vue&element项目实战 之api模块化与公共字典
4.api模块化配置
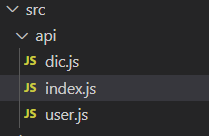
步骤一:编写字典api即dic.js
import request from '@/utils/request' // 查询字典列表 export const getDicList = (param) => request({ url: '/sys-dictionary/queryList', params: param, method: 'post' }) // 删除字典 export const deleteDic = (id) => request({ url: `/sys-dictionary/delete?id=${id}`, method: 'post' }) // 删除字典 export const saveOrUpdateDic = (param) => request({ url: '/sys-dictionary/saveOrUpdate', params: param, method: 'post' })
步骤二:编写index.js,进行统一模块引入
import * as user from '@/api/user' import * as dic from '@/api/dic' export default { user, dic }
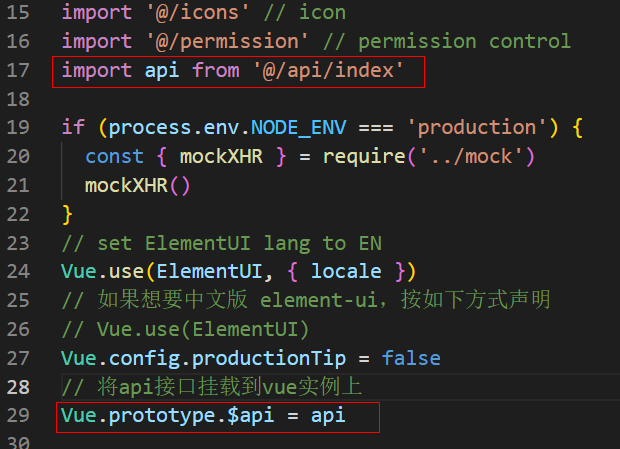
步骤三:将api的index挂载到vue实例上,即在main.js中添加如下2行代码
// 引入api文件
import api from '@/api/index'
// 将api接口挂载到vue实例上
Vue.prototype.$api = api

处理完成后的结果如下:

以后要加入新的模块只需要在index中引入即可
5.公共字典
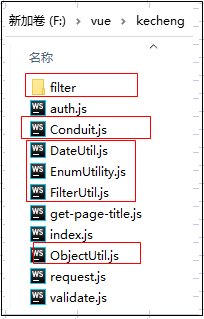
步骤一:将这几个工具js拷贝到项目的 utils路径下:

步骤二:在App.vue中加载字典基础数据
<script> import { EnumUtility } from '@/utils/EnumUtility' export default { name: 'App', mounted() { this.queryDicList() }, methods: { async queryDicList() { const param = { status: 0 } const result = await this.$api.dic.getDicList(param) // eslint-disable-next-line no-cond-assign, no-constant-condition if (result.code = '100') { const enumUtility = new EnumUtility() enumUtility.Set(result.data) } } } } </script>
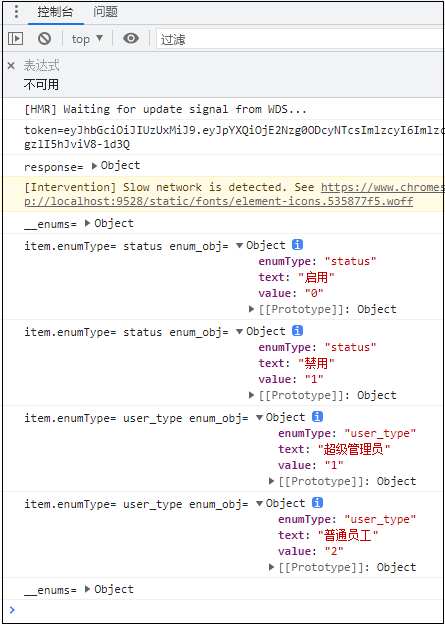
步骤三:测试
访问页面看到如下说明字典数据已加载完成

完美!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人