vue之element图标库使用与第三方阿里云图标库使用
1.背景
2.element图标库使用
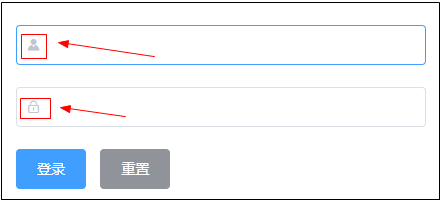
假设要做一个如下效果

代码如下:
<!-- 输入框--> <el-form label-width="0px" class="login_form"> <!-- 用户名 --> <el-form-item > <el-input prefix-icon="el-icon-s-custom"></el-input> </el-form-item> <!-- 密码 --> <el-form-item > <el-input prefix-icon="el-icon-lock"></el-input> </el-form-item> <!-- 按钮区域 --> <el-form-item > <el-button type="primary">登录</el-button> <el-button type="info">重置</el-button> </el-form-item> </el-form>
大家可以查看element官方的使用方式
官方链接:https://element.eleme.cn/#/zh-CN/component/input

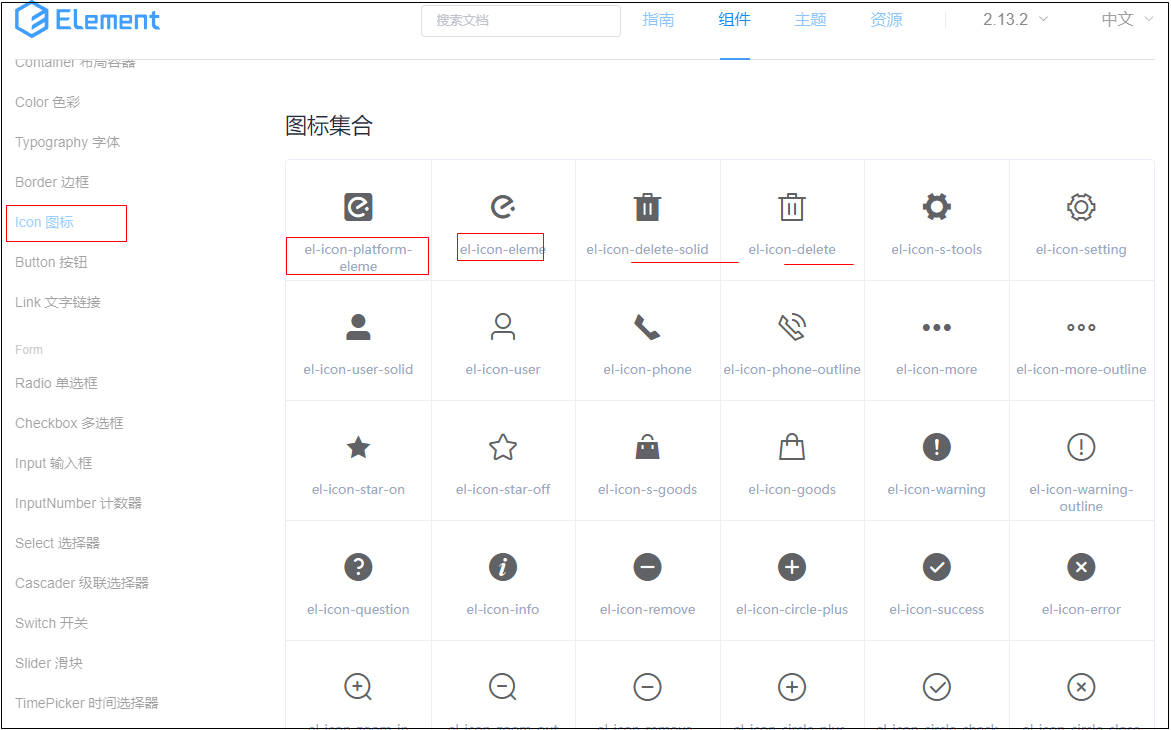
当然我们应该找到我们需要的图标库,如下:
官方链接:https://element.eleme.cn/#/zh-CN/component/icon
这里有很多图标可以供大家使用,只要复制图标下面的名称运用即可

如果element的图标库中没有自己满意的图标呢,大家还可以去找其他平台的图标库,如案例云图标库
注意:这里仅仅供大家学习,因为有的图标库是有版权的
3.阿里云图标库使用
使用方式与上面一样简单
阿里图标库官网:
https://www.iconfont.cn/collections/index?spm=a313x.7781069.1998910419.4
使用步骤:
1.下载图标css
2.引用css到项目
3.在标签中使用图标
完美!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人