uniapp引入iconfont
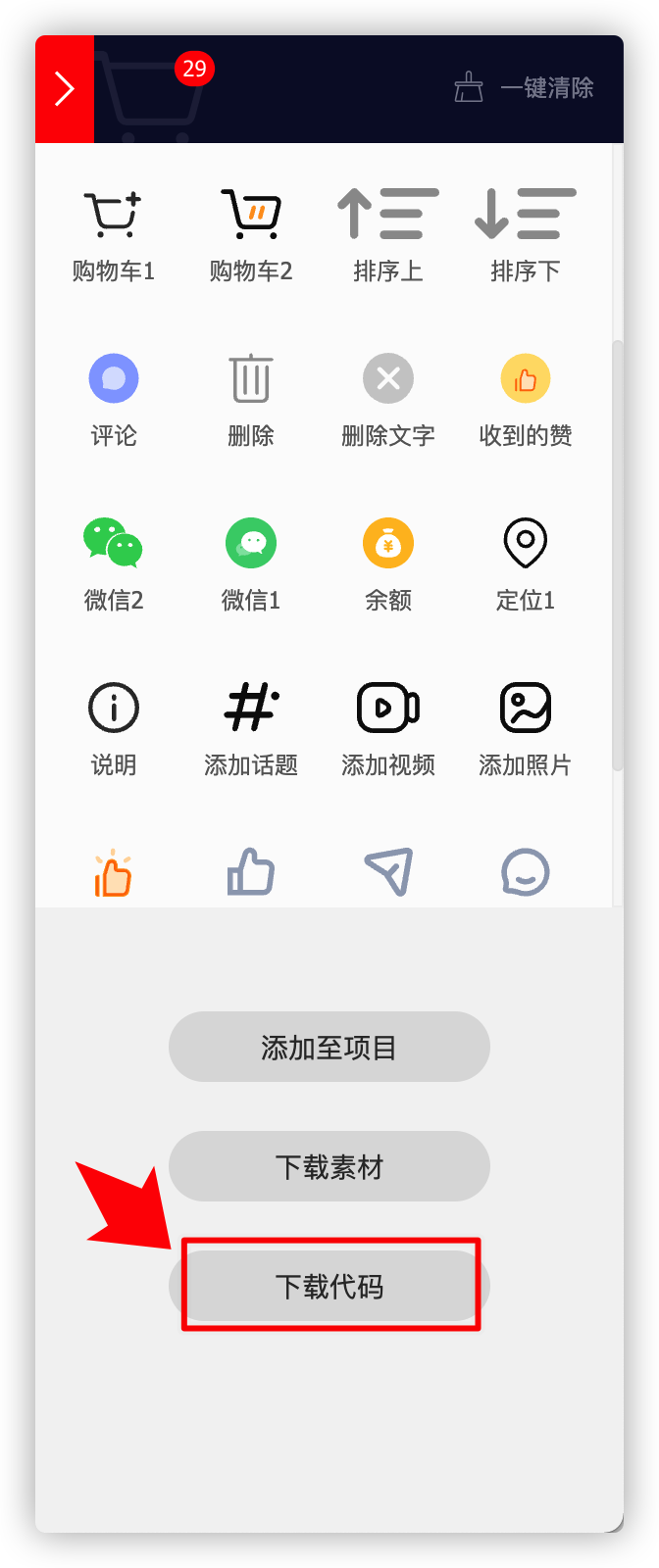
1、去下载

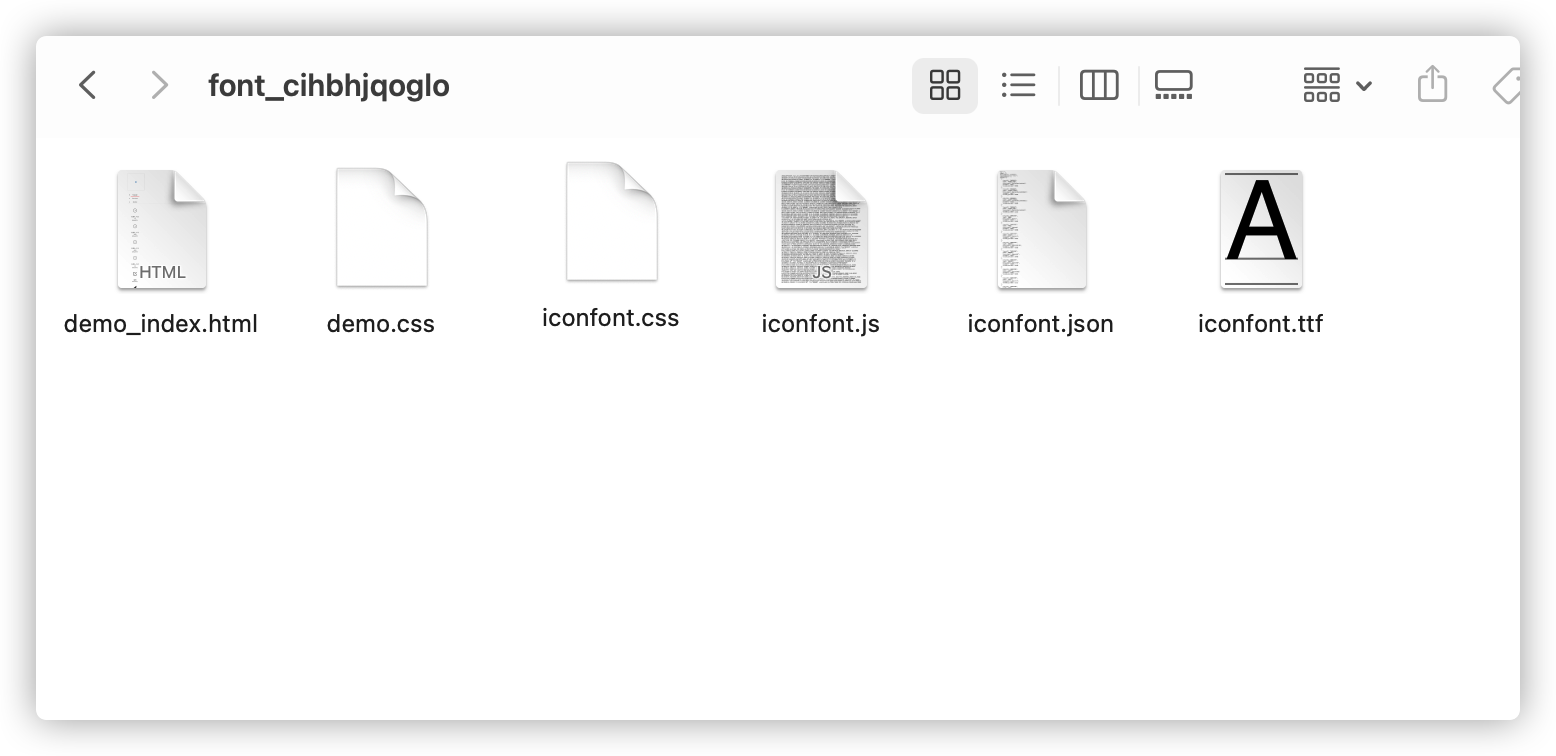
2、下载解压

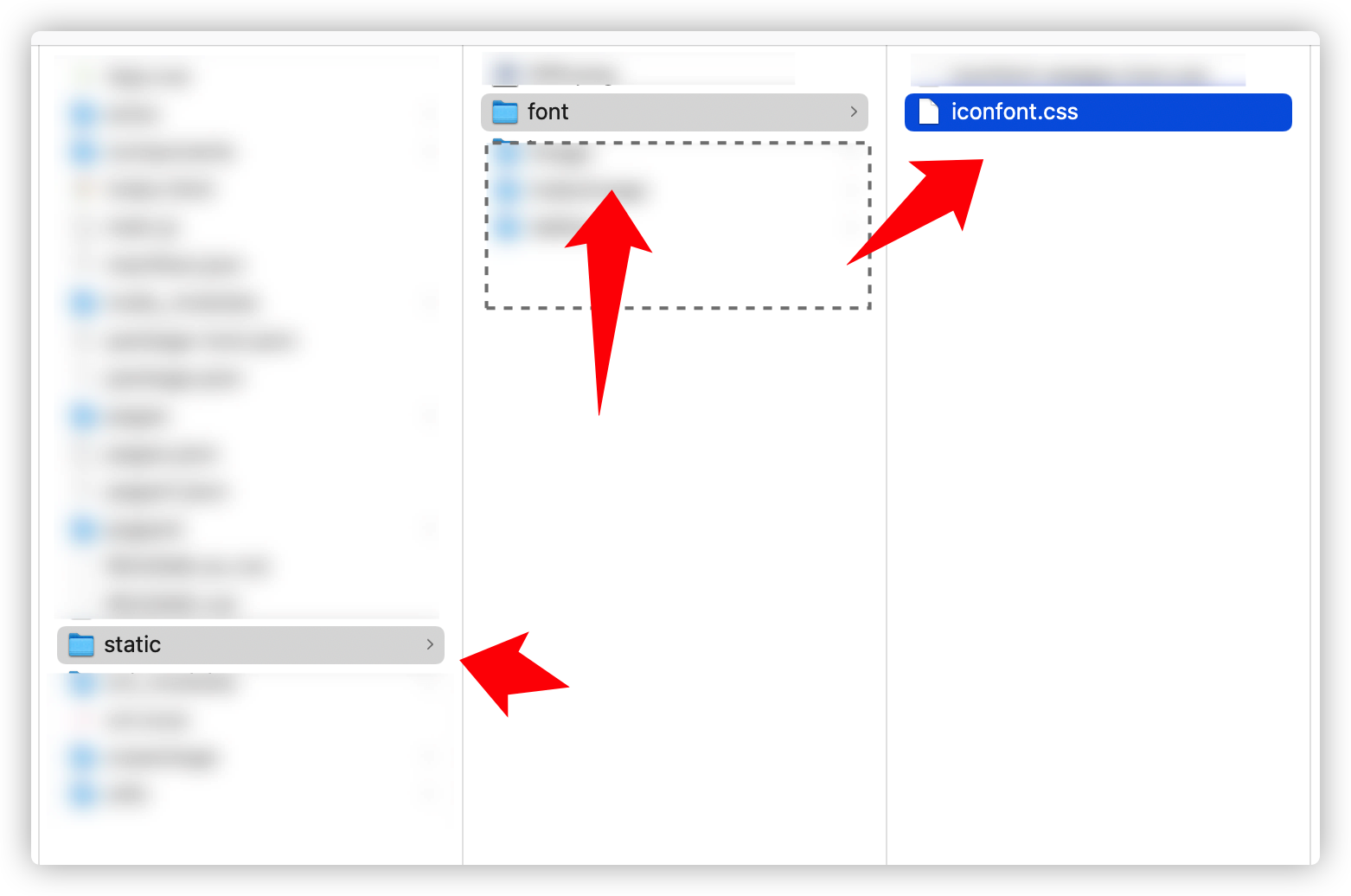
3、可以在state文件夹中创建一个font文件夹,用于存放iconfont.css文件

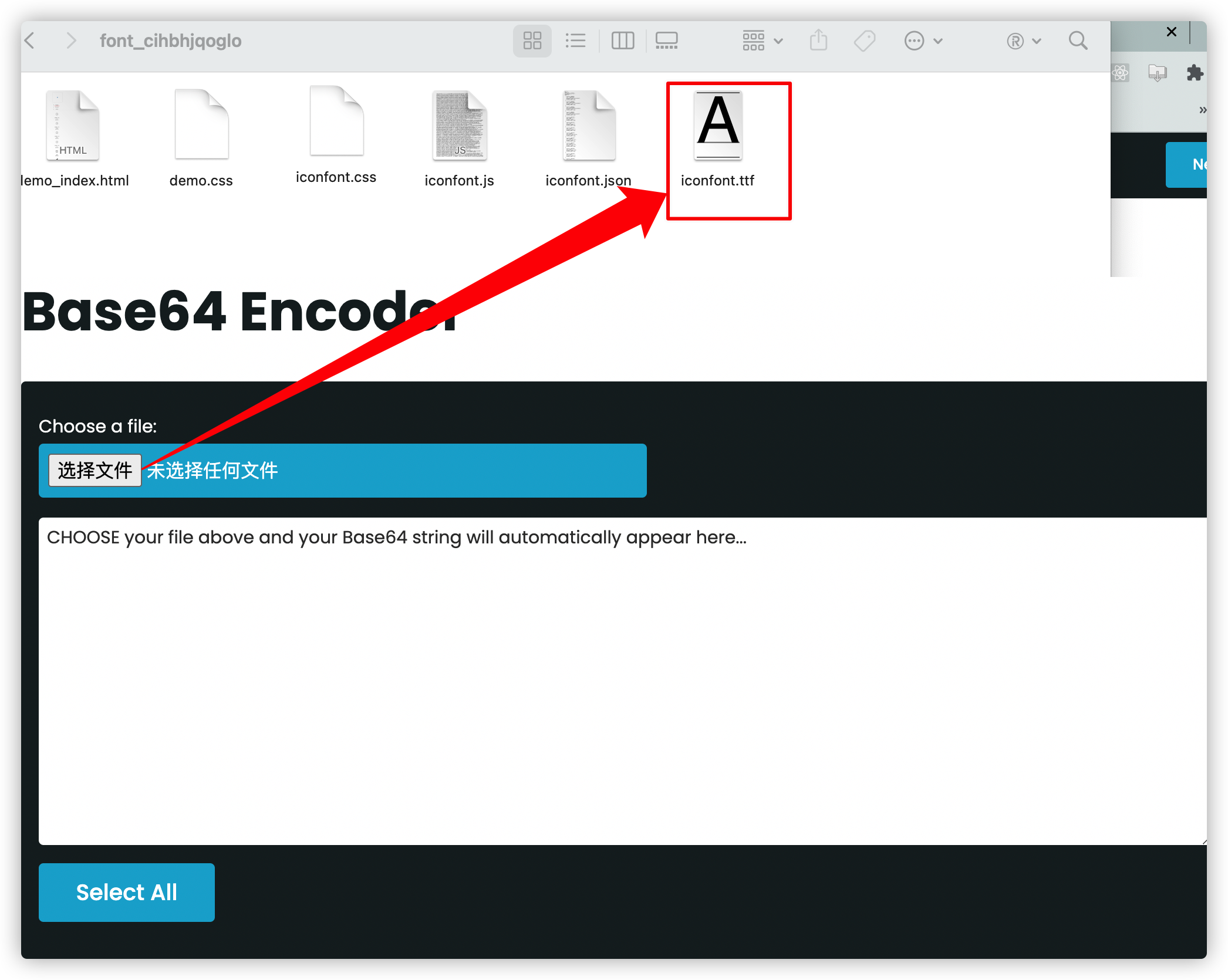
4、去转化iconfont.ttf https://www.giftofspeed.com/base64-encoder/

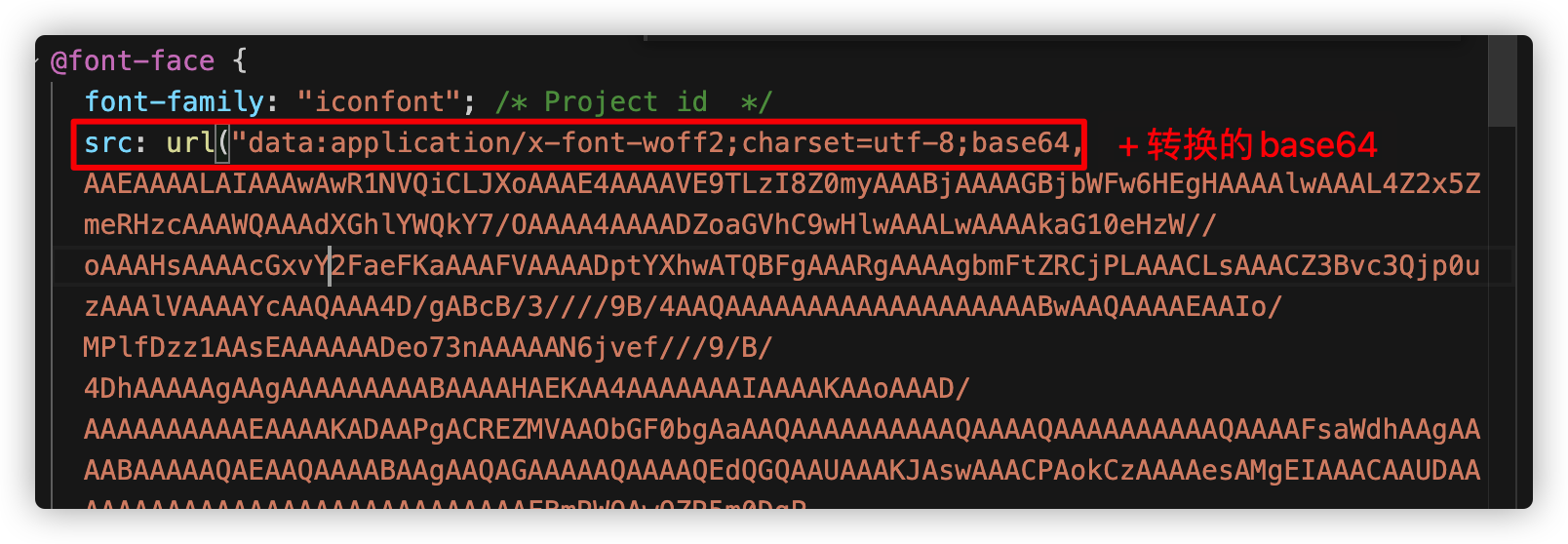
5、改造iconfont.css文件代码

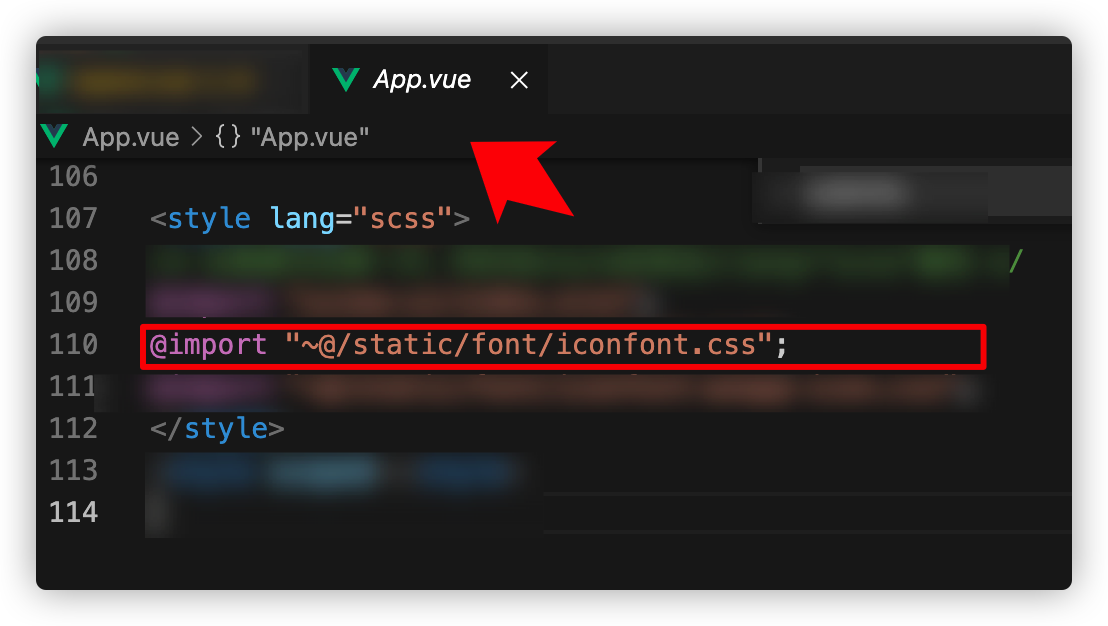
6、app.vue引入

7、使用
<i class="iconfont icon-pinglun-01"></i>
本文来自博客园,作者:小万子呀,转载请注明原文链接:https://www.cnblogs.com/newBugs/p/16267198.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现