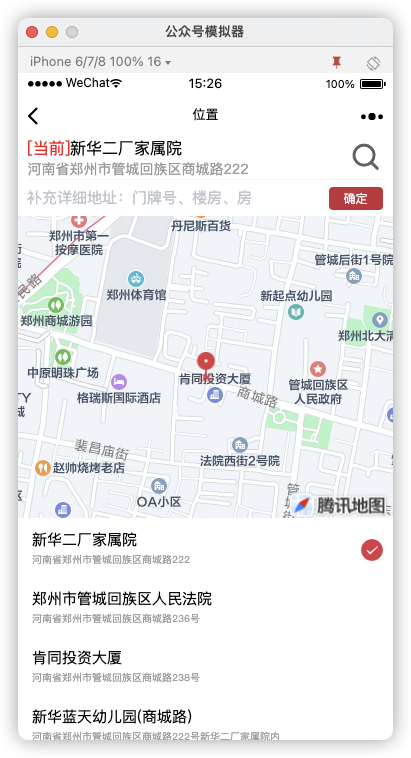
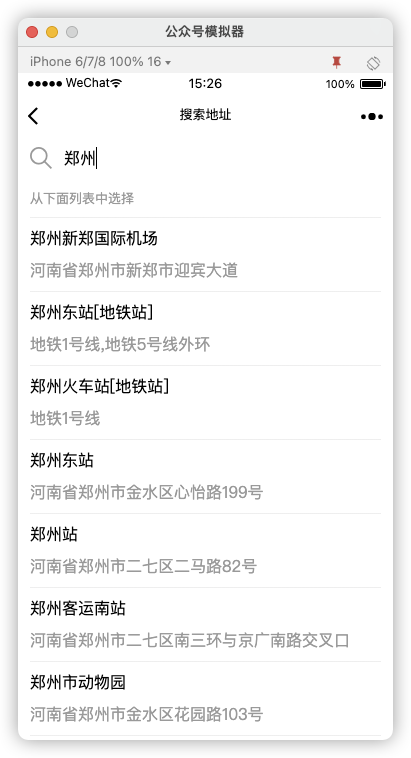
uniapp h5使用map跨域问题
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | npm init -y //初始化一下项目npm i vue-jsonp //下载jsonp 不初始化无法下载//main.js中引入import {VueJsonp} from 'vue-jsonp'Vue.use(VueJsonp)//h5 将经纬度转换成地址getUserLocation() { let locationObj = this.latitude + "," + this.longitude;//先拿到当前的需要转换位置的经纬度 let url ="https://apis.map.qq.com/ws/geocoder/v1?coord_type=5&get_poi=1&poi_options=page_size=20;page_index=1"; this.$jsonp(url, { key: //腾讯地图key,自行申请, location: locationObj, output:'jsonp' }) .then((res) => { console.log(res, "rees"); }) .catch((err) => { console.log(err); });}, //H5 将输入的地址转换成经纬度getUserLocation() { let url = "https://apis.map.qq.com/ws/place/v1/suggestion"; this.$jsonp(url, { keyword: "郑州",//需要查询的地址名称,以'郑州'关键词为例 region: "全国", region_fix: 0, policy: 0, page_size: 20,//多少条 page_index: 1,//第几页 get_subpois: 0, output: "jsonp", key://自行去腾讯地图申请key, }) .then((res) => { console.log(res); }) .catch((err) => { console.log(err); });},//不出意外的话你不会再跨域了 ~^o^~ |


本文来自博客园,作者:小万子呀,转载请注明原文链接:https://www.cnblogs.com/newBugs/p/16004287.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律