原生小程序使用自定义tabbar
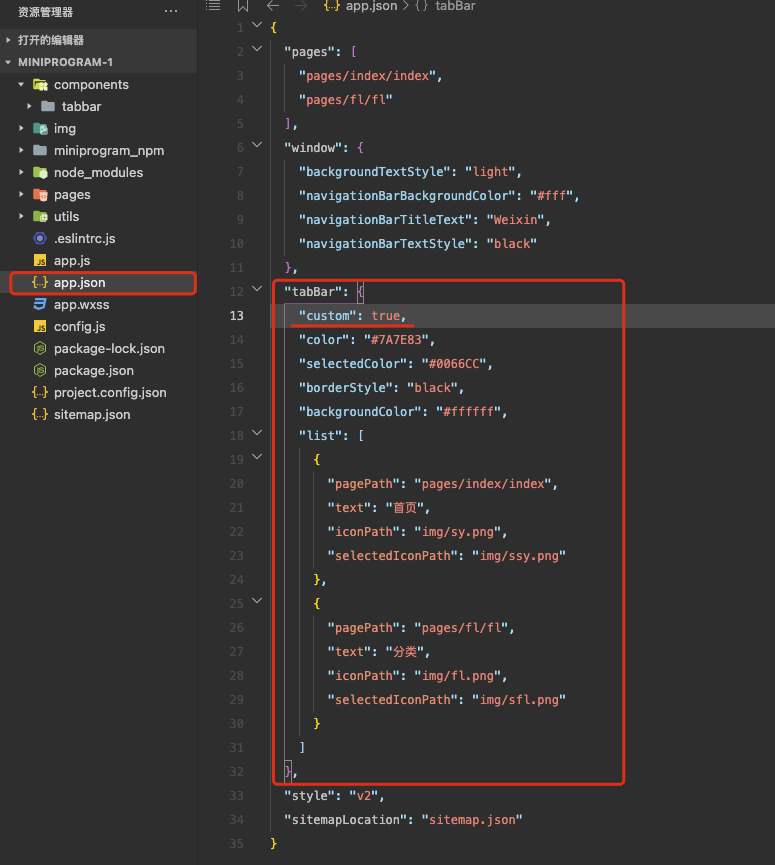
1,先正常编写tabbar

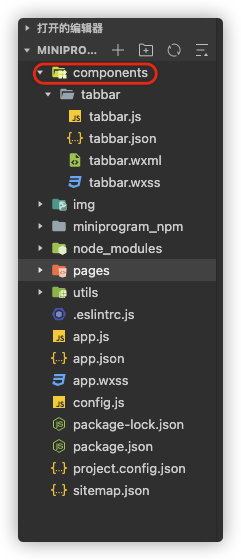
2,建立一个存储tabbar组件的文件夹📁

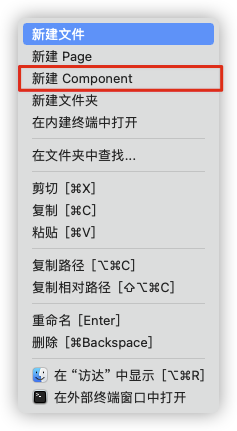
3,右键文件夹,选择新建component

4,在组件中写入自定义组件
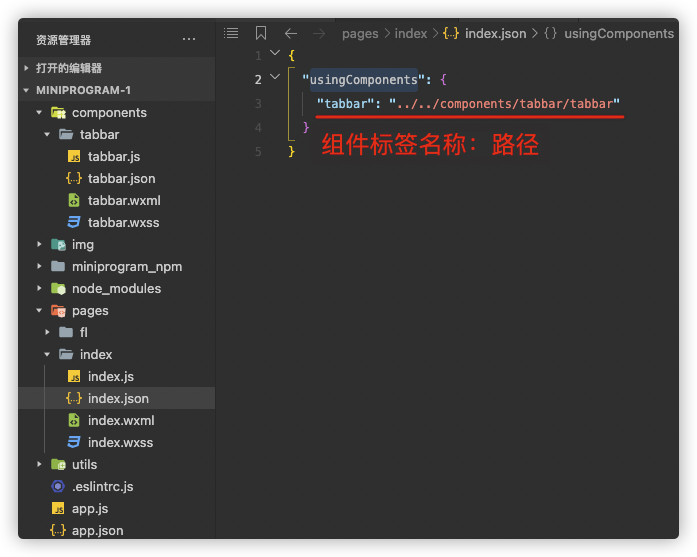
5,找到需要引入组件的页面,在其对应的***.json文件

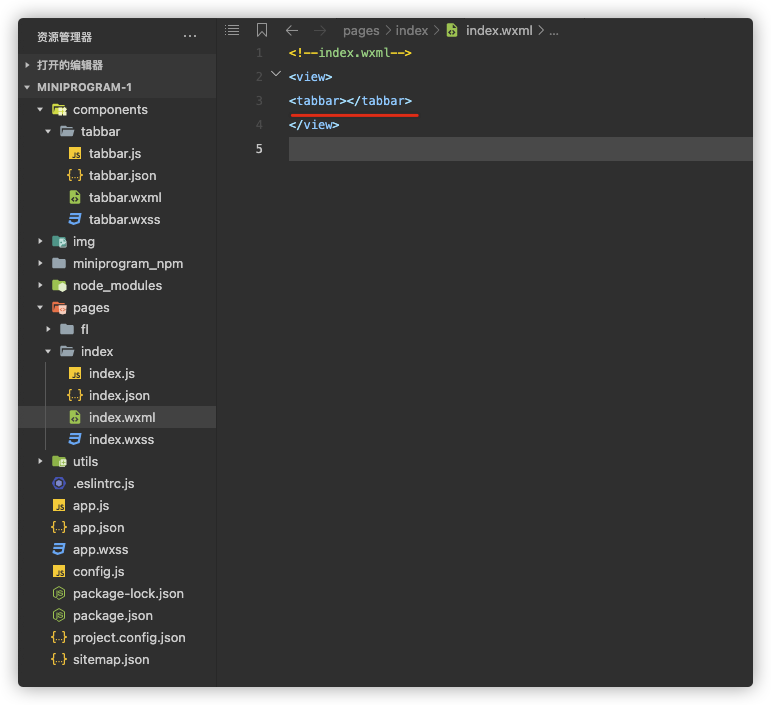
6,在对应的****.wxml中引入该组件

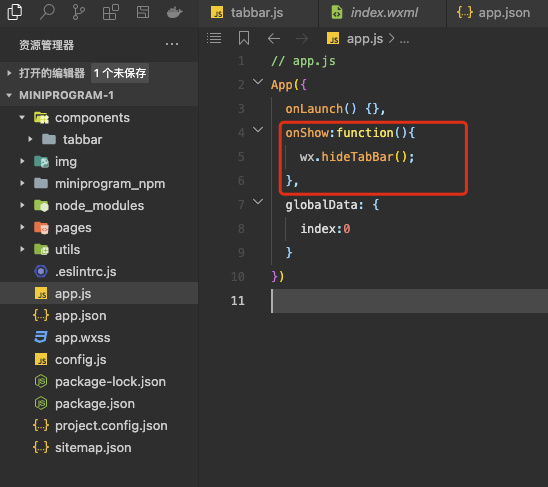
7,在app.js中将原生的tabbar隐藏

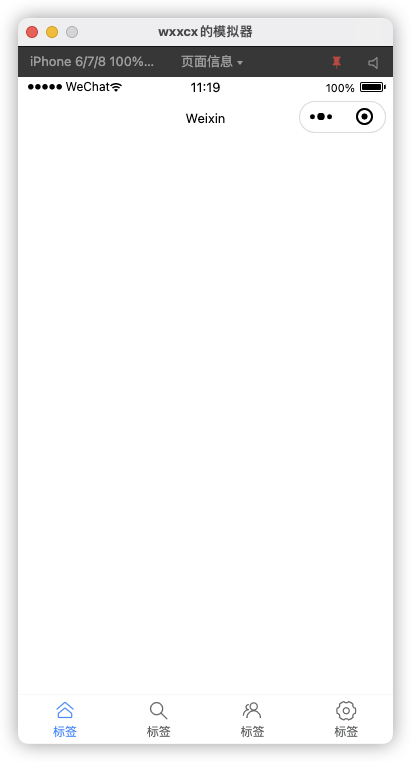
8,通过自定义的tabbar使用wx.switchTab跳转到对应的页面
本文来自博客园,作者:小万子呀,转载请注明原文链接:https://www.cnblogs.com/newBugs/p/15907888.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通