大型运输行业实战_day05_1_登录+注销+表单重复提交+登录拦截器
1.登录
登录实现如下步骤:
1.在首页中添加登录按钮

html代码如下:
1 <%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="utf-8" %> 2 <html> 3 <head> 4 <title>首页</title> 5 </head> 6 <body> 7 <a href="/login/login">登录</a> 8 </body> 9 </html>
2.控制层实现
注意:为了防止表单重复提交 必须设定token值,进行表单重复提交校验
1 /** 2 * 获取登录页面 3 * @param req 4 * @return 5 */ 6 @RequestMapping("/login") 7 public String login(HttpServletRequest req){ 8 //创建登录token随机数 9 String loginToken = UUID.randomUUID().toString(); 10 HttpSession session = req.getSession(); 11 //后端的钥匙 12 session.setAttribute("LOGIN_TOKEN_IN_SESSION",loginToken); 13 //前端放放钥匙 14 req.setAttribute("loginToken",loginToken); 15 return "/WEB-INF/views/login.jsp"; 16 }
3.登录页面效果

登录页面html代码
1 <body> 2 <div align="center"> 3 <%-- 存放token信息--%> 4 <input id="loginToken" type="hidden" value="${loginToken}"><br/> 5 用户名:<input id="userName" type="text" value=""/> 6 <br/> 7 密 码:<input id="password" type="password" value=""/> 8 <br/> 9 <button onclick="login()">登录</button> 10 </div> 11 </body>
4.点击登录按钮执行的js函数
注意js函数必须携带登录token值,便于检查是否为重复提交
1 function login(){ 2 //1.获取参数 3 var userName = $("#userName").val(); 4 var password = $("#password").val(); 5 //登录token信息 6 var loginToken = $("#loginToken").val(); 7 //2.发送请求 8 var params = { 9 userName:userName, 10 password:password, 11 _loginToken:loginToken 12 }; 13 var url = 'http://localhost:8080/login/checkLogin'; 14 jQuery.ajax({ 15 type: 'POST', 16 contentType: 'application/x-www-form-urlencoded', 17 url: url, 18 data: params, 19 dataType: 'json', 20 success: function (data) { 21 //需要的数据 是否成功 失败原因 code 成功的话 0000 失败0001 22 var code = data.code; 23 if (code=='0000'){ 24 //登录成功 跳转到购票页面 25 window.location.href="http://localhost:8080/ticket2/page"; 26 }else { 27 //登录失败 28 var msg = data.msg;//登录失败原因 29 alert("登录失败:"+msg) 30 } 31 }, 32 error: function (data) { 33 alert("失败啦"); 34 } 35 }); 36 }
5.处理登录检查的控制层
1 /** 2 * 登录检查 3 * @return 4 */ 5 @RequestMapping("/checkLogin") 6 @ResponseBody 7 public Result checkLogin(HttpServletRequest req,LoginUser loginUser,String _loginToken){ 8 Result<Object> objectResult = new Result<>(); 9 //检查是否重复提交 10 HttpSession session = req.getSession(); 11 //后端的钥匙 12 String loginToken = (String)session.getAttribute("LOGIN_TOKEN_IN_SESSION"); 13 if (loginToken==null){ 14 System.out.println("------手贱-------"); 15 objectResult.setCode("0001"); 16 return objectResult; 17 // System.exit(0);//千万不要写这个 18 }else if (!loginToken.equals(_loginToken)){ 19 System.out.println("------手贱-------"); 20 //System.exit(0);//千万不要写这个 21 objectResult.setCode("0001"); 22 return objectResult; 23 } 24 //删除 token 25 session.removeAttribute("LOGIN_TOKEN_IN_SESSION"); 26 System.out.println("----第一次登录----------"); 27 try { 28 Thread.sleep(1000);//用于测试重复提交演示 29 } catch (InterruptedException e) { 30 e.printStackTrace(); 31 } 32 //调用业务方法检测登录 33 Boolean aBoolean = loginUserService.checkLogin(loginUser); 34 if (aBoolean){ 35 //登录成功 信息放session 36 session.setAttribute("LOGIN_IN_SESSION",loginUser); 37 objectResult.setCode("0000"); 38 }else { 39 //登录失败 40 objectResult.setCode("0001"); 41 objectResult.setMsg("用户名或密码错误"); 42 } 43 objectResult.setSuccess(aBoolean); 44 return objectResult; 45 }
6.业务层处理登录检查
1 @Override 2 public Boolean checkLogin(LoginUser loginUser) { 3 String userName = loginUser.getUserName(); 4 String password1 = loginUser.getPassword(); 5 //1.根据用户名查询该用户是否存在 6 LoginUser loginUserByName = loginUserDao.getLoginUserByName(userName); 7 //2.如果用户存在 8 if (loginUserByName!=null){ 9 // 检查密码是否正确 10 String password = loginUserByName.getPassword(); 11 if (password.equals(password1)){ 12 //密码正确 登录成功 13 return true; 14 } 15 } 16 //登录失败 17 return false; 18 }
7.持久层
接口:
LoginUser getLoginUserByName(String userName);
mapper映射文件:
<select id="getLoginUserByName" parameterType="string" resultType="com.day02.sation.model.LoginUser">
SELECT l.id, l.user_name userName, l.`password` FROM login_user AS l WHERE user_name=#{userName}
</select>
8.测试dao
1 @Test 2 public void testGetList(){ 3 LoginUser loginUser = loginUserDao.getLoginUserByName("wuji"); 4 System.out.println("loginUser="+loginUser); 5 }
到此登录完成
2.拦截器配置
2.1编写拦截器类 LoginInterceptor.java
1 package com.day02.sation.filter; 2 3 import com.day02.sation.model.LoginUser; 4 import org.springframework.web.servlet.handler.HandlerInterceptorAdapter; 5 6 import javax.servlet.http.HttpServletRequest; 7 import javax.servlet.http.HttpServletResponse; 8 import javax.servlet.http.HttpSession; 9 10 /** 11 * Created by Administrator on 12/29. 12 */ 13 public class LoginInterceptor extends HandlerInterceptorAdapter { 14 15 @Override 16 public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { 17 System.out.println("-------preHandle----"); 18 //判断是否有登录信息 19 HttpSession session = request.getSession(); 20 LoginUser loginUser = (LoginUser) session.getAttribute("LOGIN_IN_SESSION"); 21 if (loginUser==null){ 22 System.out.println("-------没有登录----"); 23 //没有登录跳转到登录页面 24 response.sendRedirect("/login/login"); 25 }else { 26 System.out.println("-------已经登录----"); 27 } 28 return true; 29 } 30 }
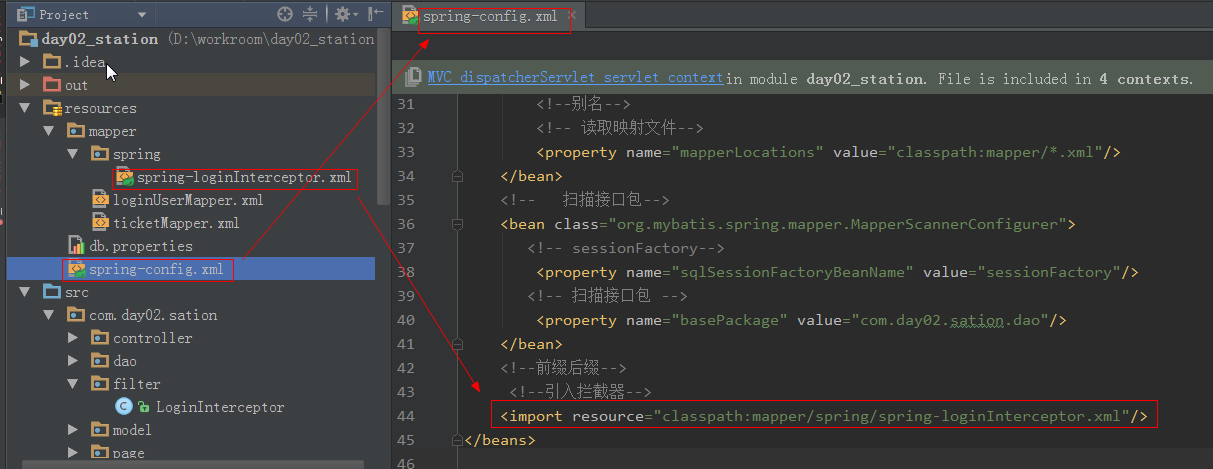
2.2配置mapper/spring/spring-loginInterceptor.xml文件
1 <?xml version="1.0" encoding="UTF-8"?> 2 <beans xmlns="http://www.springframework.org/schema/beans" 3 xmlns:mvc="http://www.springframework.org/schema/mvc" 4 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 5 xsi:schemaLocation="http://www.springframework.org/schema/beans 6 http://www.springframework.org/schema/beans/spring-beans.xsd 7 http://www.springframework.org/schema/mvc 8 http://www.springframework.org/schema/mvc/spring-mvc.xsd"> 9 <mvc:interceptors> 10 <!--登录拦截器配置--> 11 <mvc:interceptor> 12 <!-- 拦截所有--> 13 <mvc:mapping path="/**"/> 14 <!-- 排除静态资源--> 15 <mvc:exclude-mapping path="/static/*"/> 16 <!--排除登录相关--> 17 <mvc:exclude-mapping path="/login/*"/> 18 <!-- 处理类--> 19 <bean class="com.day02.sation.filter.LoginInterceptor"/> 20 </mvc:interceptor> 21 <!-- 其他拦截器--> 22 </mvc:interceptors> 23 </beans>
2.3读取拦截器文件

到此登录拦截器配置完成!
3.注销
3.1注销按钮
<button onclick="loginout()">注销</button>
3.2执行js函数
1 function loginout(){ 2 //进入注销处理控制层 3 window.location.href="http://localhost:8080/login/loginout"; 4 }
3.3控制层处理代码
1 /** 2 * 注销 3 * @param req 4 * @return 5 */ 6 @RequestMapping("/loginout") 7 public String loginout(HttpServletRequest req){ 8 HttpSession session = req.getSession(); 9 //删除登录信息 10 session.removeAttribute("LOGIN_IN_SESSION"); 11 //注销后跳转到首页 12 return "/index.jsp"; 13 }
到此注销完成!



