vue&element项目实战
1.背景

1.1.为什么要讲这课程
跟上时代....
虽然我们主要讲解的课程是java后端课程...
但是很多技术是设计到前端展示的...我们也需要跟上时代....
不能java后端技术将得很深入很前言,但是前端还是使用很老的技术...
这样就成了上身穿西装,鞋子穿草鞋.....不协调
1.2.讲课方式
主要讲解如何快速的搭建一个后端管理系统的前端框架,在这个框架下快速的实现增删改查业务......
可以说是站巨人的肩上做二次开发...实际生产中大多是也是这样的.....
因此首先我们要感谢一下开源的项目模板.....
课程时长月2小时!
建议学习方式:一口气把视频看完,然后在跟着笔记写代码!
1.3.课件与视频资料下载
视频:

视频,代码与资料下载:
百度网盘下载:
在线学习:https://study.163.com/course/courseMain.htm?courseId=1213374816&share=2&shareId=400000000332026
2.项目模板
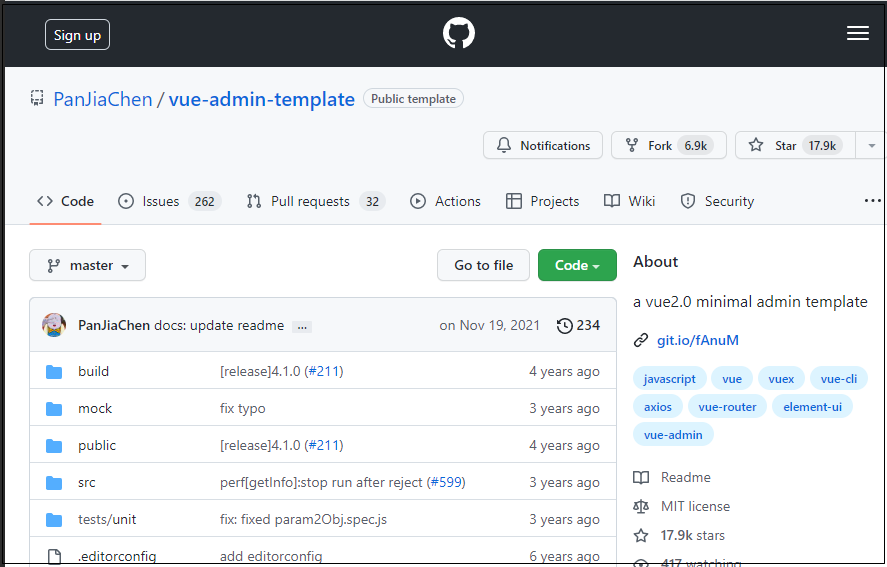
2.1.开源模板项目下载与启动
课程中使用的模板是实际开发中用得比较多的后端管理项目模板

拉取与下载方式
# vue-admin-template# 克隆项目git clone https://github.com/PanJiaChen/vue-admin-template.git
# 进入项目目录cd vue-admin-template
# 安装依赖npm install (这步不要执行,会很慢的)
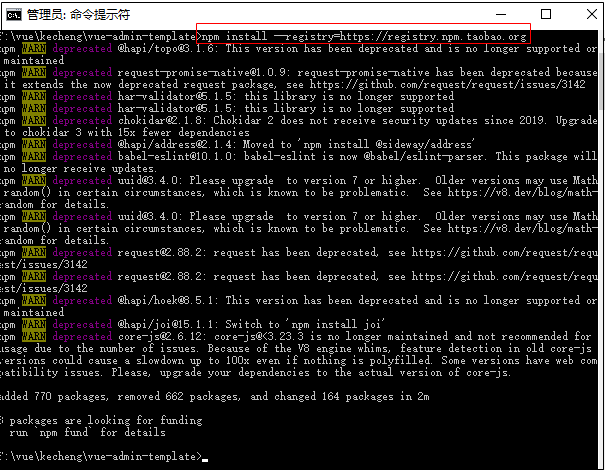
# 建议不要直接使用 cnpm 安装以来,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题npm install --registry=https://registry.npm.taobao.org
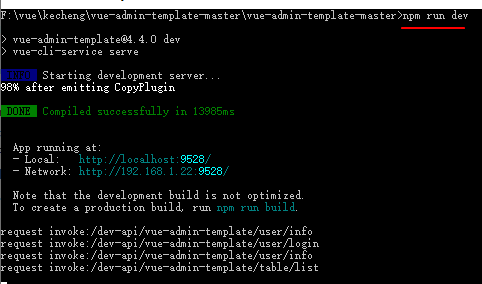
# 启动服务npm run dev```
浏览器访问 [http://localhost:9528](http://localhost:9528)
步骤一:模板拉取

步骤二:安装依赖

步骤三:启动服务

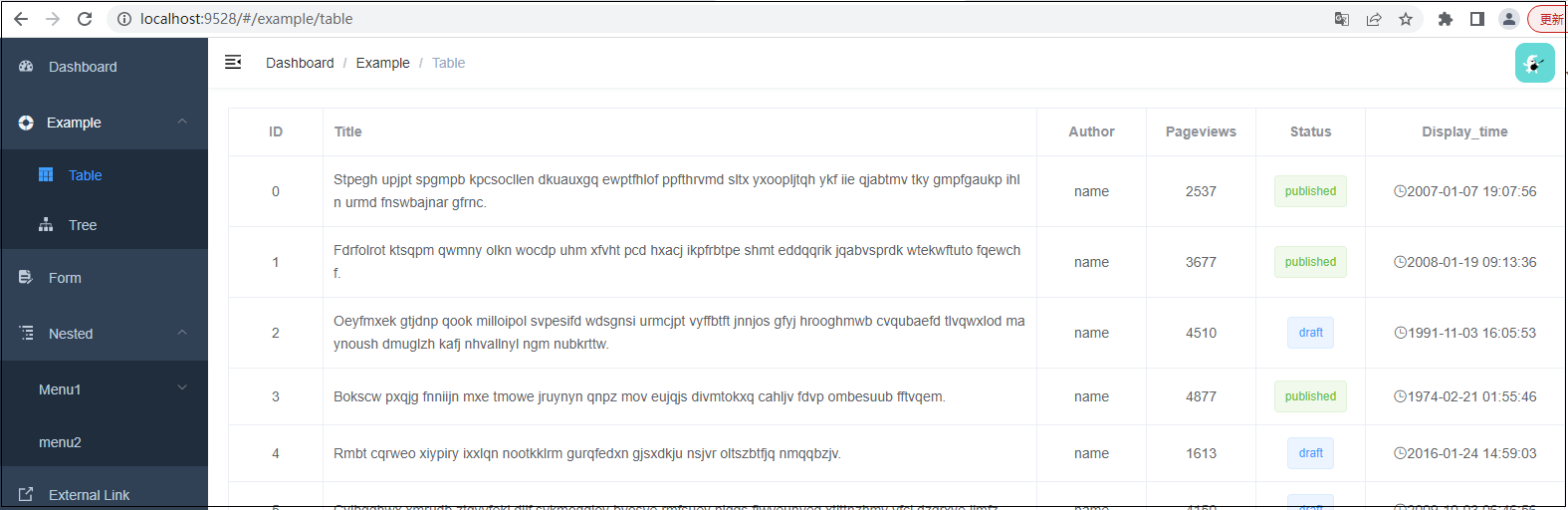
初始项目页面

2.2.项目简单处理
1.项目结构简单介绍
官方使用文档:https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/

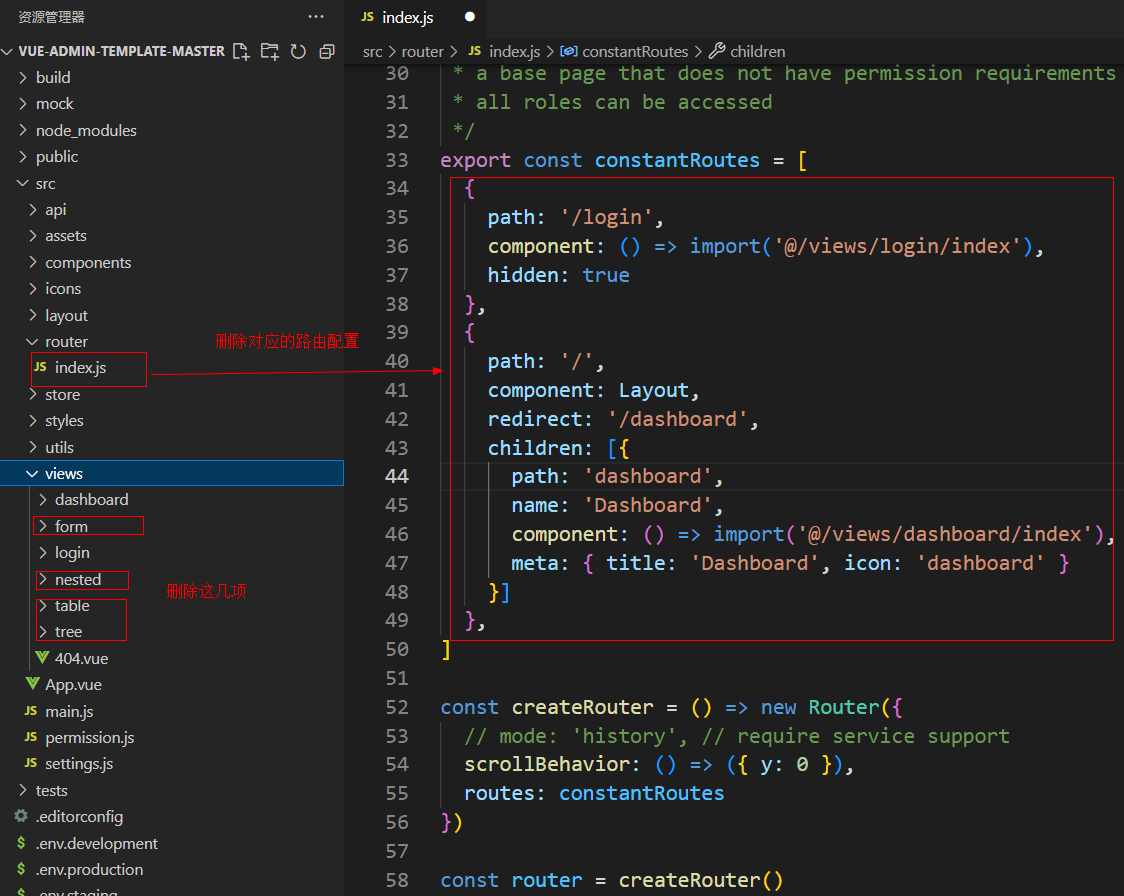
2.删除模板中的案例菜单

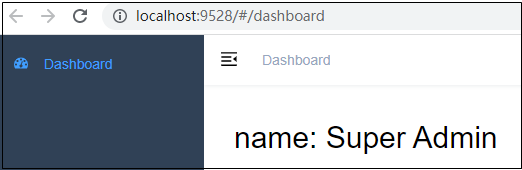
删除后保存启动,界面如下图:

2.3.添加路由与菜单
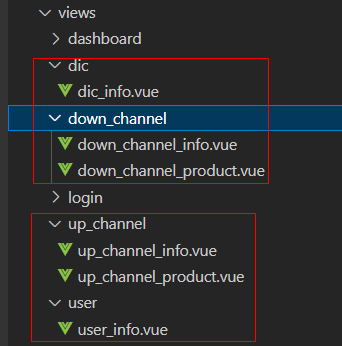
添加菜单:

菜单内容为: 每个菜单的内容都是这样的模板,
这里只是构建结构,后面在这个结构中写就可以了
<template><h1>用户管理</h1></template><script>export default {name: 'UserInfo'}</script><style lang="scss"></style>
添加路由:
{ path: '/sys', component: Layout, name: 'sys', meta: { title: '系统管理', icon: 'el-icon-user' }, children: [ { path: 'user_info', name: 'user_info', component: () => import('@/views/user/user_info'), meta: { title: '用户管理' } }, { path: 'dic_info', name: 'dic_info', component: () => import('@/views/dic/dic_info'), meta: { title: '字典管理' } } ] }, { path: '/channel', component: Layout, name: 'channel', meta: { title: '渠道管理', icon: 'el-icon-data-board' }, children: [ { path: 'up_channel_info', name: 'up_channel_info', component: () => import('@/views/up_channel/up_channel_info'), meta: { title: '上游渠道' } }, { path: 'up_channel_product', name: 'up_channel_product', component: () => import('@/views/up_channel/up_channel_product'), meta: { title: '上游产品' } }, { path: 'down_channel_info', name: 'down_channel_info', component: () => import('@/views/down_channel/down_channel_info'), meta: { title: '下游渠道' } }, { path: 'down_channel_product', name: 'down_channel_product', component: () => import('@/views/down_channel/down_channel_product'), meta: { title: '下游产品' } } ] }
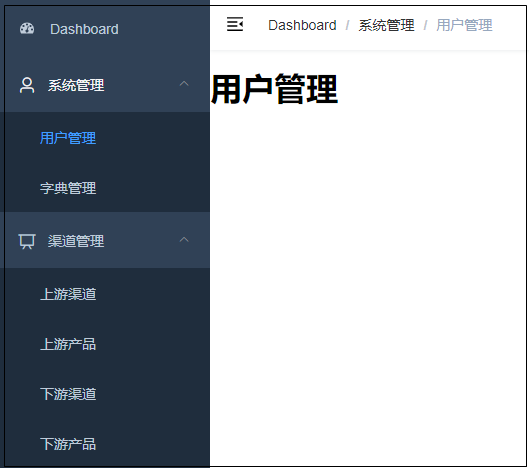
保存启动后页面显示:

3.登录与退出登录
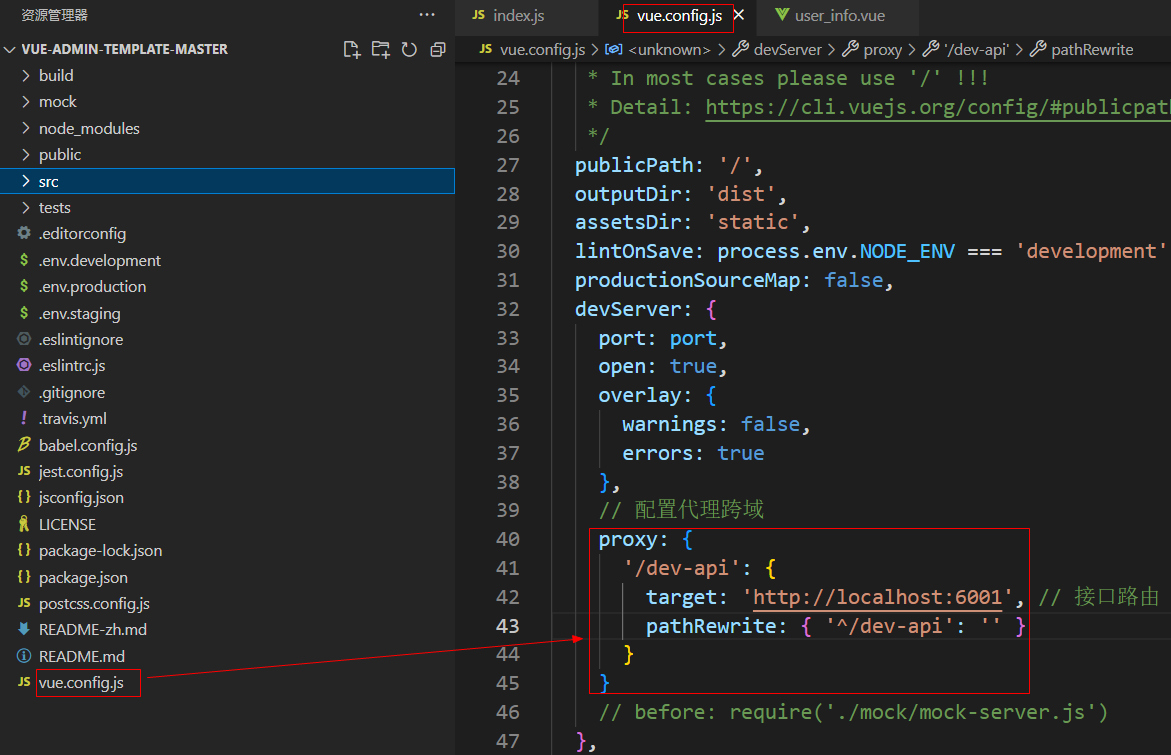
3.1.接口代理配置
重要提醒:修改了路由后要重启(npm run dev)vue项目,路由才会生效.

// 配置代理跨域proxy: {'/dev-api': {target: 'http://localhost:6001', // 接口路由pathRewrite: { '^/dev-api': '' }}}
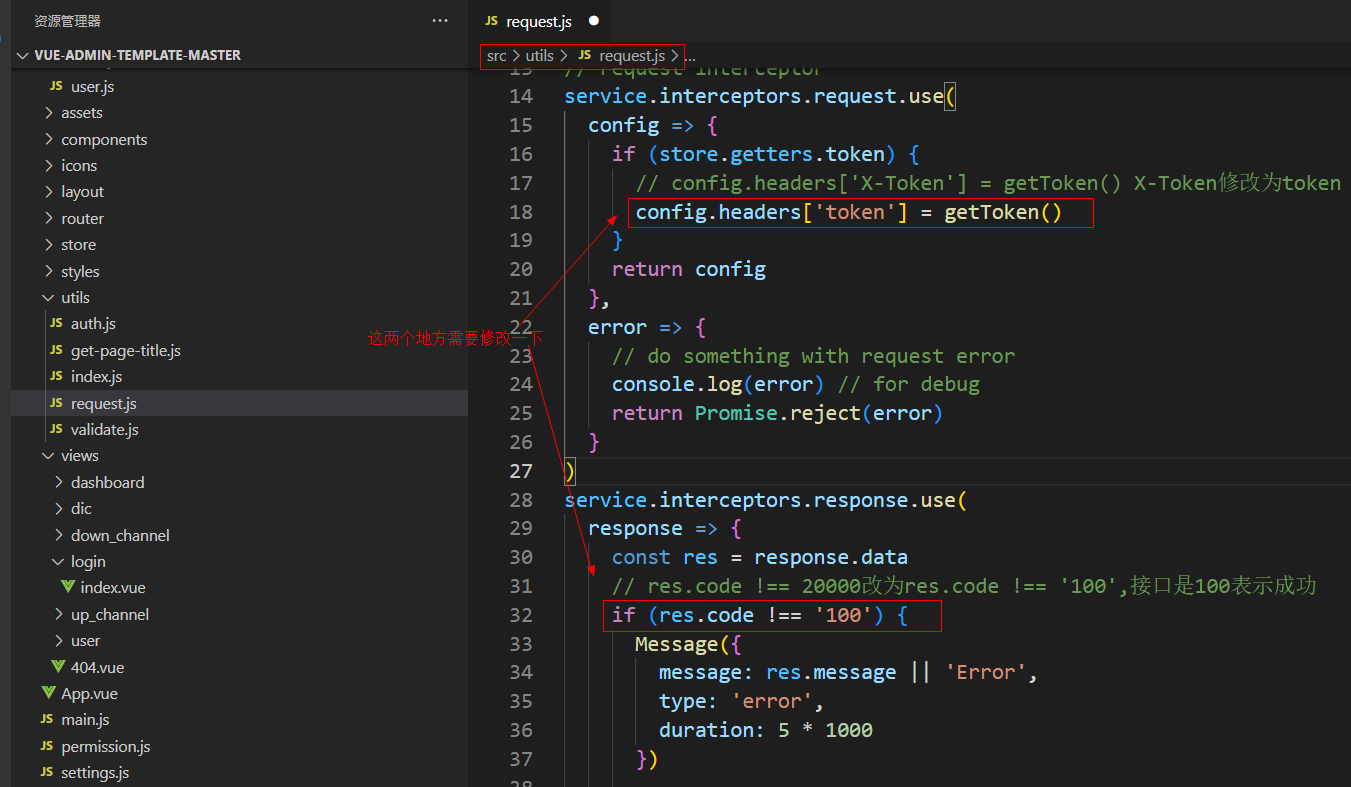
修改通用请求工具类:

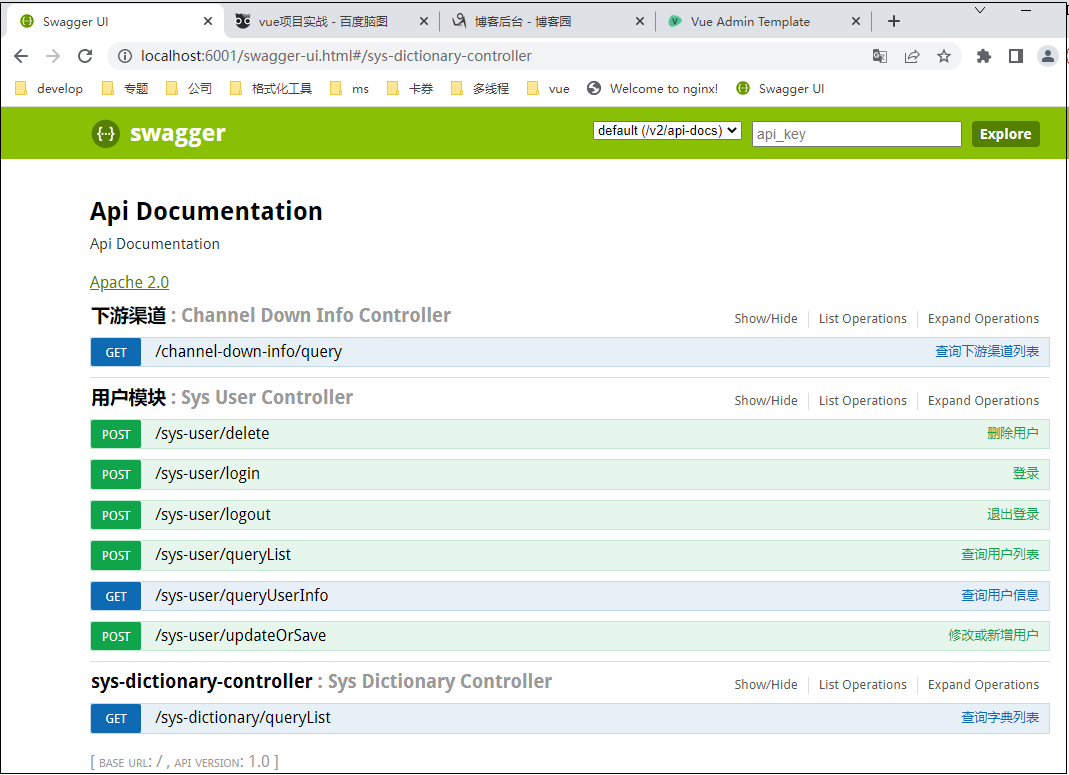
swagger接口文档:
注意需要自己下载代码部署

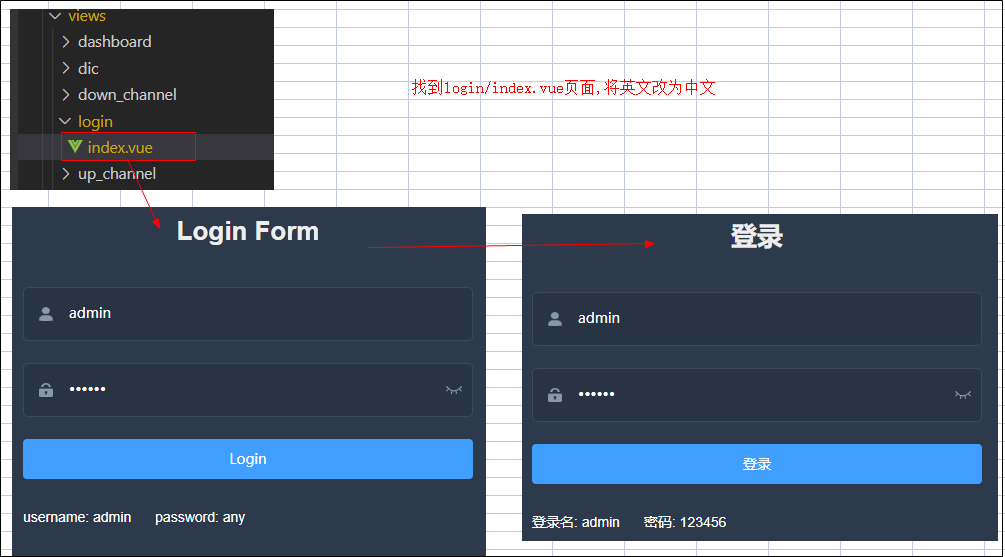
3.2.将英文改为中文

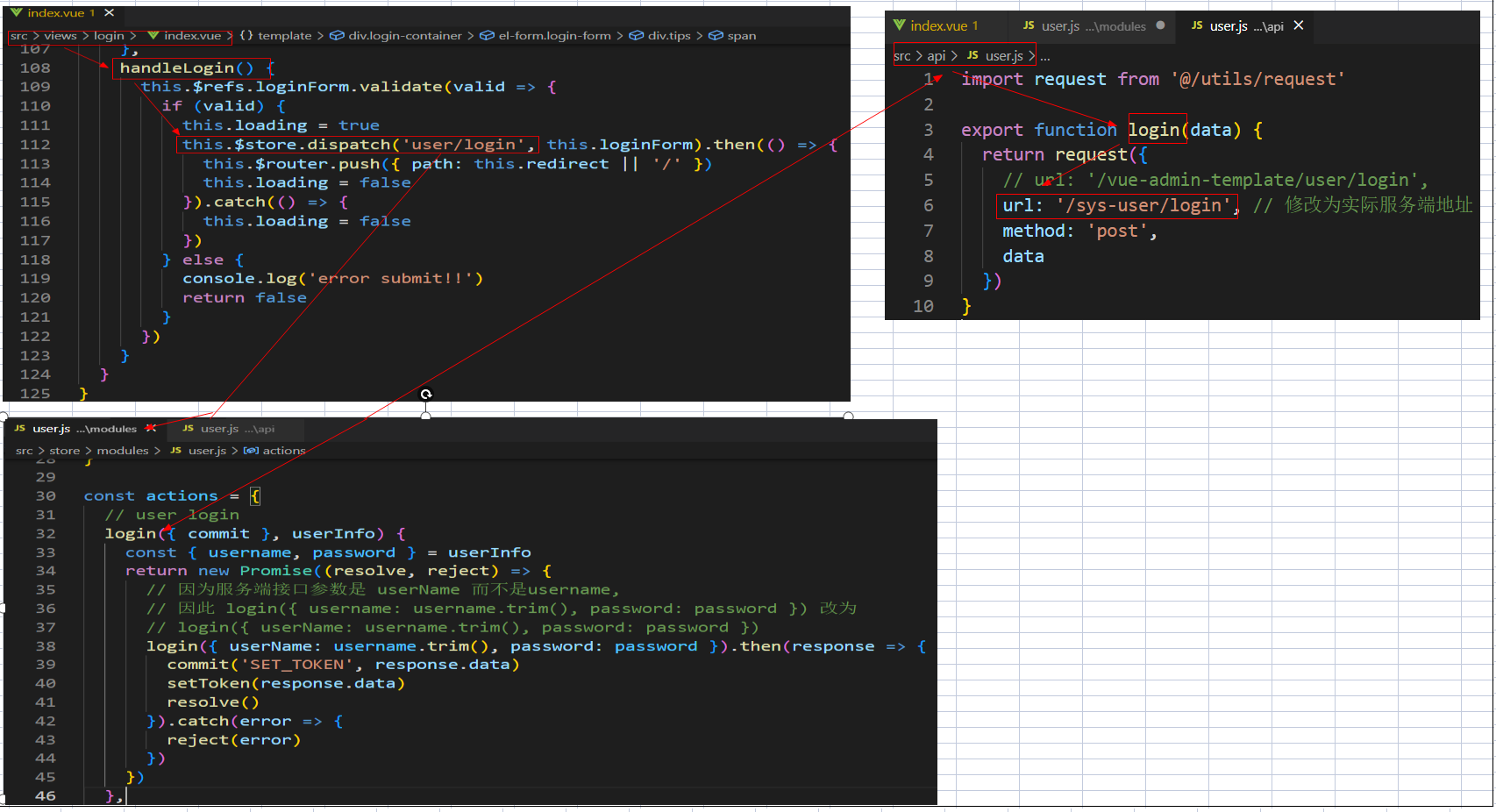
3.3.登录接口修改

测试:
登录页面点击登录如下图说明登录成功

3.4.获取用户信息
主要实现原理是通过路由守卫实现

// get user infogetInfo({ commit, state }) {console.log('token=' + state.token)return new Promise((resolve, reject) => {getInfo(state.token).then(response => {console.log('response=', response)commit('SET_NAME', response.data.userName)// 用户头像,实际中应该从response.data 中取commit('SET_AVATAR', 'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif')resolve(response)}).catch(error => {reject(error)})})},
3.5.退出功能实现

完美!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人