H5页面\PC端实现QQ客服功能
1.背景
很多应用都有在线客服,最简单是实现就是利用人们常用的QQ
2.实现
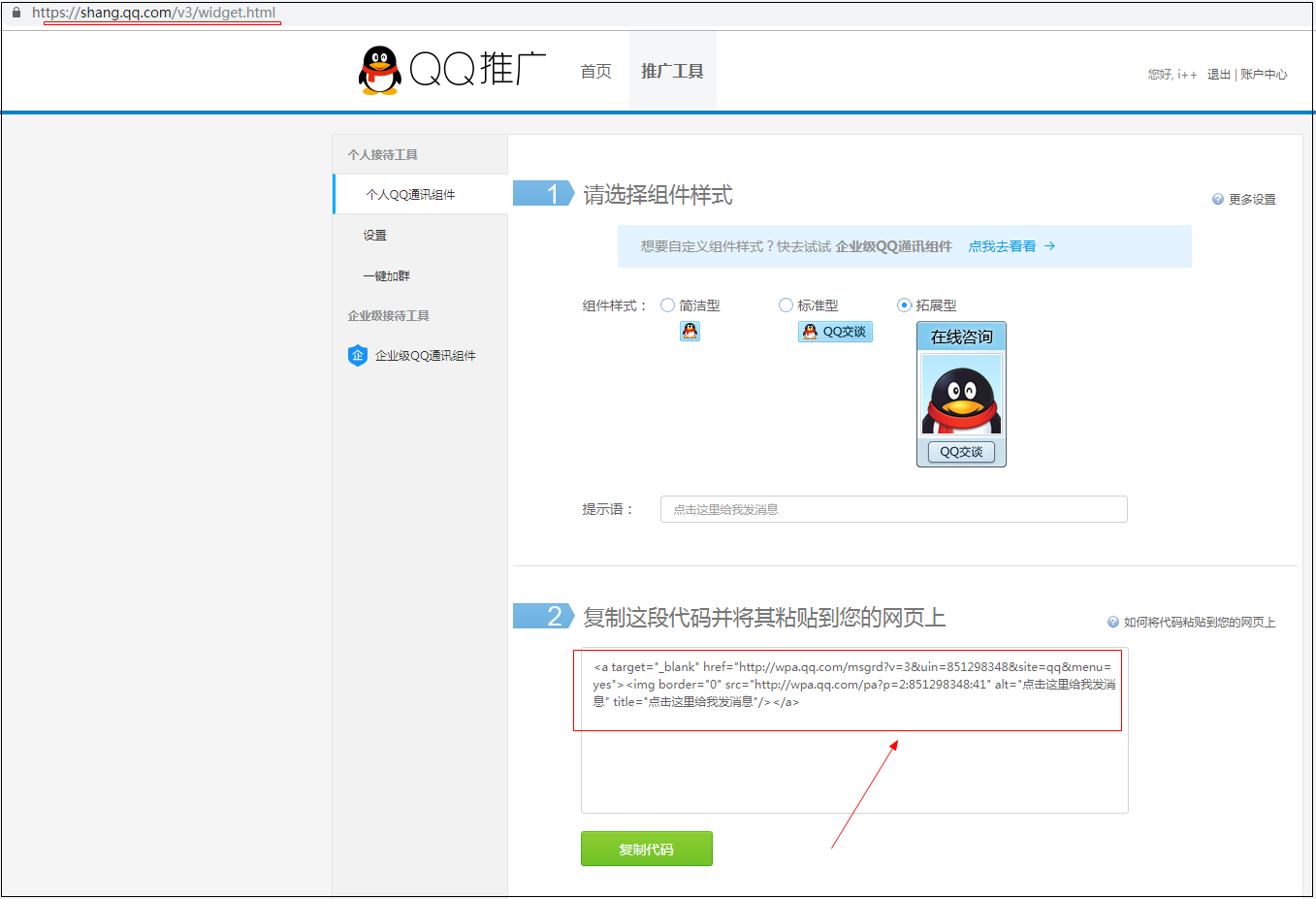
步骤一:授权QQ通讯组件(普通QQ都是可以的)
授权链接:https://shang.qq.com/v3/widget.html
登录后,按照页面引导授权即可,很简单

只要把图中的链接放入到应用中即可,不过PC端与H5页面不一样
具体代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <h2>PC端客服</h2> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=851298348&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:851298348:41" alt="点击这里给我发消息" title="点击这里给我发消息"/></a> <h2>移动端客服</h2> <a href="mqqwpa://im/chat?chat_type=wpa&uin=851298348&version=1&src_type=web&web_src=baidu.com"><img border="0" src="http://wpa.qq.com/pa?p=2:851298348:41" alt="点击这里给我发消息" title="点击这里给我发消息"/></a> </html>
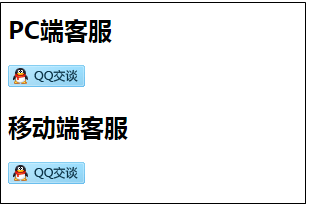
3.测试
将页面在PC浏览器中打开如下,点击即可唤起QQ

注意:如果要测试移动端打开,需要在非微信浏览器中打开.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号