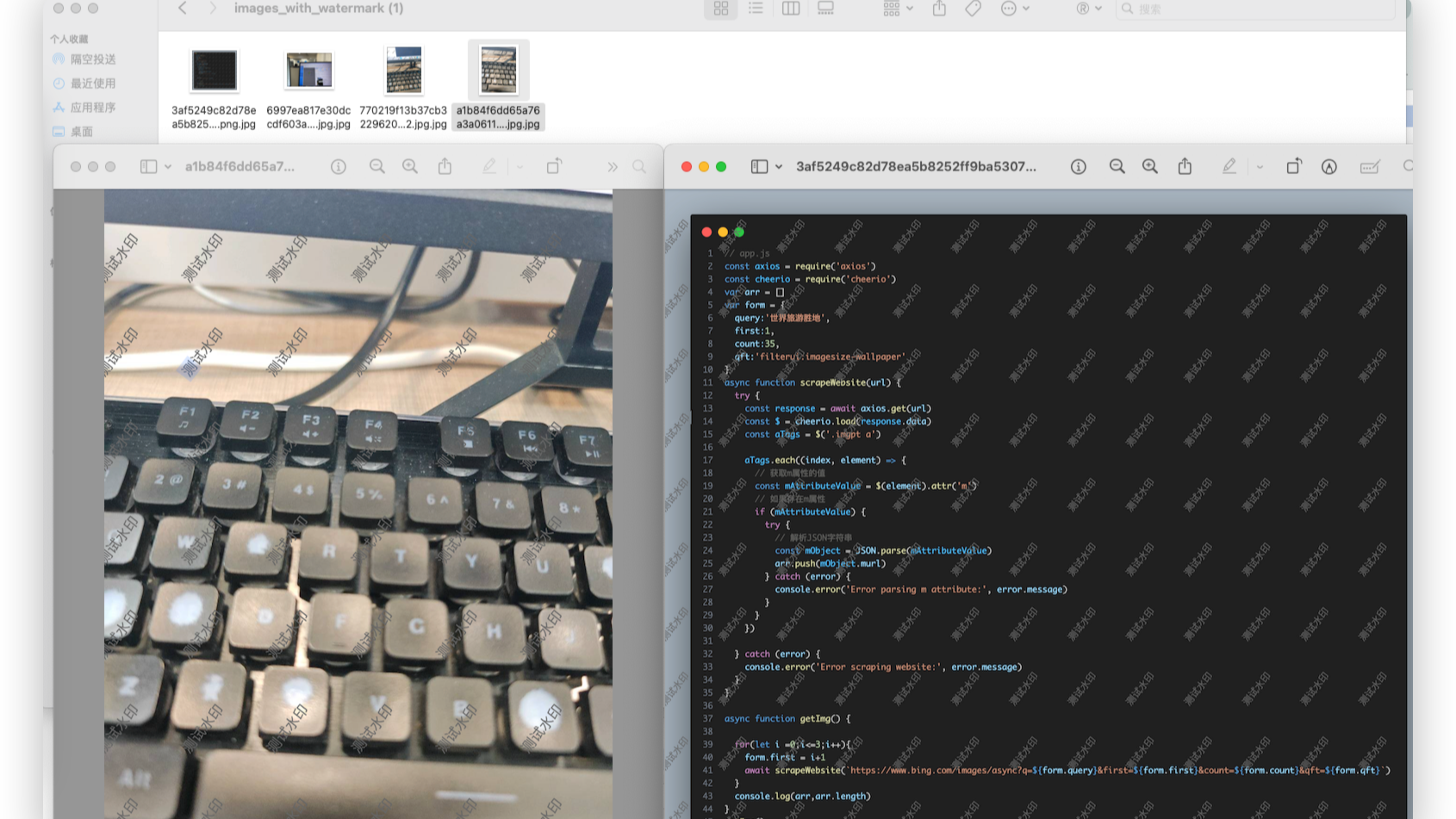
 vue3批量将图片添加水印并导出压缩包 <script setup lang="ts"> import { ref, onMounted } from 'vue' import JSZip from 'jszip' const img_list = ref([ { img: 'https://img
vue3批量将图片添加水印并导出压缩包 <script setup lang="ts"> import { ref, onMounted } from 'vue' import JSZip from 'jszip' const img_list = ref([ { img: 'https://img  npm i @amap/amap-jsapi-loader --save <!-- 高德地图 --> <template> <div style="display: flex;"> <div id="container" style="width: 800px; height: 500px; bor
npm i @amap/amap-jsapi-loader --save <!-- 高德地图 --> <template> <div style="display: flex;"> <div id="container" style="width: 800px; height: 500px; bor  ```javascript {{ topTis }} A {{ loadOver ? (isScrolltolower ? '努力加载中....' : '上拉加载更多') : '人家是有底线的' }} ```  : '人家是有底线的' }} ```  ### vue3使用leaflet ```javascript npm install leaflet -D ``` ###### 如果使用了ts ```javascript npm i --save-dev @types/leaflet // 使用了ts需要下载声明类型 ``` ```javasc
### vue3使用leaflet ```javascript npm install leaflet -D ``` ###### 如果使用了ts ```javascript npm i --save-dev @types/leaflet // 使用了ts需要下载声明类型 ``` ```javasc