摘要:
vue读取Excel数据 import * as XLSX from "xlsx" npm install xlsx <input type="file" ref="excelFileInput" @change="handleFileInputChange" accept=".xlsx,.xls" 阅读全文
posted @ 2025-06-16 15:11
小万子呀
阅读(203)
评论(0)
推荐(0)
 <template> <div class="main_container publicBg"> <vxe-button @click="handlePrint">直接打印</vxe-button> <div ref="printContentRef"> <!-- 多个实现分页 --> <div c 阅读全文
<template> <div class="main_container publicBg"> <vxe-button @click="handlePrint">直接打印</vxe-button> <div ref="printContentRef"> <!-- 多个实现分页 --> <div c 阅读全文
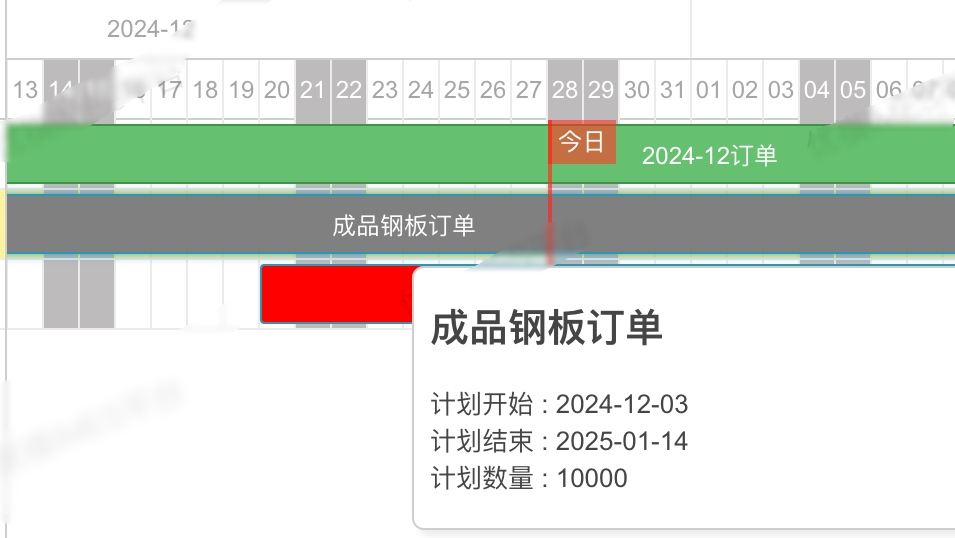
 Vue3甘特图 <template> <div style="height:100%; background-color: white"> <div id="gantt_here" style="width:100%; height:100%;"></div> </div> </template> 阅读全文
Vue3甘特图 <template> <div style="height:100%; background-color: white"> <div id="gantt_here" style="width:100%; height:100%;"></div> </div> </template> 阅读全文
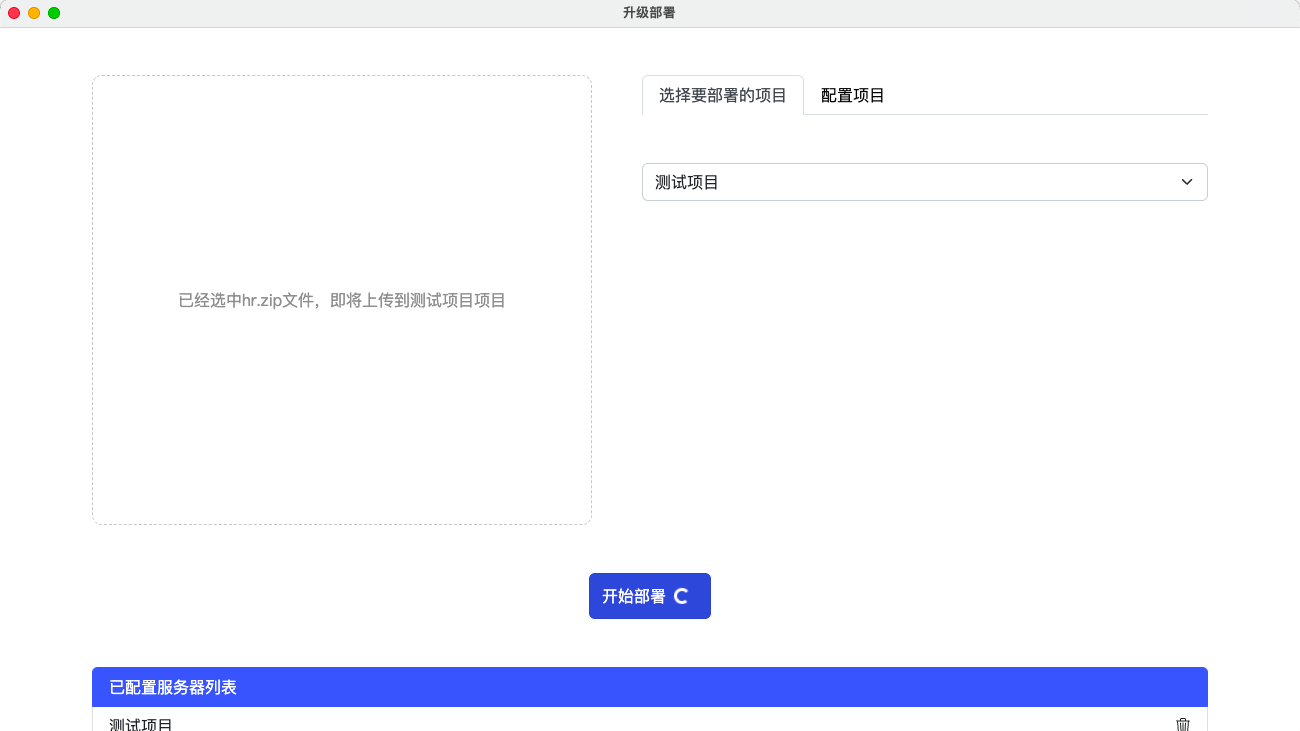
 前端部署工具 用electron写了一个通用的前端部署工具,支持SSH的理论上都可以使用该工具,使用nodejs实现模拟登陆以及上传文件到服务器并解压 链接: https://pan.baidu.com/s/1rGnAO4X_xfv90UecuAMFkA?pwd=2mte 提取码: 2mte 阅读全文
前端部署工具 用electron写了一个通用的前端部署工具,支持SSH的理论上都可以使用该工具,使用nodejs实现模拟登陆以及上传文件到服务器并解压 链接: https://pan.baidu.com/s/1rGnAO4X_xfv90UecuAMFkA?pwd=2mte 提取码: 2mte 阅读全文
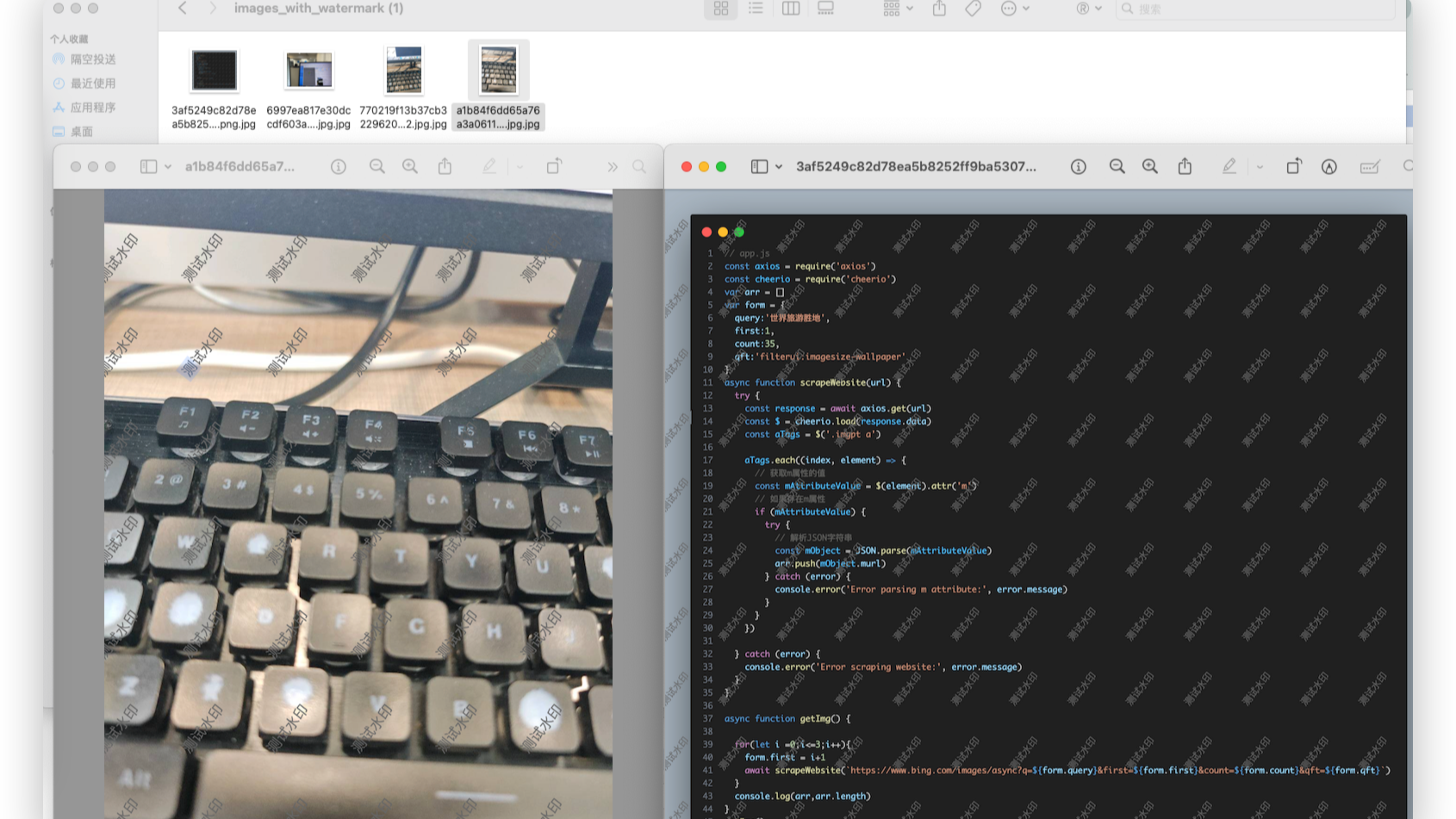
 vue3批量将图片添加水印并导出压缩包 <script setup lang="ts"> import { ref, onMounted } from 'vue' import JSZip from 'jszip' const img_list = ref([ { img: 'https://img 阅读全文
vue3批量将图片添加水印并导出压缩包 <script setup lang="ts"> import { ref, onMounted } from 'vue' import JSZip from 'jszip' const img_list = ref([ { img: 'https://img 阅读全文
 npm i @amap/amap-jsapi-loader --save <!-- 高德地图 --> <template> <div style="display: flex;"> <div id="container" style="width: 800px; height: 500px; bor 阅读全文
npm i @amap/amap-jsapi-loader --save <!-- 高德地图 --> <template> <div style="display: flex;"> <div id="container" style="width: 800px; height: 500px; bor 阅读全文